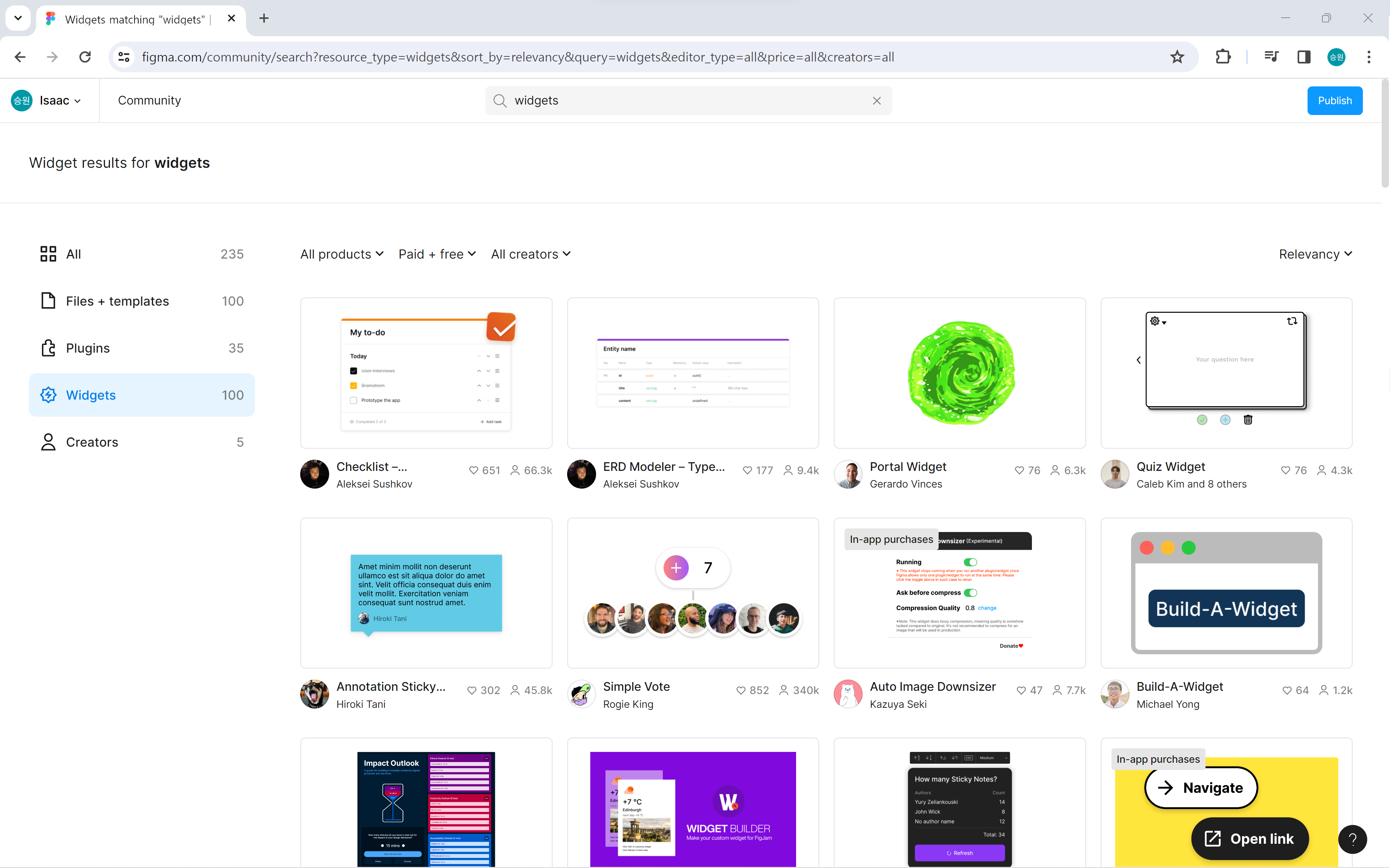
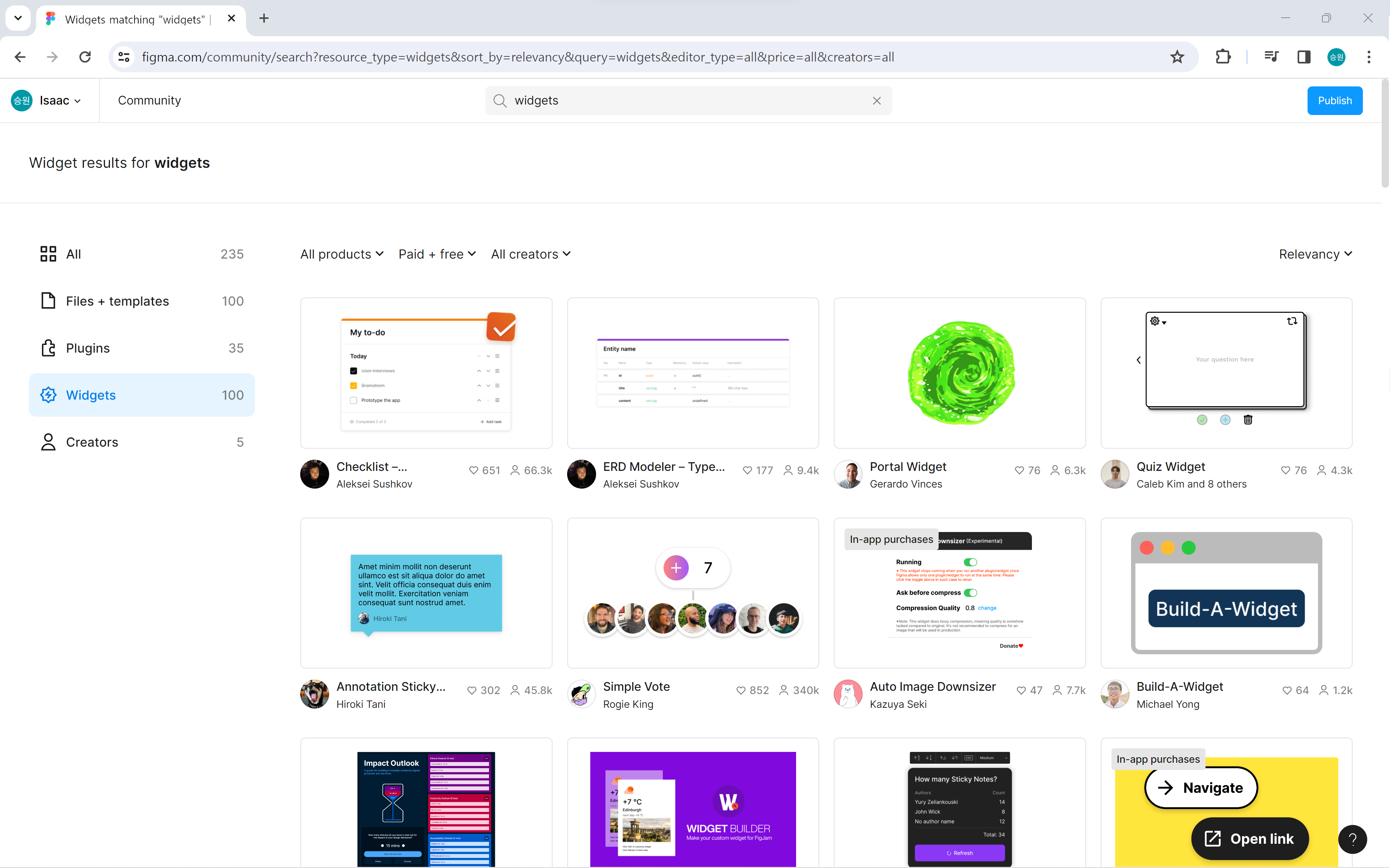
🔎Figma 커뮤니티
플러그인과 위젯을 사용하면 Figma에서의 작업을 효율적으로 할 수 있으며, 다양한 도움을 받을 수 있다.
Figma
Explore, install, use, and remix thousands of templates, plugins, and widgets published to the Figma Community by designers and developers.
www.figma.com

💡Annotation Sticky Note
https://www.figma.com/community/widget/1125842729650935566
Annotation Sticky Notes | Figma Community
This widget is one of the sticky note widgets, but it makes tails on all directions. Features: - Show user avatar and name - Show timestamp - Randomize color
www.figma.com
화면에 주석이나 노트를 작성할 수 있는 위젯이다. 클릭하면 피그마 작업창에 포스트잇 형태의 주석이 나타난다.
특정 플로우나 디자인 요소에 대한 설명을 작성하고, 다른 팀원들과 쉽게 공유할 수 있다. 또한, 화면 클릭 없이도 중요한 정보를 한눈에 확인할 수 있다.
기능 및 활용
- 양방향 꼬리: 이 스티키 노트 위젯은 모든 방향에 꼬리를 생성하여 다양한 배치 옵션을 제공한다.
- 사용자 정보 표시: 사용자 식별을 위해 사용자 아바타와 이름을 표시한다.
- 타임스탬프: 주석이 추가된 시간을 추적하기 위한 타임스탬프 기능이 포함되어 있다.
- 무작위 색상: 색상을 무작위로 변경하여 주석에 다양성을 더한다.
💡Autoflow
https://www.figma.com/community/plugin/733902567457592893/autoflow
Autoflow | Figma Community
Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style. Autoflow is free up to 50 flows per file. Features Intelligent obstacle detectionText annotations on pathCustom path routingAuto-upda
www.figma.com
화살표를 자동으로 그려주는 플러그인으로, 사용자 플로우, 다이어그램, 또는 그래픽을 표현할 수 있다. 무료 버전은 파일당 최대 50개의 플로우까지 지원한다.
와이어프레임 작업 시, 특히 플로우를 시각적으로 표현하고자 할 때 사용한다. 개발자와 효과적으로 커뮤니케이션하는 데 유용하다.
기능 및 활용
- 지능적인 장애물 감지: 화살표 경로 상의 장애물을 자동으로 감지하여 플로우를 그린다.
- 경로에 텍스트 주석 추가: 화살표 경로에 텍스트 주석을 추가할 수 있다.
- 사용자 정의 경로 조절: 경로를 사용자 지정하고 원하는 방식으로 조절할 수 있다.
- 이동 시 자동 업데이트: 객체 이동 시 화살표가 자동으로 업데이트된다.
- 시작/종료 단말 간 간격 조정: 시작 및 종료 단말 간의 간격을 세밀하게 조절할 수 있다.
- 다양한 단말 스타일: 다양한 단말 스타일을 선택할 수 있다.
- 그리기 모드 일시 중지: 플러그인을 계속 열어둘 수 있는 그리기 모드를 일시 중지할 수 있다.
💡LottieFiles
LottieFiles - Create animations & export from Figma to Lottie | Figma Community
Create animations with ease: LottieFiles for Figma redefines animation creation, enabling designers to effortlessly convert their designs into Lottie animations. This powerful feature supports everything from basic animations to multi-frame and multi-varia
www.figma.com
LottieFiles는 Figma에서 디자인을 Lottie 애니메이션으로 손쉽게 변환할 수 있게 해주는 플러그인이다.
LottieFiles는 기본적인 애니메이션부터 다양한 프레임과 컴포넌트 시퀀스까지 모두 지원하여 창의적이고 다양한 애니메이션 작업을 가능하게 한다.
주요 기능
- Figma to Lottie: Figma 내에서 Lottie 애니메이션을 손쉽게 내보내고 웹이나 앱 등에서 사용할 수 있도록 지원한다. 또한, 스트로크 그라데이션, 프리셋 컨트롤, 트림 패스 등의 고급 기능도 지원한다.
- 애니메이션 라이브러리: 100,000개 이상의 무료, 사용 준비가 완료된 애니메이션을 사용하여 디자인에 생동감을 불어넣을 수 있다.
- 개인 애니메이션 라이브러리: 개인 애니메이션을 직접 Figma에 불러와 사용할 수 있다.
- 팀 애니메이션 라이브러리: 팀 내에서 공유되는 Lottie 애니메이션 라이브러리를 Figma에 통합하여 협업에 사용할 수 있다.
- 애니메이션 조정: 간편한 색상 팔레트를 통해 애니메이션을 손쉽게 조정할 수 있다.
- 삽입 옵션: GIF 또는 고화질 SVG 형식으로 애니메이션을 삽입할 수 있다.
💡Spectral
https://www.figma.com/community/plugin/1177722582033208360/spectral-designdoc
Spectral [DesignDoc] | Figma Community
Get precise and accurate measurements for your Figma designs with this plugin. It helps to visualize the spacing, margins, padding, and measurements of components, making it easier to create consistent designs. Save time and effort with this tool and take
www.figma.com
화면에서 각 컴포넌트 간의 간격을 표시하는 위젯이다. 선택한 컴포넌트 간의 간격, 여백, 패딩 및 측정값을 시각적으로 확인하여 일관된 디자인을 더 쉽게 만들 수 있도록 도와준다.
개발자에게 각 컴포넌트 간의 간격을 시각적으로 전달하고, 디자인 시스템을 구축할 때 간격을 일관되게 유지할 수 있다.
기능 및 활용
- 간격 시각화: 선택한 프레임 내의 모든 컴포넌트 간의 간격을 화면에서 시각적으로 확인할 수 있다.
- 개발자와의 협업: 디자인을 개발 단계로 이동할 때 각 컴포넌트의 정확한 측정값을 시각적으로 전달하여 협업을 간편하게 할 수 있다.
- 일관된 디자인: 디자인 시스템을 만들 때 간격을 시각적으로 확인하여 일관된 디자인을 유지할 수 있다.
💡Pomodoro Timer
https://www.figma.com/community/plugin/1203104033713940979/pomodoro
Pomodoro | Figma Community
The Pomodoro Technique is a time management method developed by Francesco Cirillo in the late 1980s. It uses a kitchen timer to break work into intervals, typically 25 minutes in length, separated by short breaks. Each interval is known as a pomodoro, from
www.figma.com
25분 동안의 작업 후, 휴식을 알려주는 포모도로 타이머 위젯이며, 라이트 및 다크 테마를 지원한다.
작업을 집중하고 효율적으로 시간을 관리하고자 할 때 사용한다.
사용 권장 방법
- 수행할 작업을 결정한다.
- 포모도로 타이머를 설정한다. (일반적으로 25분간).
- 작업에 집중한다.
- 타이머가 울리면 작업을 마치고 짧은 휴식을 취한다. (일반적으로 5~10분).
- 세 개의 포모도로를 모두 완료하지 못했다면 단계 2로 돌아가 반복한다.
- 세 개의 포모도로를 완료한 후 네 번째 포모도로를 진행하고 나서 긴 휴식을 취한다. (일반적으로 20~30분) 긴 휴식이 끝나면 단계 2로 돌아갑니다.
💡Checklist
https://www.figma.com/community/file/1125877363216838757/simple-checklist
Simple Checklist | Figma Community
Very simple checklist for your todos. Uses auto layout, boolean toggles to check off line items and text property updates to change text quickly. Enjoy!
www.figma.com
데이터를 입력하면 해당 데이터를 기반으로 체크리스트를 생성하는 위젯이다.
작업 목록을 간편하게 만들고, 프로젝트의 진행 상황을 체크하는 데 사용한다.
💡Contrast Checker
https://www.figma.com/community/plugin/733159460536249875
A11y - Color Contrast Checker | Figma Community
Ensure your text is readable for users by adhering to WCAG (Web Content Accessibility Guidelines) standards. This plugin checks the color contrast ratio of all visible text in a frame, and it provides feedback on whether it meets WCAG’s AA and/or AAA lev
www.figma.com
웹 컨텐츠의 접근성을 향상시키기 위해 WCAG(웹 콘텐츠 접근성 가이드라인) 표준을 준수하도록 사용자에게 도움을 제공하는 플러그인이다.
이 플러그인에서 지원하는 위젯은 특정 프레임 내의 모든 텍스트의 색상 대비 비율을 확인하며, 해당 비율이 WCAG의 AA 및/또는 AAA 수준 규정을 충족하는지에 대한 피드백을 제공한다. 또한 사용자가 색상을 조정할 수 있는 컬러 슬라이더를 제공하여 실시간으로 대비 비율이 어떻게 변경되는지 이해할 수 있다.
기능 및 활용
- 프레임 내의 텍스트에 대한 색상 대비 비율을 확인하여 웹 콘텐츠의 가시성을 향상시킨다.
- WCAG의 AA 및 AAA 레벨 규정을 충족하는지에 대한 피드백을 제공하여 접근성을 보장한다.
- 컬러 슬라이더를 사용하여 텍스트의 색상을 조정하고, 실시간으로 대비 비율 변화를 시각적으로 확인할 수 있다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.
🔎Figma 커뮤니티
플러그인과 위젯을 사용하면 Figma에서의 작업을 효율적으로 할 수 있으며, 다양한 도움을 받을 수 있다.
Figma
Explore, install, use, and remix thousands of templates, plugins, and widgets published to the Figma Community by designers and developers.
www.figma.com

💡Annotation Sticky Note
https://www.figma.com/community/widget/1125842729650935566
Annotation Sticky Notes | Figma Community
This widget is one of the sticky note widgets, but it makes tails on all directions. Features: - Show user avatar and name - Show timestamp - Randomize color
www.figma.com
화면에 주석이나 노트를 작성할 수 있는 위젯이다. 클릭하면 피그마 작업창에 포스트잇 형태의 주석이 나타난다.
특정 플로우나 디자인 요소에 대한 설명을 작성하고, 다른 팀원들과 쉽게 공유할 수 있다. 또한, 화면 클릭 없이도 중요한 정보를 한눈에 확인할 수 있다.
기능 및 활용
- 양방향 꼬리: 이 스티키 노트 위젯은 모든 방향에 꼬리를 생성하여 다양한 배치 옵션을 제공한다.
- 사용자 정보 표시: 사용자 식별을 위해 사용자 아바타와 이름을 표시한다.
- 타임스탬프: 주석이 추가된 시간을 추적하기 위한 타임스탬프 기능이 포함되어 있다.
- 무작위 색상: 색상을 무작위로 변경하여 주석에 다양성을 더한다.
💡Autoflow
https://www.figma.com/community/plugin/733902567457592893/autoflow
Autoflow | Figma Community
Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style. Autoflow is free up to 50 flows per file. Features Intelligent obstacle detectionText annotations on pathCustom path routingAuto-upda
www.figma.com
화살표를 자동으로 그려주는 플러그인으로, 사용자 플로우, 다이어그램, 또는 그래픽을 표현할 수 있다. 무료 버전은 파일당 최대 50개의 플로우까지 지원한다.
와이어프레임 작업 시, 특히 플로우를 시각적으로 표현하고자 할 때 사용한다. 개발자와 효과적으로 커뮤니케이션하는 데 유용하다.
기능 및 활용
- 지능적인 장애물 감지: 화살표 경로 상의 장애물을 자동으로 감지하여 플로우를 그린다.
- 경로에 텍스트 주석 추가: 화살표 경로에 텍스트 주석을 추가할 수 있다.
- 사용자 정의 경로 조절: 경로를 사용자 지정하고 원하는 방식으로 조절할 수 있다.
- 이동 시 자동 업데이트: 객체 이동 시 화살표가 자동으로 업데이트된다.
- 시작/종료 단말 간 간격 조정: 시작 및 종료 단말 간의 간격을 세밀하게 조절할 수 있다.
- 다양한 단말 스타일: 다양한 단말 스타일을 선택할 수 있다.
- 그리기 모드 일시 중지: 플러그인을 계속 열어둘 수 있는 그리기 모드를 일시 중지할 수 있다.
💡LottieFiles
LottieFiles - Create animations & export from Figma to Lottie | Figma Community
Create animations with ease: LottieFiles for Figma redefines animation creation, enabling designers to effortlessly convert their designs into Lottie animations. This powerful feature supports everything from basic animations to multi-frame and multi-varia
www.figma.com
LottieFiles는 Figma에서 디자인을 Lottie 애니메이션으로 손쉽게 변환할 수 있게 해주는 플러그인이다.
LottieFiles는 기본적인 애니메이션부터 다양한 프레임과 컴포넌트 시퀀스까지 모두 지원하여 창의적이고 다양한 애니메이션 작업을 가능하게 한다.
주요 기능
- Figma to Lottie: Figma 내에서 Lottie 애니메이션을 손쉽게 내보내고 웹이나 앱 등에서 사용할 수 있도록 지원한다. 또한, 스트로크 그라데이션, 프리셋 컨트롤, 트림 패스 등의 고급 기능도 지원한다.
- 애니메이션 라이브러리: 100,000개 이상의 무료, 사용 준비가 완료된 애니메이션을 사용하여 디자인에 생동감을 불어넣을 수 있다.
- 개인 애니메이션 라이브러리: 개인 애니메이션을 직접 Figma에 불러와 사용할 수 있다.
- 팀 애니메이션 라이브러리: 팀 내에서 공유되는 Lottie 애니메이션 라이브러리를 Figma에 통합하여 협업에 사용할 수 있다.
- 애니메이션 조정: 간편한 색상 팔레트를 통해 애니메이션을 손쉽게 조정할 수 있다.
- 삽입 옵션: GIF 또는 고화질 SVG 형식으로 애니메이션을 삽입할 수 있다.
💡Spectral
https://www.figma.com/community/plugin/1177722582033208360/spectral-designdoc
Spectral [DesignDoc] | Figma Community
Get precise and accurate measurements for your Figma designs with this plugin. It helps to visualize the spacing, margins, padding, and measurements of components, making it easier to create consistent designs. Save time and effort with this tool and take
www.figma.com
화면에서 각 컴포넌트 간의 간격을 표시하는 위젯이다. 선택한 컴포넌트 간의 간격, 여백, 패딩 및 측정값을 시각적으로 확인하여 일관된 디자인을 더 쉽게 만들 수 있도록 도와준다.
개발자에게 각 컴포넌트 간의 간격을 시각적으로 전달하고, 디자인 시스템을 구축할 때 간격을 일관되게 유지할 수 있다.
기능 및 활용
- 간격 시각화: 선택한 프레임 내의 모든 컴포넌트 간의 간격을 화면에서 시각적으로 확인할 수 있다.
- 개발자와의 협업: 디자인을 개발 단계로 이동할 때 각 컴포넌트의 정확한 측정값을 시각적으로 전달하여 협업을 간편하게 할 수 있다.
- 일관된 디자인: 디자인 시스템을 만들 때 간격을 시각적으로 확인하여 일관된 디자인을 유지할 수 있다.
💡Pomodoro Timer
https://www.figma.com/community/plugin/1203104033713940979/pomodoro
Pomodoro | Figma Community
The Pomodoro Technique is a time management method developed by Francesco Cirillo in the late 1980s. It uses a kitchen timer to break work into intervals, typically 25 minutes in length, separated by short breaks. Each interval is known as a pomodoro, from
www.figma.com
25분 동안의 작업 후, 휴식을 알려주는 포모도로 타이머 위젯이며, 라이트 및 다크 테마를 지원한다.
작업을 집중하고 효율적으로 시간을 관리하고자 할 때 사용한다.
사용 권장 방법
- 수행할 작업을 결정한다.
- 포모도로 타이머를 설정한다. (일반적으로 25분간).
- 작업에 집중한다.
- 타이머가 울리면 작업을 마치고 짧은 휴식을 취한다. (일반적으로 5~10분).
- 세 개의 포모도로를 모두 완료하지 못했다면 단계 2로 돌아가 반복한다.
- 세 개의 포모도로를 완료한 후 네 번째 포모도로를 진행하고 나서 긴 휴식을 취한다. (일반적으로 20~30분) 긴 휴식이 끝나면 단계 2로 돌아갑니다.
💡Checklist
https://www.figma.com/community/file/1125877363216838757/simple-checklist
Simple Checklist | Figma Community
Very simple checklist for your todos. Uses auto layout, boolean toggles to check off line items and text property updates to change text quickly. Enjoy!
www.figma.com
데이터를 입력하면 해당 데이터를 기반으로 체크리스트를 생성하는 위젯이다.
작업 목록을 간편하게 만들고, 프로젝트의 진행 상황을 체크하는 데 사용한다.
💡Contrast Checker
https://www.figma.com/community/plugin/733159460536249875
A11y - Color Contrast Checker | Figma Community
Ensure your text is readable for users by adhering to WCAG (Web Content Accessibility Guidelines) standards. This plugin checks the color contrast ratio of all visible text in a frame, and it provides feedback on whether it meets WCAG’s AA and/or AAA lev
www.figma.com
웹 컨텐츠의 접근성을 향상시키기 위해 WCAG(웹 콘텐츠 접근성 가이드라인) 표준을 준수하도록 사용자에게 도움을 제공하는 플러그인이다.
이 플러그인에서 지원하는 위젯은 특정 프레임 내의 모든 텍스트의 색상 대비 비율을 확인하며, 해당 비율이 WCAG의 AA 및/또는 AAA 수준 규정을 충족하는지에 대한 피드백을 제공한다. 또한 사용자가 색상을 조정할 수 있는 컬러 슬라이더를 제공하여 실시간으로 대비 비율이 어떻게 변경되는지 이해할 수 있다.
기능 및 활용
- 프레임 내의 텍스트에 대한 색상 대비 비율을 확인하여 웹 콘텐츠의 가시성을 향상시킨다.
- WCAG의 AA 및 AAA 레벨 규정을 충족하는지에 대한 피드백을 제공하여 접근성을 보장한다.
- 컬러 슬라이더를 사용하여 텍스트의 색상을 조정하고, 실시간으로 대비 비율 변화를 시각적으로 확인할 수 있다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.