💡Prototype
Figma의 프로토타이핑 메뉴는 디자인을 화면상에서 실제 동작하는 프로토타입으로 변환하는 기능을 제공한다. 이를 통해 사용자 상호작용을 미리 시뮬레이션하고, 피드백을 할 수 있다.
Device 항목 설정 시 주의사항
프로토타입을 진행할 때 Device 항목을 선택하지 않으면 기본적으로 PC 기준으로 설정된다. 따라서 모바일 환경에서의 사용을 고려한다면, 프로토타입 시작 전에 디바이스를 선택하는 것이 좋다.
💡Prototype 기능 설명
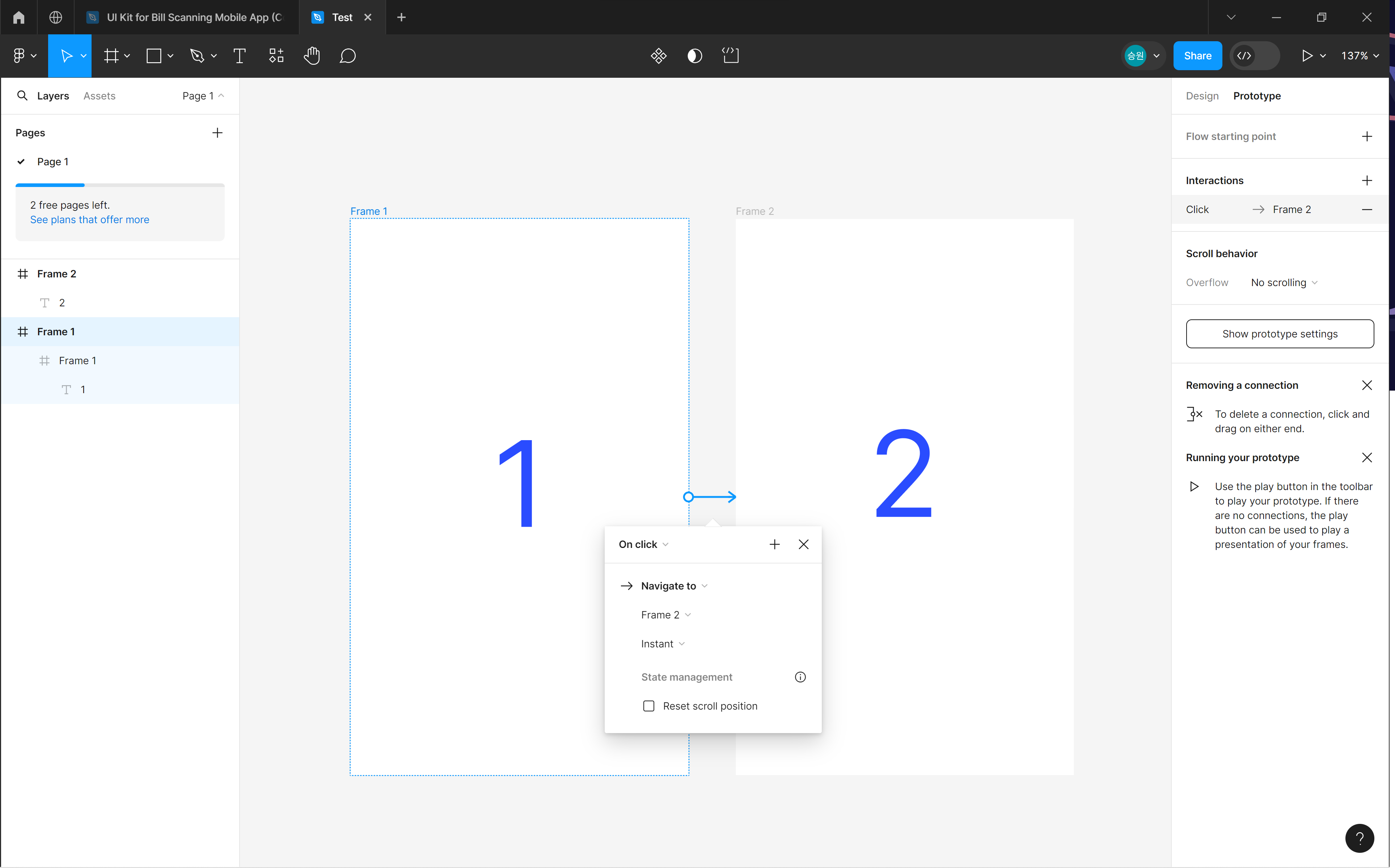
Interaction details Option
터치 후 발생하는 이동 및 애니메이션 효과를 설정할 때 사용되는 기능이다.
사용자와의 상호작용에 따라 화면 전환 및 효과를 정의하여 프로토타입을 더욱 동적으로 만들 수 있다.
- None: 어떤 액션도 선택하지 않은 상태로, 해당 영역에는 인터랙션이 적용되지 않는다.
- On tap/On click: 디바이스가 PC인 경우 클릭, 모바일인 경우 탭을 통해 해당 영역에 대한 인터랙션이 순간적으로 발생한다.
- On drag: 사용자가 드래그하는 동안 인터랙션이 발생하며, 해당 동작에 대한 효과를 설정할 수 있다.
- While hovering: 마우스가 해당 영역에 진입했을 때 인터랙션이 발생하며, 호버 중에만 특정 효과를 나타낼 수 있다.
- While pressing: 해당 영역이 눌린 상태에서 인터랙션이 발생하며, 특정 동작에 대한 효과를 부여할 수 있다.
- Key/gamepad: 지정한 키나 게임패드 입력 시 인터랙션이 발생하며, 특정 키에 대한 설정이 가능하다.
- Mouse enter: 마우스가 해당 영역에 진입했을 때 인터랙션이 발생한다.
- Mouse leave: 마우스가 해당 영역을 떠났을 때 인터랙션이 발생한다.
- Touch down: 사용자가 화면을 터치하면 인터랙션이 발생한다.
- Touch up: 사용자가 터치를 뗄 때 인터랙션이 발생한다.
- After delay: 입력한 시간(ms)이 지난 후에 인터랙션이 발생하며, 시간에 따라 특정 동작을 설정할 수 있다.
- Navigaction to: 화면 이동 효과를 부여할 때 사용한다.
- Change to: 버튼 또는 체크박스와 같은 선택 시 상태 변경 효과를 줄 때 사용한다.
- Open overlay: 현재 화면 위로 다른 화면이 덮여 나타나는 효과를 부여할 때 사용한다.
- Swap overlay: 동일한 컴포넌트가 선택에 따라 컬러 등이 변경될 때 사용한다.
- Close overlay: 실행했던 오버레이 화면을 닫을 때 사용한다.
- Back: 바로 이전 화면으로 돌아가는 경우 사용한다.
- Scroll to: 스크롤 이동 시 Offset을 조절하여 특정 위치로 스크롤할 때 사용한다.
- Open link: 입력한 링크로 화면을 이동한다.
Open overlay Option
- Close when clicking outside (바깥면 클릭 시 닫기): 팝업이 열려 있는 상태에서 화면의 바깥 부분을 클릭할 때 팝업이 닫힌다. 사용자가 팝업 외부를 클릭함으로써 쉽게 팝업을 종료할 수 있도록 한다.
- Add background behind overlay (Overlay 뒤에 배경 추가): 팝업이 열릴 때 팝업 뒤에 어둡고 투명한 배경을 추가한다. 이 배경 효과는 팝업이 나타난 상태에서 기존 화면을 어둡게 만들어 팝업에 집중할 수 있도록 도와준다. 사용자에게 팝업이 모달 형태로 나타나있음을 시각적으로 전달하며, 팝업 이외의 부분이 어둡게 보인다.
Animation Option
- Instant: 특별한 애니메이션 없이 즉시 전환된다.
- Dissolve / Smart animate : 해당 옵션을 선택하면 이전 화면이 서서히 사라지거나 나타나는 디졸브 효과를 부여할 수 있다. 또는 Smart animate를 선택하여 요소의 변경 사항에 따라 자동으로 애니메이션을 적용할 수 있다. Easing 및 실행 시간(ms)을 설정할 수 있다.
- Move in / Move out / Push / Slide in / Slide out: 해당 옵션을 선택하면 화면이 상하좌우 어느 방향에서 나타나거나 사라질지를 설정할 수 있다. Easing과 실행 시간(ms)을 조절하여 다양한 동적 효과를 적용할 수 있다.
- Navigaction to: 화면 간 전환 시 easing을 선택할 수 있는 리스트를 제공한다. 선택한 easing에 따라 전환 효과가 다르게 적용된다.
Overflow scrolling Option
스크롤 영역을 명시하고 어떤 형식의 스크롤 모션을 사용할지 정의할 때 활용되는 기능이다.
특정 부분에서만 스크롤이 가능하도록 영역을 설정하거나, 다양한 스크롤 모션을 지정하여 사용자 경험을 미리 시뮬레이션할 수 있다.
- No scrolling (스크롤 모션 없음): 이 옵션을 선택하면 해당 프레임에서는 어떠한 스크롤 모션도 적용되지 않는다. 사용자가 화면을 스크롤할 수 없으며, 프레임의 내용이 화면을 벗어나면 잘리게 된다.
- Horizontal scrolling (좌우로 스크롤): 선택한 프레임이 좌우로 스크롤된다. 이 옵션을 사용하면 프레임의 너비를 벗어나는 내용이 가로로 스크롤되어 보인다.
- Vertical scrolling (상하로 스크롤): 해당 프레임이 상하로 스크롤된다. 프레임의 높이를 벗어나는 내용이 세로로 스크롤되어 표시된다.
- Horizontal and Vertical scrolling (상·하, 좌·우로 스크롤): 선택한 프레임에서는 상하 및 좌우로 모두 스크롤이 가능하다. 이 옵션은 예를 들어 지도 애플리케이션과 같이 상하, 좌우로 넓은 범위를 스크롤해야 하는 경우에 유용하다.
💡프로토타입의 활용
프레임 간 이동 설정

선택한 요소나 버튼을 클릭했을 때 어떤 프레임으로 이동할지 설정한다. 이를 통해 화면 간 이동을 통해 사용자 경로를 정의하고 디자인의 흐름을 시각화할 수 있다.
먼저 우측 Prototype 프로토타입 버튼을 클릭한다. 그리고 프레임 간의 순차적인 이동을 위해서는 특정 프레임을 선택하고 다른 프레임으로 이동시키는 작업이 필요하다.
프레임을 선택한 후, 마우스를 오버하면 해당 프레임의 이동을 설정할 수 있는 옵션이 나타난다. 이 작업을 통해 다음 프레임으로의 연결을 설정할 수 있다.
프로토타입 실행


프로토타입을 설정한 후, 화면 우측 상단에 있는 플레이 버튼을 클릭하면 프로토타이핑 화면이 새로 생성된다. 여기서 애니메이션을 실행하고 확인할 수 있다.
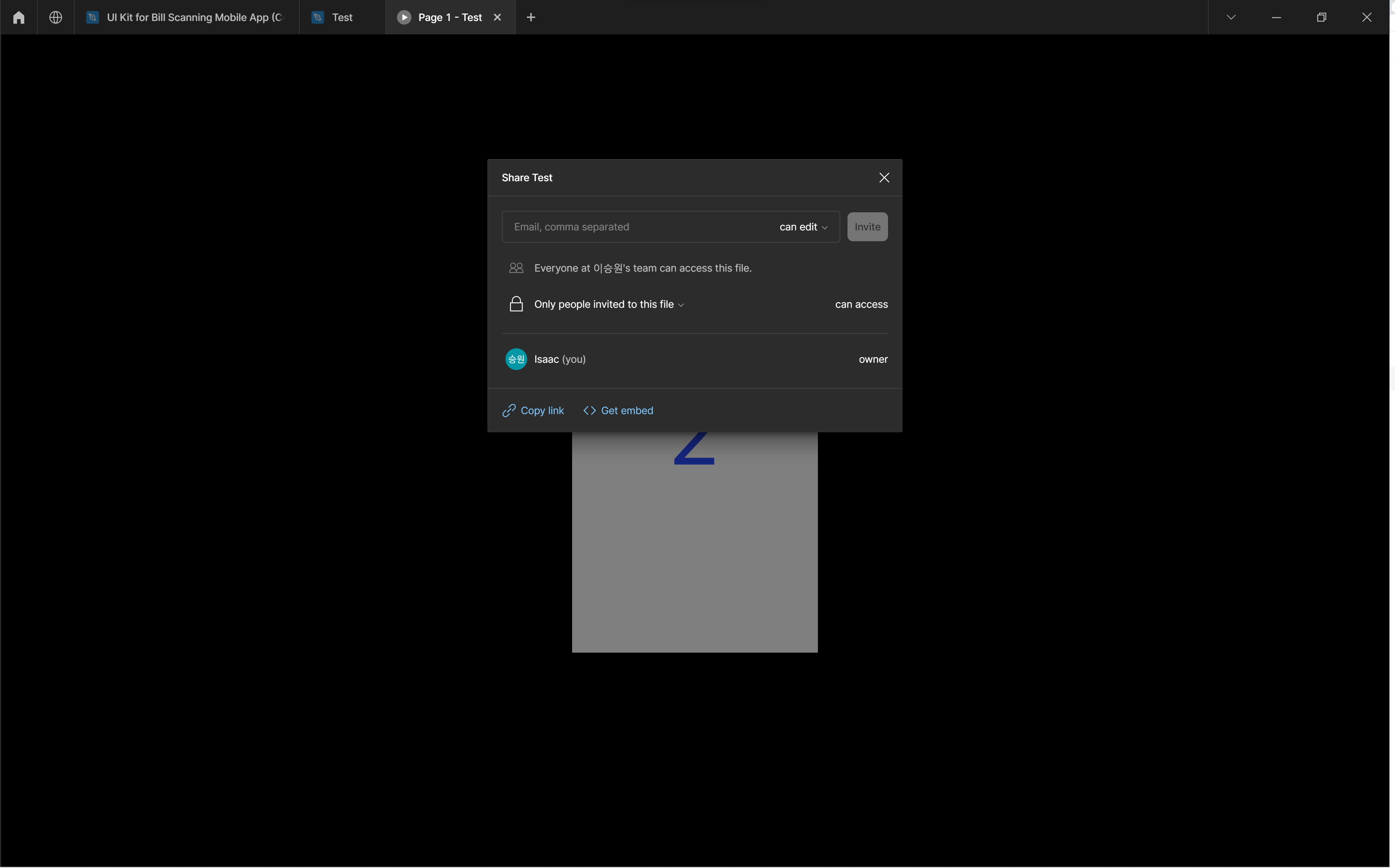
완성된 프로토타입 화면은 Share prototype 버튼을 눌러서 공유할 수 있으며, share 옵션 중 화면을 여러 가지 사이즈로 확인할 수 있는 기능을 지원하므로 이를 사용해도 좋다.
실행 화면에서 디자인을 수정하면 이전 작업 화면에서도 변경된 상태로 저장된다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.
Guide to prototyping in Figma, Figma Learn. 2024.01.27.
피그마 맛보기 #2, ny.back, story.pxd, 2023. 1. 9.