💡Auto layout
Figma에서는 Auto layout 기능을 통해 반응형 UI 디자인을 할 수 있다.
Auto layout은 화면 크기가 바뀔 때 바뀌는 화면마다 UI 레이아웃을 조정할 필요가 없도록 자동 조정 옵션을 설정하도록 고안된 기능이다. 따라서 Auto layout 기능을 이용하면 UI/UX 디자인의 영역에서 다양한 화면 크기 및 콘텐츠 변경에 레이아웃이 대응하면서 디자인을 할 수 있다.
콘텍스트 메뉴에서 Auto layout을 선택하거나 Shift + A 단축키를 입력하여 사용할 수 있다.
오토 레이아웃으로 설정하는 옵션
1. 개체 크기
적용할 개체를 선택하고 크기를 조정하면 Auto layout은 동적으로 개체의 크기를 조절하여 내부 콘텐츠에 자동으로 대응한다.
2. 정렬 및 방향
가로 또는 세로로 개체를 배치하고 정렬 방식을 설정하여 화면의 크기가 변경될 때 유연하게 대응한다.
3. 절대 위치
기존의 디자인에서처럼 개체를 절대 위치에 배치할 수 있다. 이후 Auto layout을 적용하면 해당 위치를 기준으로 동적으로 조정된다.
💡Auto layout 실습
버튼 생성 및 Auto layout 적용

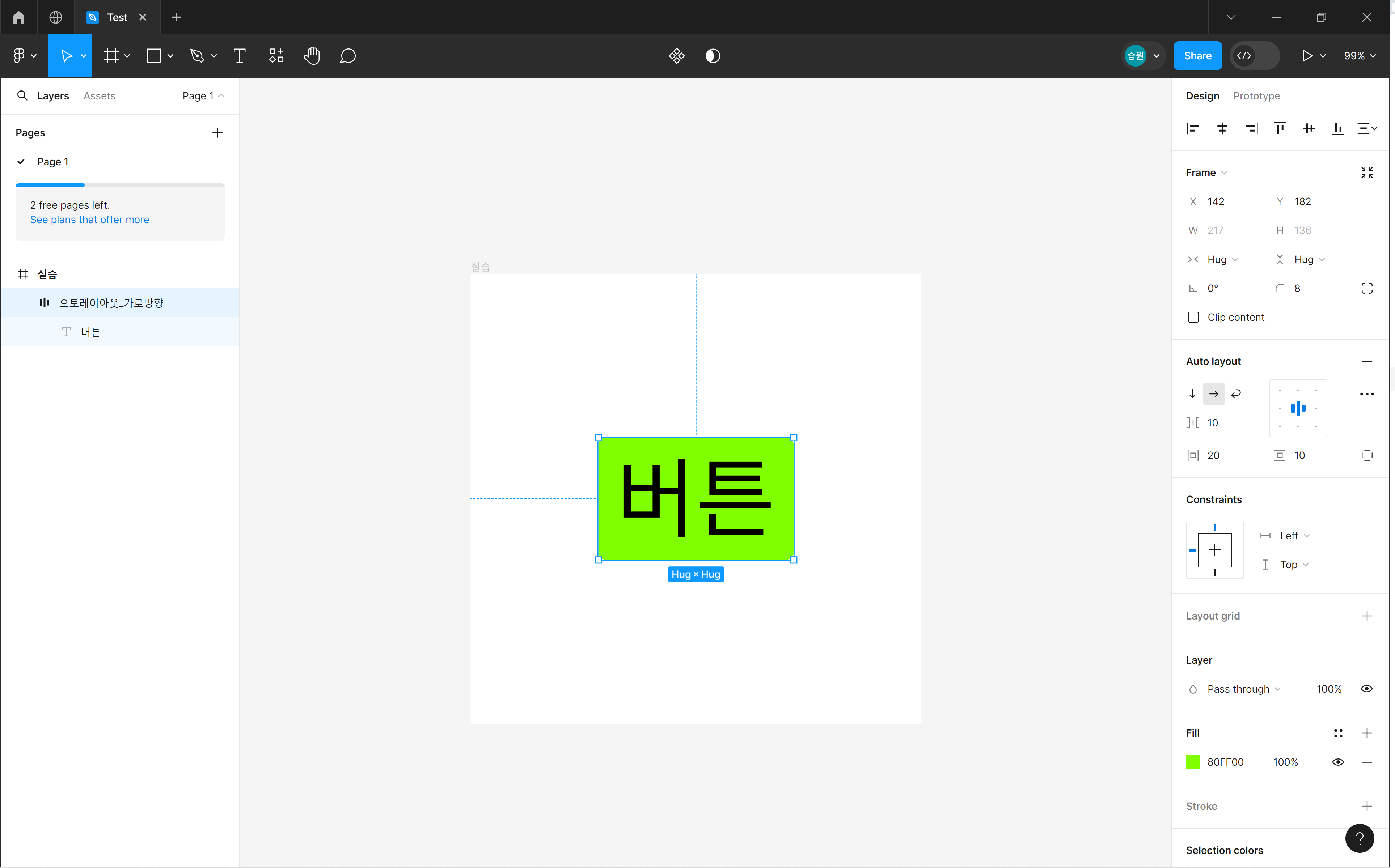
Frame을 만들고 예시 텍스트를 입력한 뒤, Shift + A 단축키를 이용하여 Auto layout을 적용해 주었다. 현재 Auto layout은 가로 방향으로 지정된 상태이다.
padding이 기본값 '10, 10'으로 설정되어 있다. padding을 '10, 20'으로 변경해 주었고, 배경색을 #80FF00로 변경한 뒤, radius 값을 8 부여한 버튼을 하나 만들었다.
Auto layout 여러 개 추가


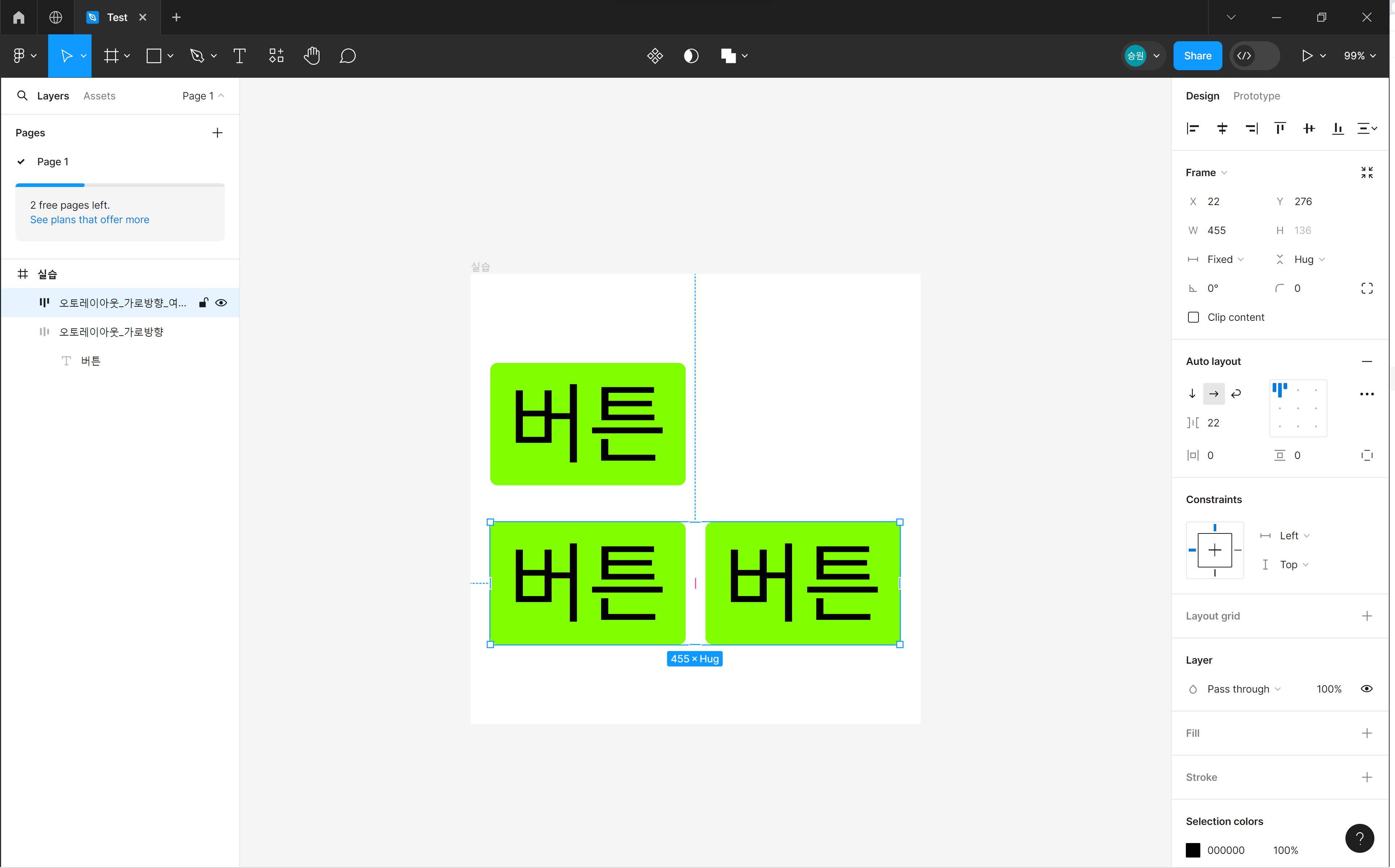
기존에 만든 버튼을 복사하고 2개를 묶어 Auto layout을 적용한 뒤, 레이어 패널에서 이름을 수정했다.
여기서 새로운 버튼을 추가할 때 Auto layout 기능이 실행된다. 레이어에서 버튼을 추가로 생성하면 지정한 간격과 설정이 유지되면서 버튼이 생성되는 것을 볼 수 있다.
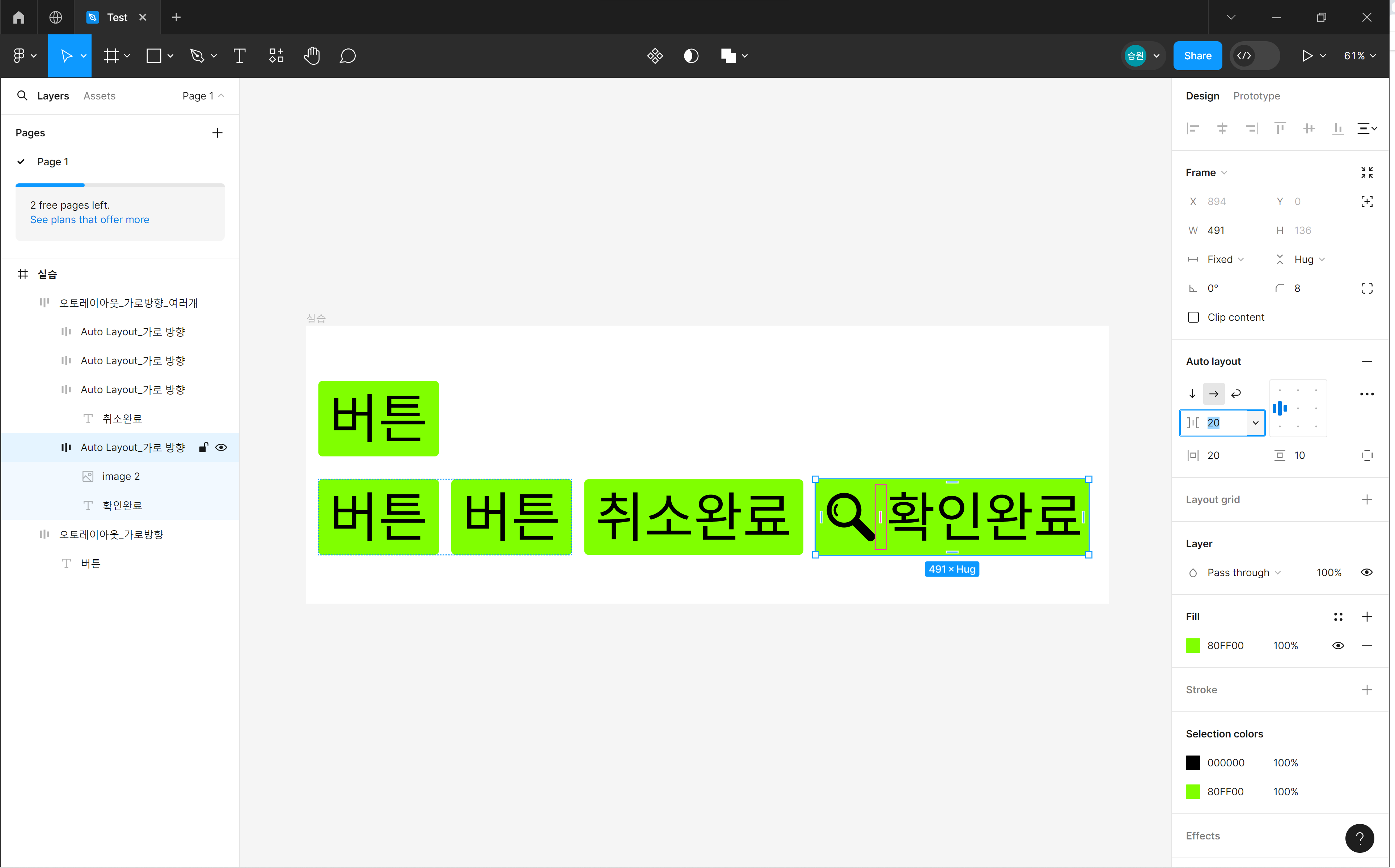
아이콘 추가

텍스트를 클릭한 뒤 돋보기 아이콘을 가져오면 해당 레이어에 추가된다.
레이아웃 전체를 선택하여 gap을 조정하는 방법도 있지만, Auto layout 기능으로 가로 간격을 조정해 줄 수도 있다.
이렇듯 Auto layout 기능을 이용하면 다양한 화면 크기에서도 일관된 디자인을 유지할 수 있다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.