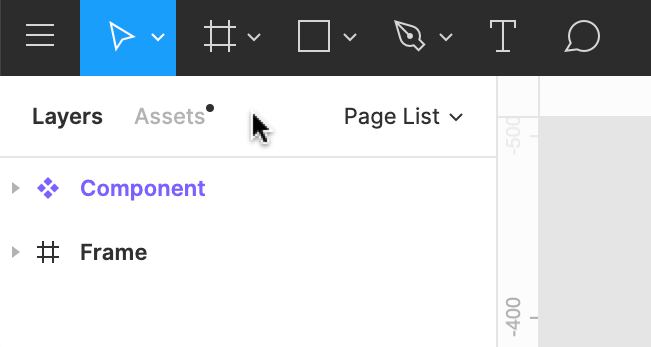
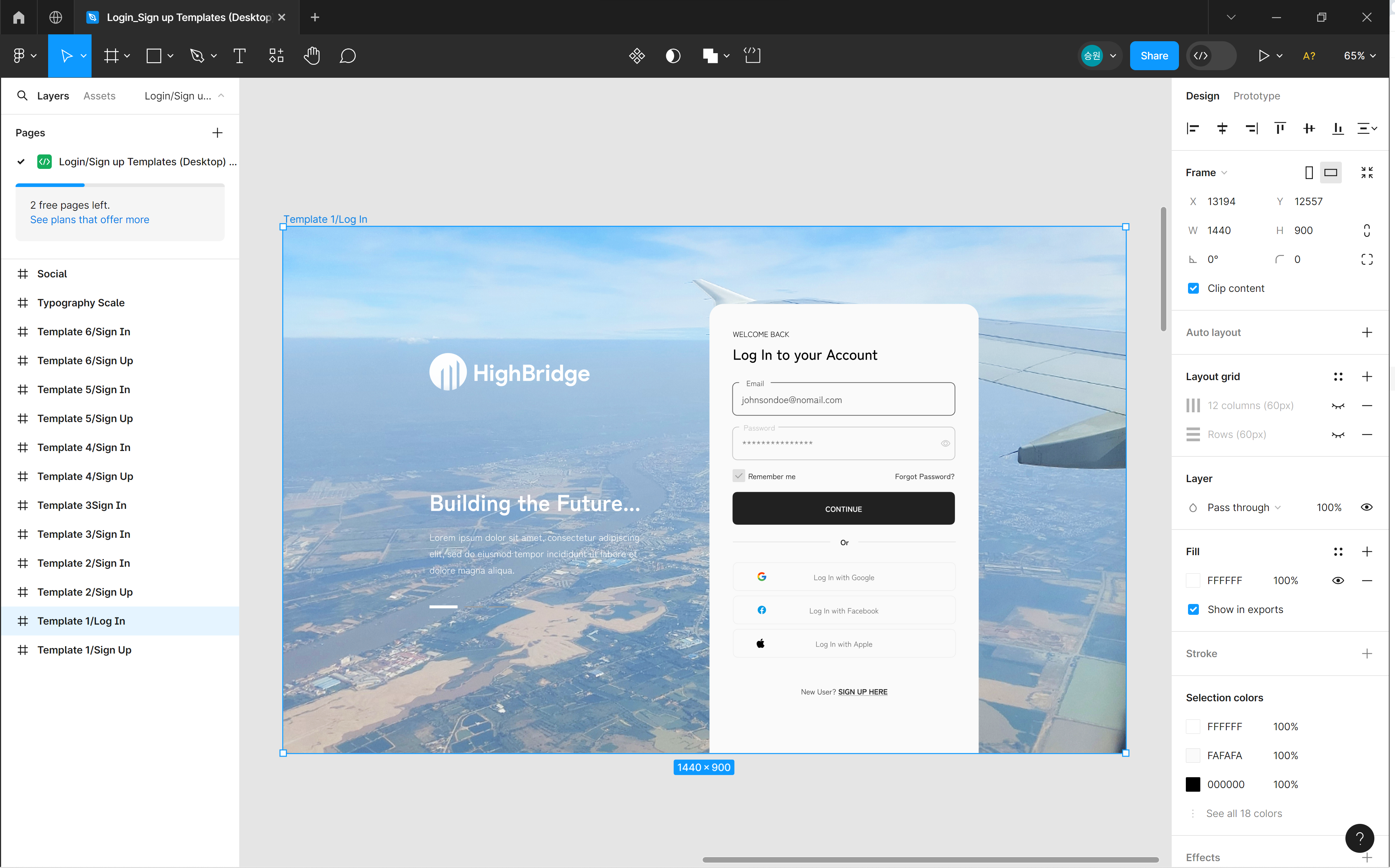
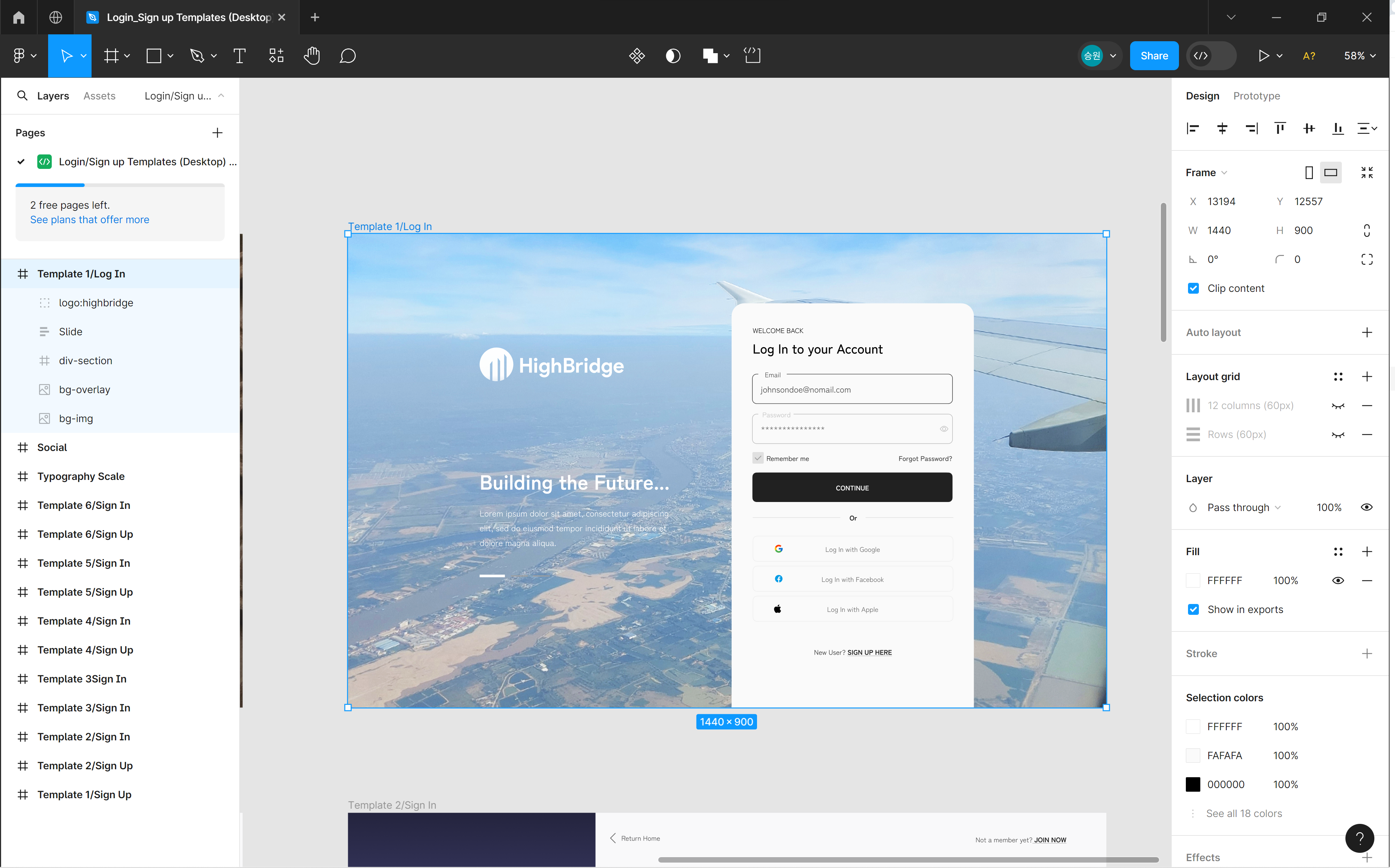
Figma의 디자인 파일은 툴바, 사이드바, 스크롤이 가능한 캔버스로 구성되어 있다. 이 중에서 좌측 사이드바는 레이어와 페이지에 접근할 수 있게 해 준다.
Pages, Layers, Assets 세 가지 헤딩은 좌측 사이드바에서 확인할 수 있다. 각 패널 간에 전환하면서 사용하면 된다.
Ctrl + Shift + \ 단축키를 누르면 좌측 사이드 바 토글을 할 수 있으며, Alt + 1 단축키와 Alt + 2 단축키를 누르면 Layer와 Asset 패널을 이동하는 게 가능하다. Figma의 모든 UI를 끄려면 Ctrl + \ 단축키를 입력하면 된다.
💡페이지 (Pages)
각 페이지는 자체 캔버스를 가지며 디자인을 탐색하고 수정할 수 있으며, 각 페이지에서 개별 프로토타입을 만들 수도 있다.
페이지는 좌측 사이드바의 'Pages'에서 관리하고 생성한다. 파일 내에서 필요한 만큼 많은 페이지를 생성할 수 있다.
라이브러리 (Library)
라이브러리를 사용하면 파일에서 스타일 및 컴포넌트를 라이브러리로 게시할 수 있다. 그다음 파일 간에 스타일을 적용하거나 컴포넌트의 인스턴스를 생성하면 된다.
에셋 패널에서 라이브러리 모달을 열려면 'Library modal'을 클릭하면 된다.
💡레이어 (Layer)
캔버스에 추가한 모든 프레임, 그룹 또는 객체는 레이어 패널에서 확인할 수 있다.
각 레이어의 아이콘을 통해 프레임, 그룹 또는 특정 종류의 객체인지 확인할 수 있다.
Figma는 자식 객체를 해당 부모 그룹이나 프레임에 중첩하여 표시한다.
레이어 패널에서의 상호작용
- 레이어, 그룹 및 프레임 선택
- 레이어 순서 조정을 통한 Z-인덱스 조절
- 레이어 개별 또는 대량으로 이름 변경
- 레이어 가시성 토글
- 레이어 잠금 및 잠금 해제
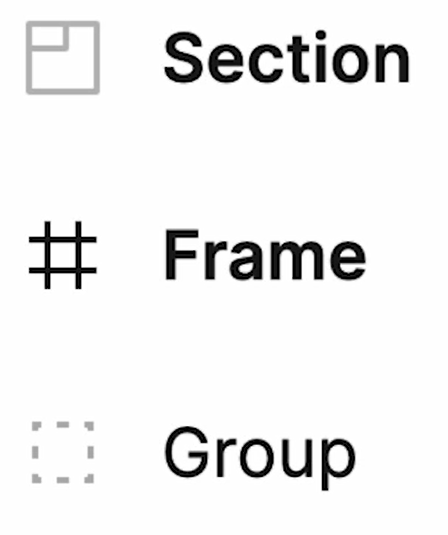
작업 환경에서의 위계 순서

Section, Frame, Group 순서로 위계 순서가 높으며, Group 아래로 여러 Layer들이 포함될 수 있다.
Group은 하위 레이어를 필요로 한다는 특징이 있다.
💡에셋 (Assets)

디자인을 하면서 Button, Tab, Input 같은 다양한 UI를 사용하게 되는데, 이러한 양식을 받기 위한 위치가 에셋 패널이다.
초기에 별도의 라이브러리를 한 번만 만들어 놓으면 재사용이 편리하다.
컴포넌트 (Component)
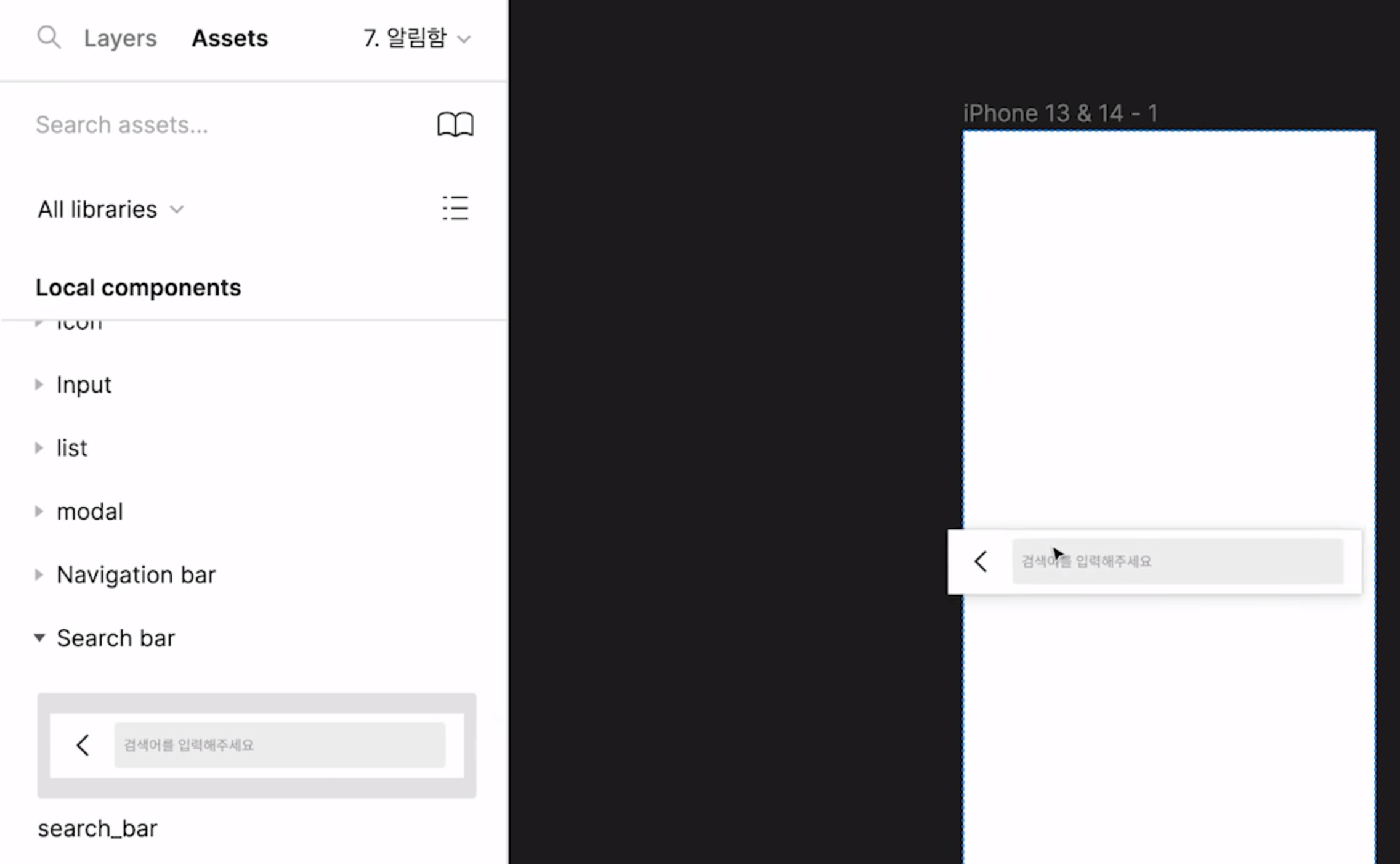
컴포넌트는 디자인의 재사용 가능한 부분을 나타낸다. 에셋 패널에서는 모든 컴포넌트를 찾을 수 있으며, 해당 패널에서 컴포넌트를 캔버스로 끌어와 인스턴스를 생성할 수 있다.

에셋 패널에서 위와 같이 기존에 만든 컴포넌트를 끌어와서 화면 안에서 구성할 수 있다.
에셋 패널에서의 상호작용
- 검색 필드를 사용하여 특정 컴포넌트 찾기
- 라이브러리 모달 열기
- 그리드 및 리스트 뷰 간 전환
- 라이브러리 필터링을 위한 드롭다운 사용
- 현재 파일 및 액세스 가능한 라이브러리에서 컴포넌트 보기
- 로컬로 생성된 컴포넌트 보기
컴포넌트와 인스턴스의 특징
| 컴포넌트 | 인스턴스 |
|
|
베리언트(Variants)
디자인 요소의 다양한 상태, 스타일, 또는 속성을 관리하고 다양한 변형을 생성할 수 있는 기능이다.
주로 버튼의 다양한 상태, 아이콘의 다양한 색상, 텍스트의 다양한 스타일 등을 효과적으로 관리할 때 사용되며, 다양한 상태의 디자인을 하나의 컴포넌트 내에서 관리할 수 있어 유지보수와 일관성 유지에 도움이 된다.
요약
- 컴포넌트: 재사용이 가능한 디자인 요소
- 베리언트: 컴포넌트 내에서 다양한 상태, 스타일 또는 속성을 관리하고 전환할 수 있는 기능
- 인스턴스: 컴포넌트의 실제 사용본으로, 메인 컴포넌트의 복제본
💡좌측 패널 활용하기
Ready for Dev


Pages 항목에 붙은 녹색 아이콘은 Ready for Dev로, 개발할 준비가 마쳤다는 걸 의미한다.
해당 아이콘이 붙어 있는 페이지는 Dev Mode로 넘기게 된다.
아직 개발로 넘길 수 없는 화면의 경우 아이콘이 없고 이름만 나오는 형태로 표기된다.
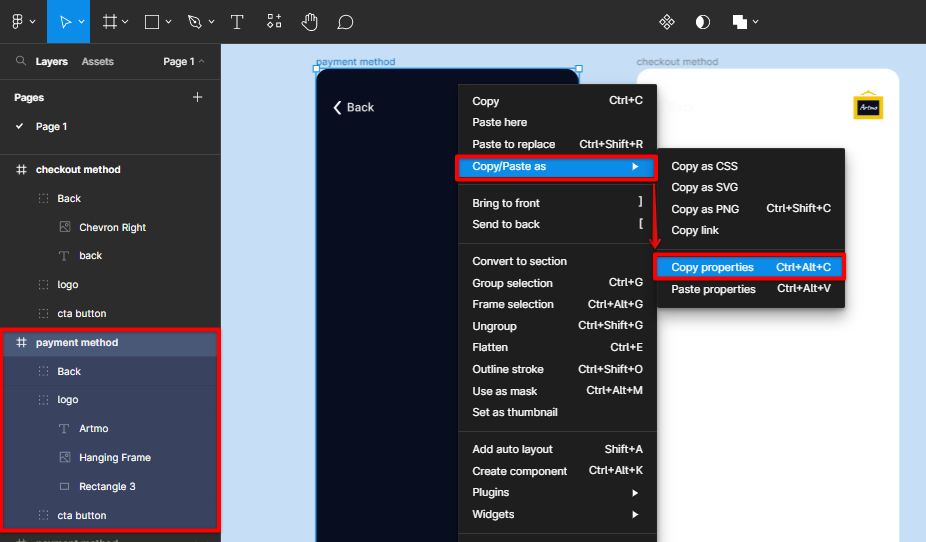
Copy/Paste as

피그마는 웹 기반으로 작동하는 프로그램이기 때문에 레이어 자체를 CSS, ios, Android 코드로 변환하여 보내는 게 가능하다.
시각화된 레이어를 'Paste as' 기능을 사용하면 코드가 자동으로 복사되며, 코드 외에도 SVG, PNG, 링크로 변환하여 저장할 수 있다.
Copy link
작업물을 링크로 공유하는 방법으로는 페이지 전체를 공유하는 방법도 있지만, 특정 레이어의 링크를 복사하여 공유하는 방법도 있다.
페이지 전체를 공유하면 특정 페이지의 요소를 찾기 어렵기 때문에 필요에 따라서 특정 레이어에서 copy link를 함으로써 접속을 하면 Viewer에게 보여주고자 하는 화면을 쉽게 보여줄 수 있다.
일부 화면만을 업데이트하여 피드백을 받고자 하는 경우에도 Copy link를 통해서 바로 레이어를 띄우는 것도 가능하다.
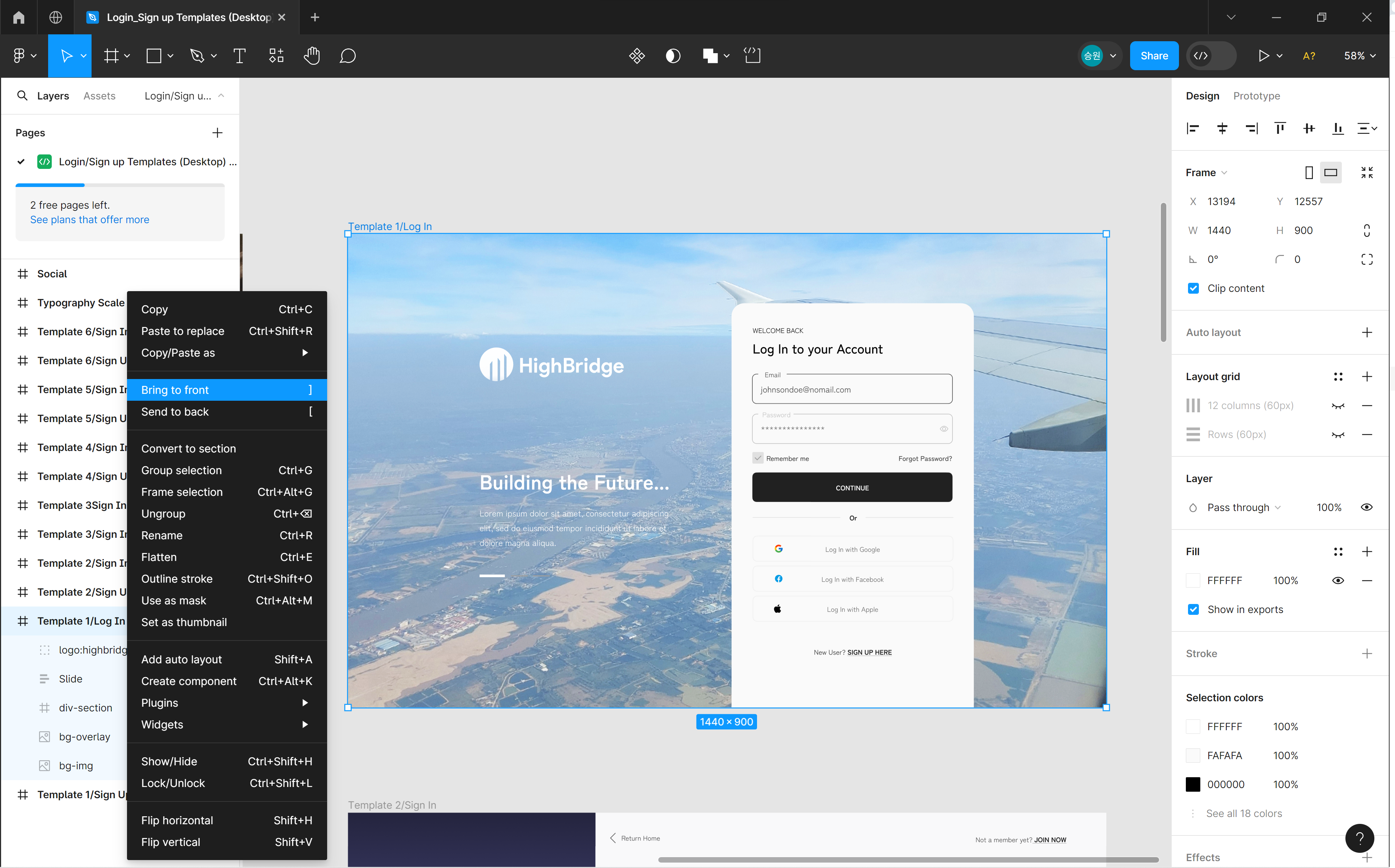
Bring to front, Send to back


Bring to front 기능을 이용하면 탭을 가장 상단으로 올릴 수 있으며, Send to back 기능을 이용하면 탭을 가장 하단으로 내릴 수 있다.
공유된 템플릿 활용
Nucleus UI: Mobile App UI Component Library – LITE | Figma Community
Create mobile app mockups or prototypes in Figma at speed. Nucleus is a free UI component library that provides you the building blocks you need to design your next mobile app. ✅ More than 300 components (+ variants) ✅ More than 50+ component categorie
www.figma.com
Wrist Watch App Concept
For some people, the wristwatch is way more than a thing that just tells time. It’s a real hobby. True ‘watch lovers’ have impressive watch collections — ‘travel’ watches, ‘dress’ watches, watches from 80-s...Even ‘wedding’ watches can
dribbble.com
Ecommerce Concept Design
dribbble.com
컴포넌트를 직접 만들지 않더라도 위와 같이 커뮤니티에 무료로 공유된 템플릿을 사용하면 프로토타입 제작에 드는 시간을 줄일 수 있다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.
View layers and pages in the left sidebar, Figma Learn, 2024.01.27.
Can You Copy and Paste Styles in Figma?, Drew Clemente, websitebuilderinsider, 2022.12.07.