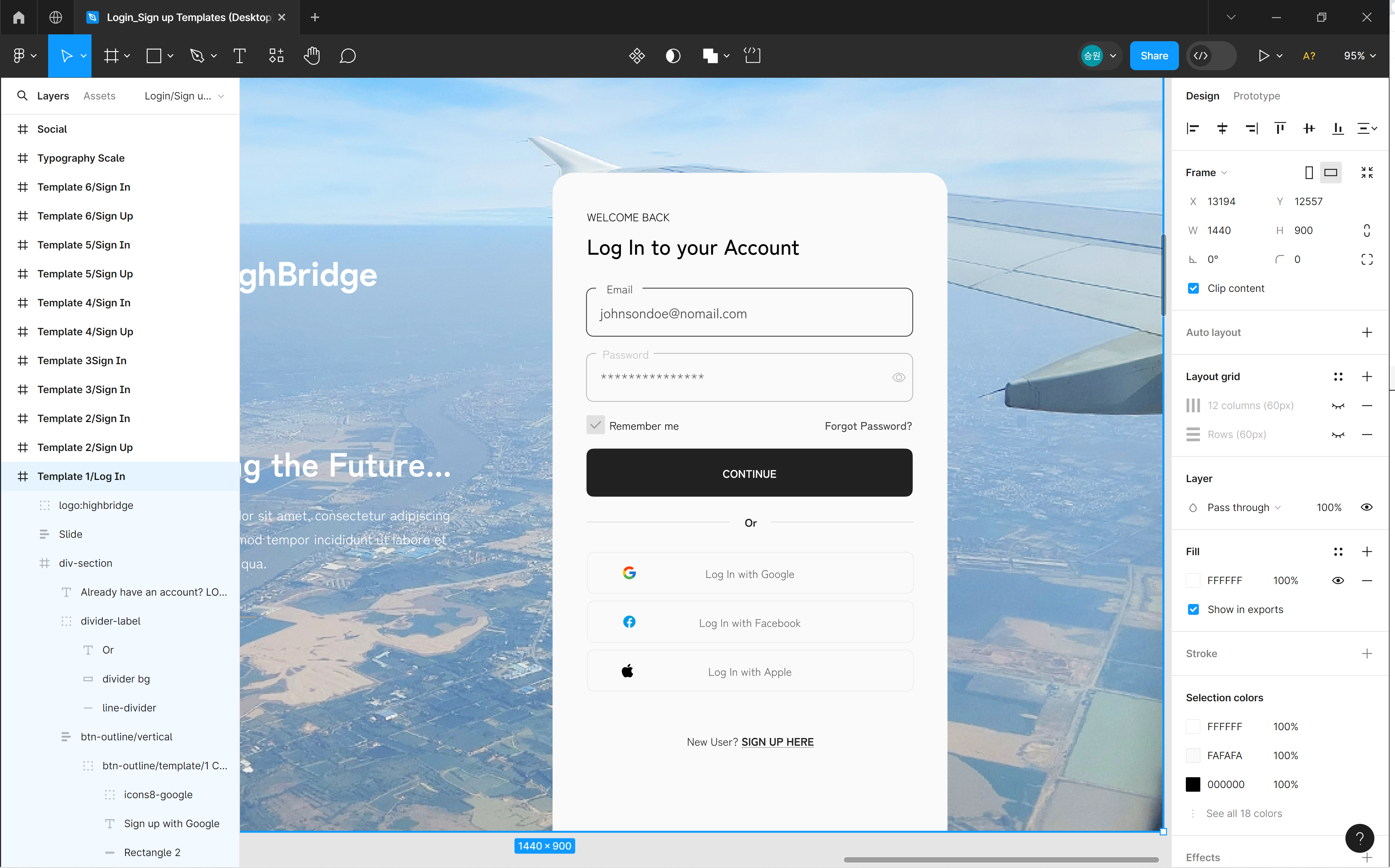
💡Design Mode 메인 메뉴

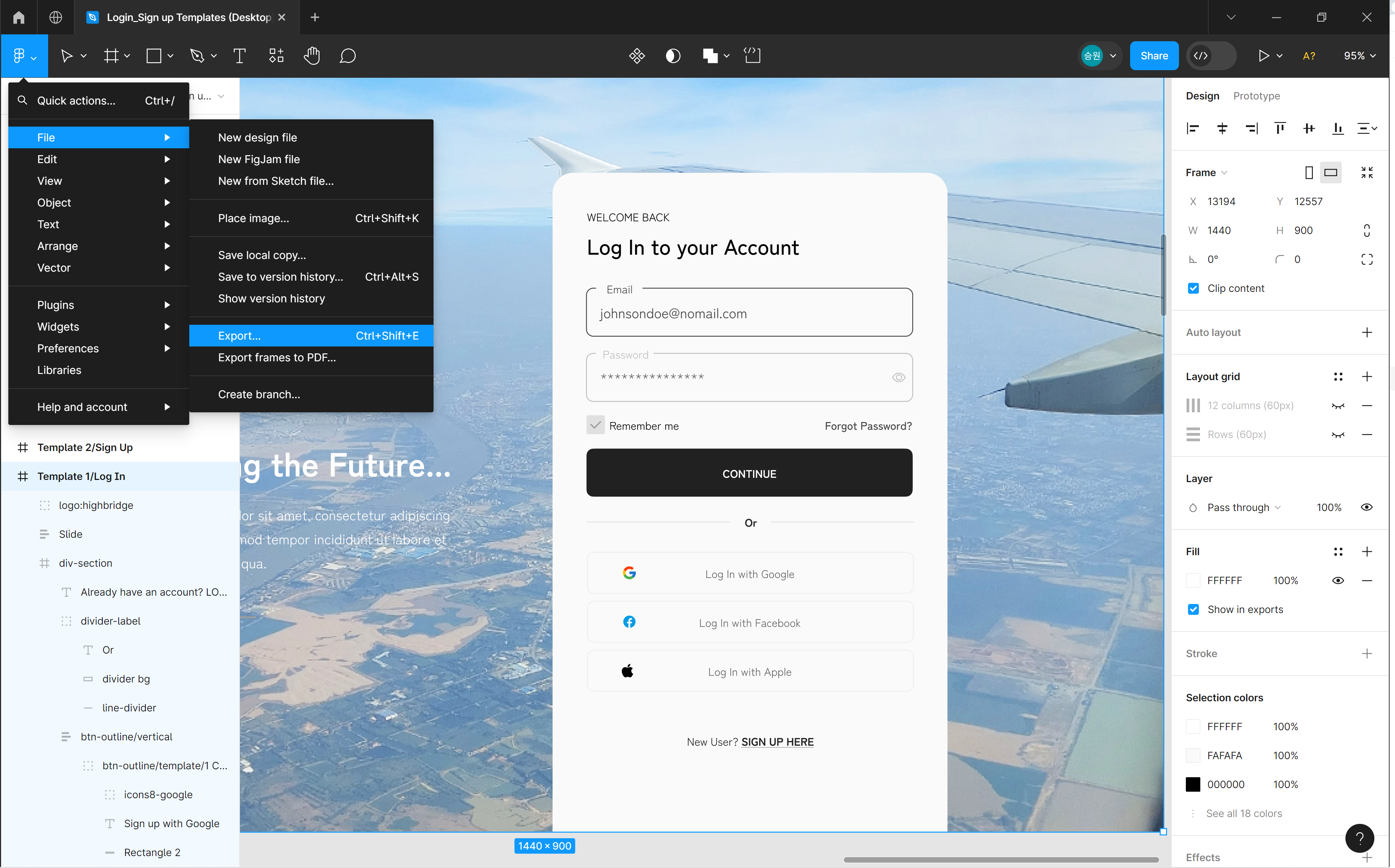
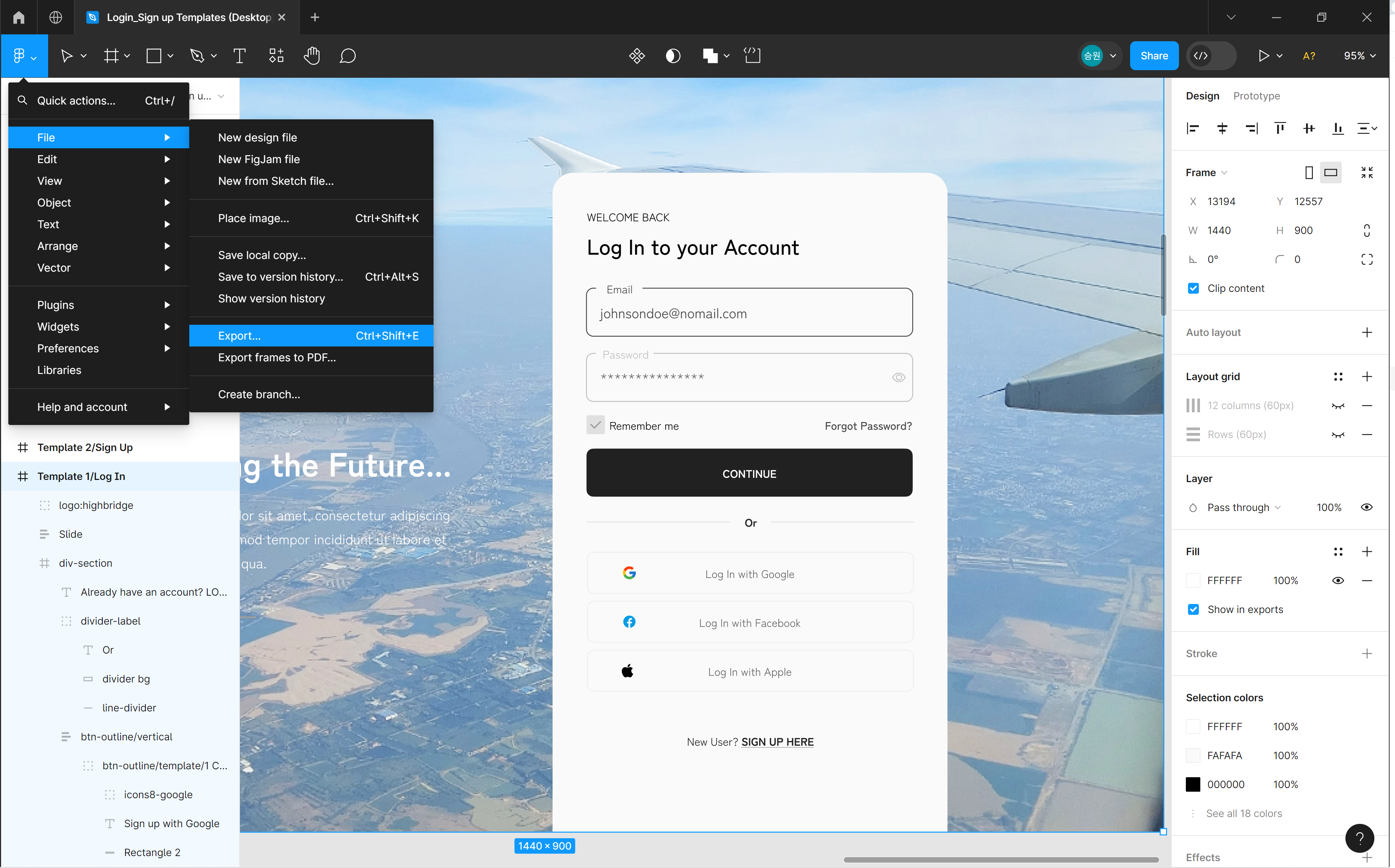
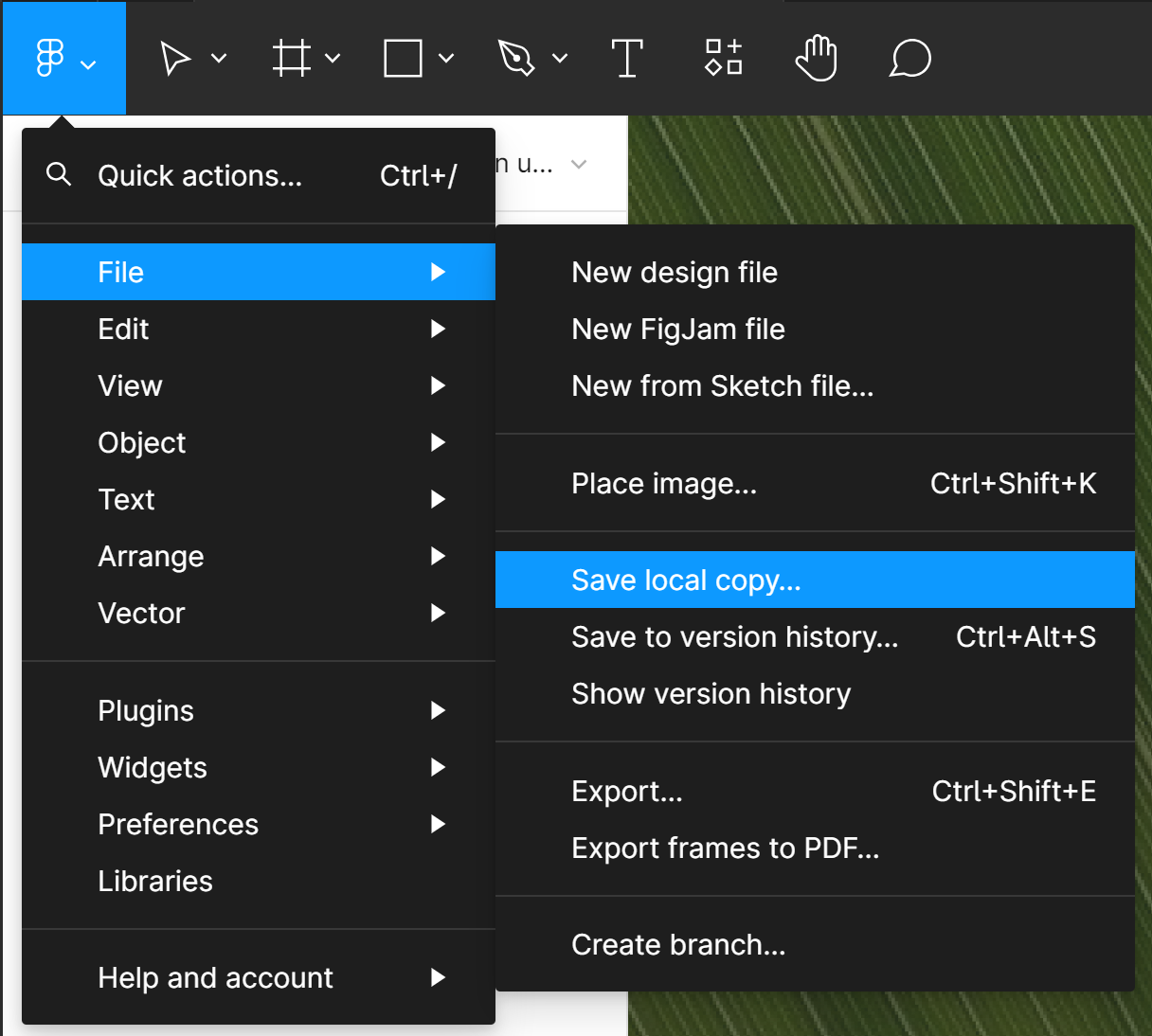
Figma 작업 화면에서 좌측 상단 Figma 로고 아래로 화살표를 클릭하면 메인 메뉴가 Drop Down 된다.
Quick actions 메뉴는 작업하고 있는 파일 안에 들어 있는 기능을 찾아주는 검색 기능이다.
Dev Mode 메인 메뉴

Dev Mode로 전환한 뒤의 메인 메뉴는 Design Mode와 상이하므로 참고한다.
파일 불러오기


메인 메뉴에서 Ctrl + Shift + K 단축키를 이용하여 Place image/video를 빠르게 할 수 있다.
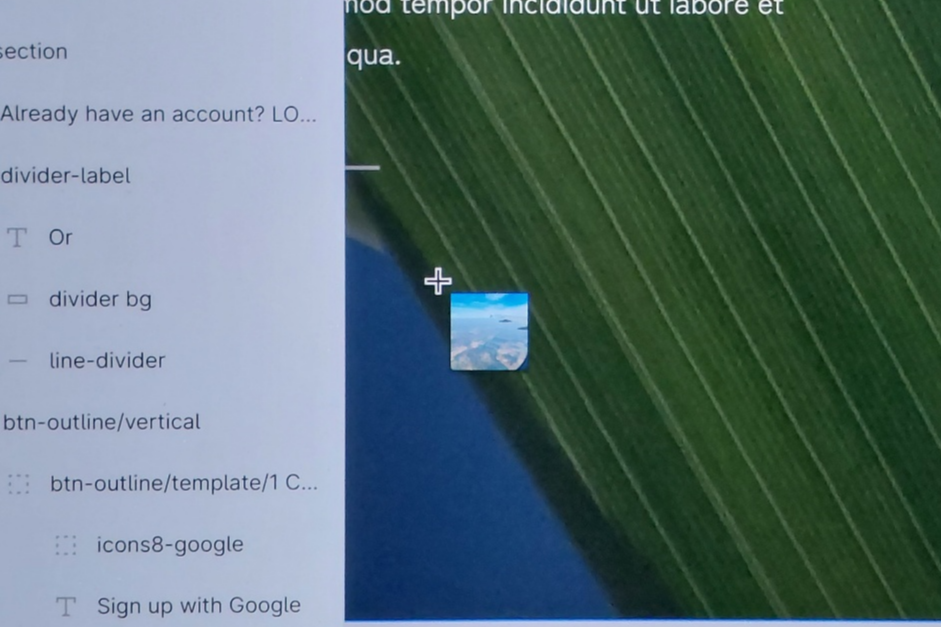
파일을 선택하면 마우스 커서 옆에 썸네일이 보이면서 화면 어디에 이미지를 위치할 것인지 보여준다.
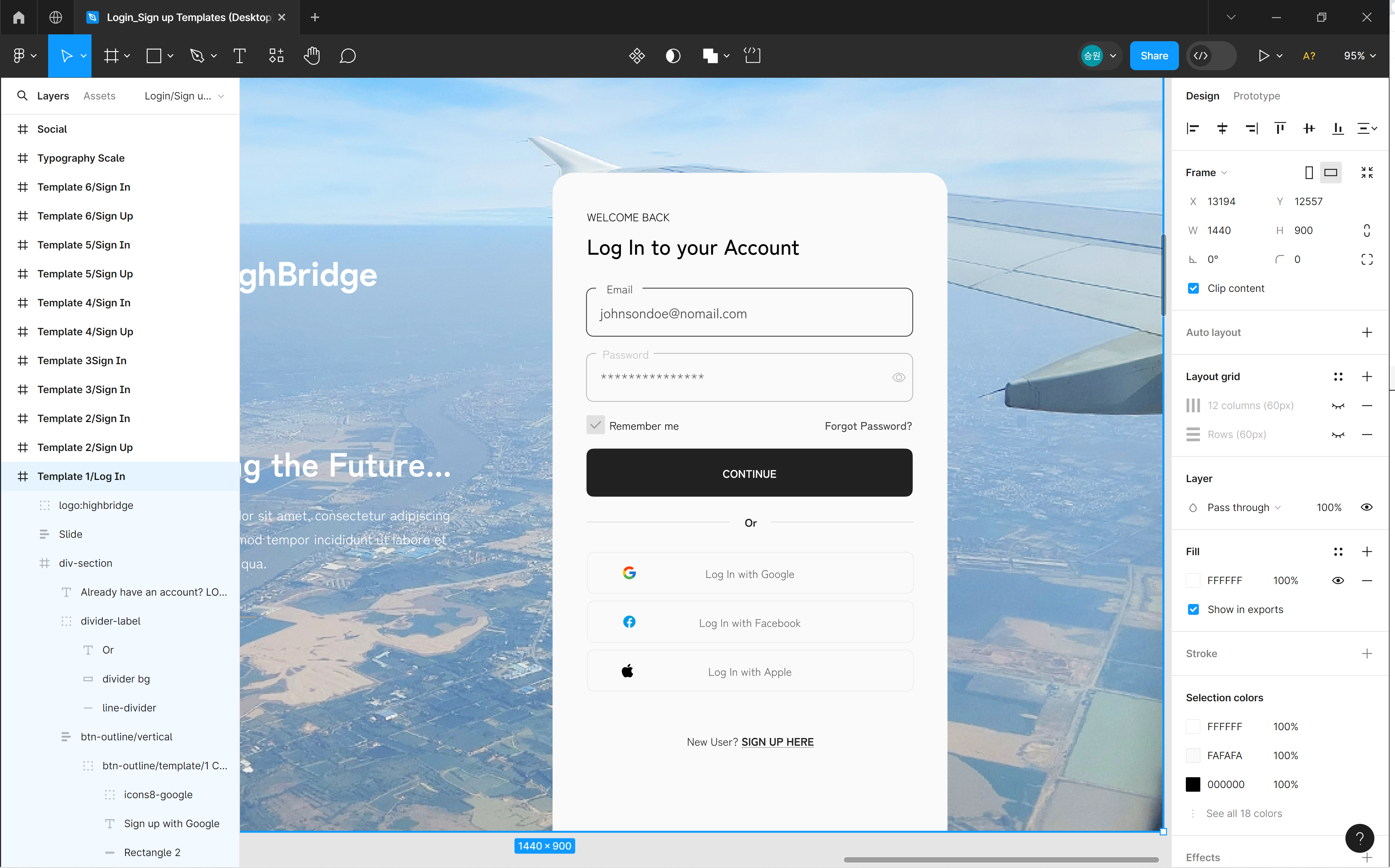
이미지를 삽입할 위치를 정하고 나면 Figma 파일 안에 이미지가 들어가게 되며, 좌측의 레이어 패널에서도 이미지 레이어가 추가되며 변화가 생긴다.
파일 내보내기


Ctrl + Shift + E 단축키를 누르면 선택한 리소스가 Export가 된다.
저장할 위치와 이름을 지정한 뒤에 저장하면 위와 같이 파일로 변환되어 내보내기 된다.
로컬에 저장하기

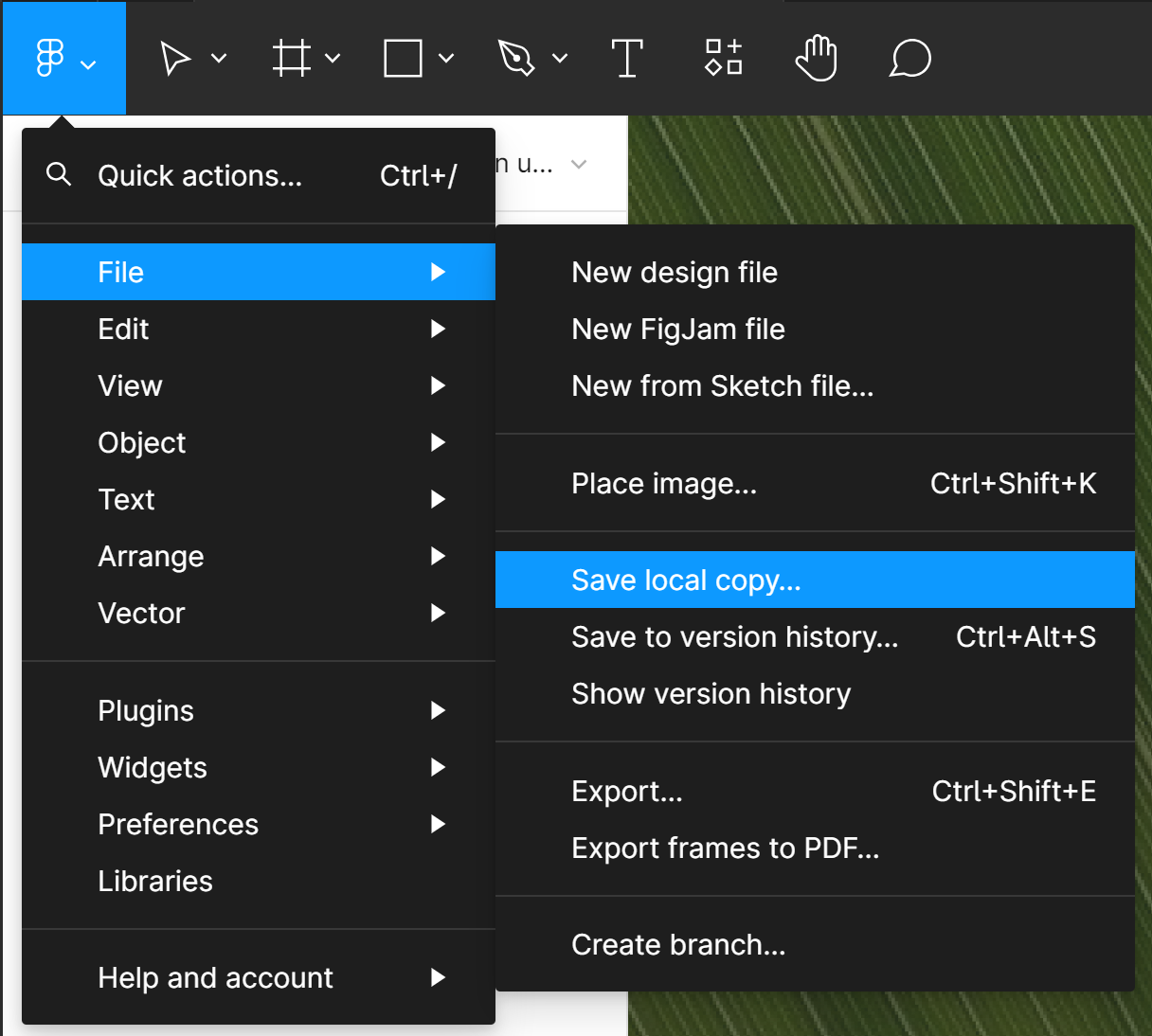
현재 작업하고 있는 Figma 파일을 로컬 파일로 저장하기 위해 Save local copy를 사용한다.
로컬에 저장된 Figma 파일은 네트워크에 연결되어 있지 않아도 Figma 작업을 할 수 있게 해 준다. 만약 네트워크가 불안정한 환경이라면 이 기능을 활용하는 것이 좋다.
📌version history
version history 저장하기

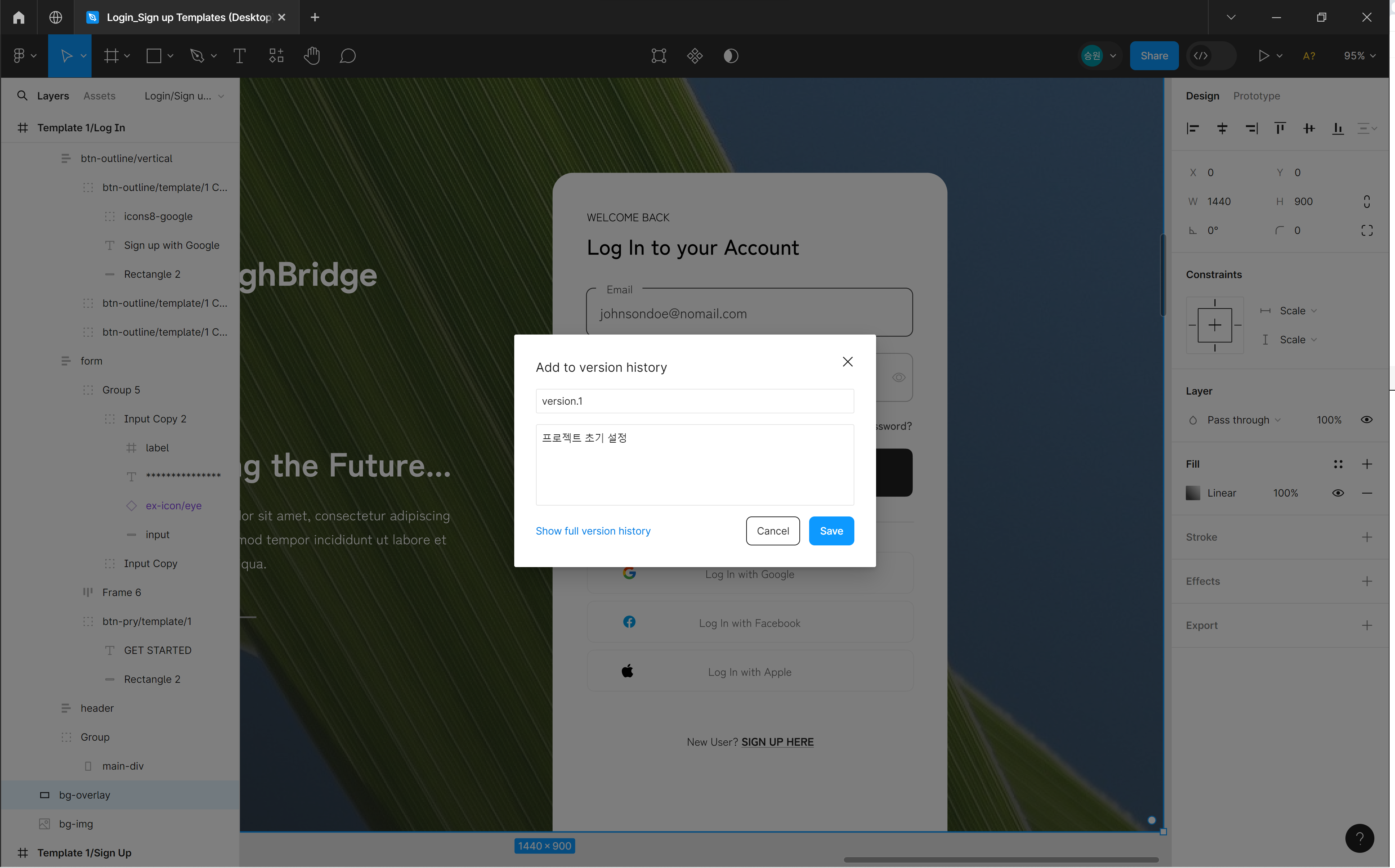
Ctrl + Alt + S 단축키를 누르면 Save to version history 기능을 실행할 수 있다.
작업 내용을 시간대에 따라서 저장할 수 있도록 도와주는 기능으로, 버전별로 나누어서 저장할 수 있기 때문에 실무에서 유용하게 사용된다.
version history 타임라인

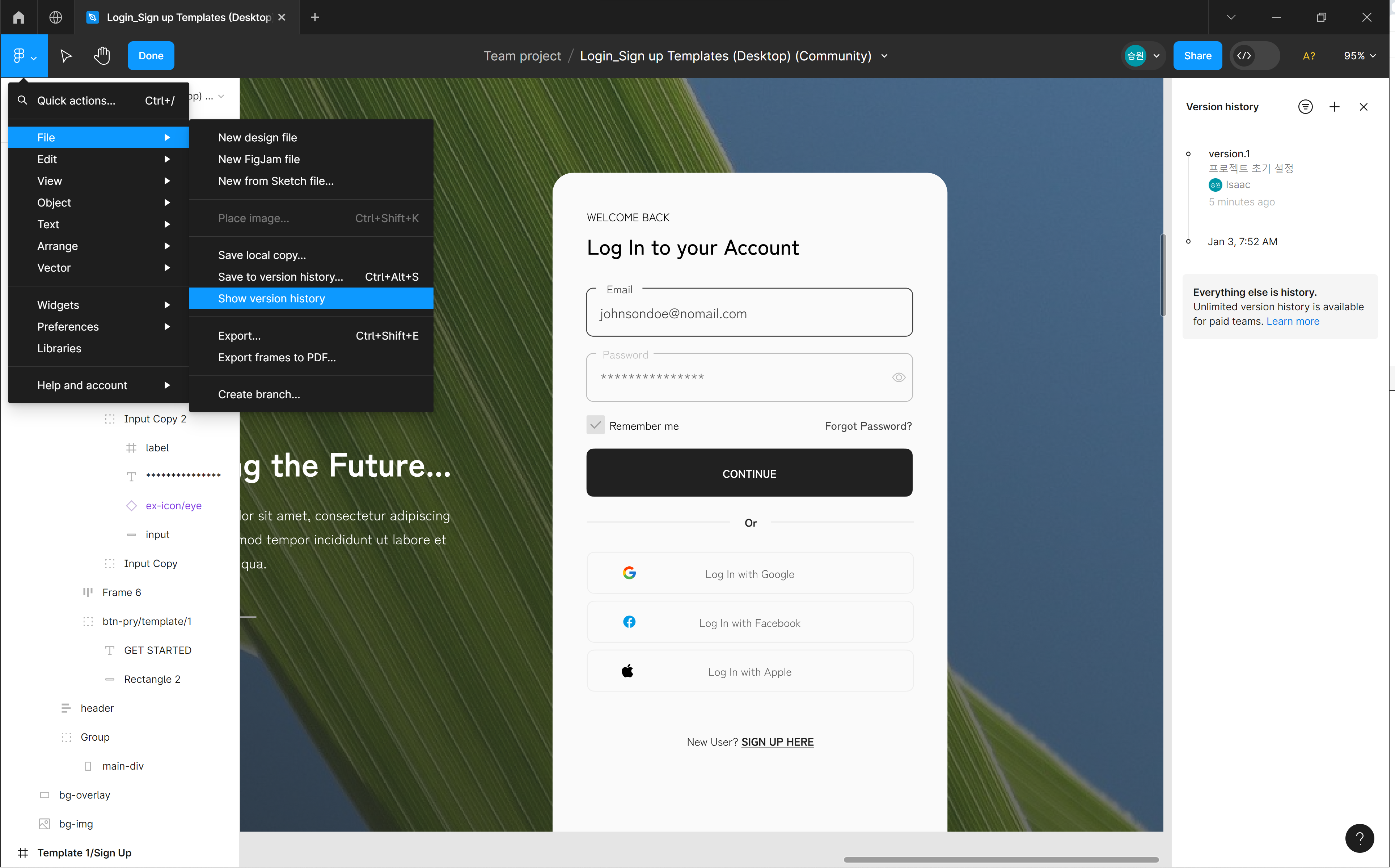
저장한 version history를 확인하기 위해 Show version history로 들어가면 우측에 타임라인으로 version이 저장된 것을 확인할 수 있다.
누가 어떤 이름으로 언제 저장했는지 기록되며, 클릭하면 해당 버전으로 디자인을 변경한다.
상위 요금제를 이용하면 브랜치를 이용할 수 있다. 브랜치는 개별 화면에 대하여 version history를 세밀하게 관리할 수 있는 기능을 제공한다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.
💡Design Mode 메인 메뉴

Figma 작업 화면에서 좌측 상단 Figma 로고 아래로 화살표를 클릭하면 메인 메뉴가 Drop Down 된다.
Quick actions 메뉴는 작업하고 있는 파일 안에 들어 있는 기능을 찾아주는 검색 기능이다.
Dev Mode 메인 메뉴

Dev Mode로 전환한 뒤의 메인 메뉴는 Design Mode와 상이하므로 참고한다.
파일 불러오기


메인 메뉴에서 Ctrl + Shift + K 단축키를 이용하여 Place image/video를 빠르게 할 수 있다.
파일을 선택하면 마우스 커서 옆에 썸네일이 보이면서 화면 어디에 이미지를 위치할 것인지 보여준다.
이미지를 삽입할 위치를 정하고 나면 Figma 파일 안에 이미지가 들어가게 되며, 좌측의 레이어 패널에서도 이미지 레이어가 추가되며 변화가 생긴다.
파일 내보내기


Ctrl + Shift + E 단축키를 누르면 선택한 리소스가 Export가 된다.
저장할 위치와 이름을 지정한 뒤에 저장하면 위와 같이 파일로 변환되어 내보내기 된다.
로컬에 저장하기

현재 작업하고 있는 Figma 파일을 로컬 파일로 저장하기 위해 Save local copy를 사용한다.
로컬에 저장된 Figma 파일은 네트워크에 연결되어 있지 않아도 Figma 작업을 할 수 있게 해 준다. 만약 네트워크가 불안정한 환경이라면 이 기능을 활용하는 것이 좋다.
📌version history
version history 저장하기

Ctrl + Alt + S 단축키를 누르면 Save to version history 기능을 실행할 수 있다.
작업 내용을 시간대에 따라서 저장할 수 있도록 도와주는 기능으로, 버전별로 나누어서 저장할 수 있기 때문에 실무에서 유용하게 사용된다.
version history 타임라인

저장한 version history를 확인하기 위해 Show version history로 들어가면 우측에 타임라인으로 version이 저장된 것을 확인할 수 있다.
누가 어떤 이름으로 언제 저장했는지 기록되며, 클릭하면 해당 버전으로 디자인을 변경한다.
상위 요금제를 이용하면 브랜치를 이용할 수 있다. 브랜치는 개별 화면에 대하여 version history를 세밀하게 관리할 수 있는 기능을 제공한다.
참고자료
피그마 입문 A to Z 부트캠프, Rena, MetaCode, 2024.01.27.