🌿JSP Project
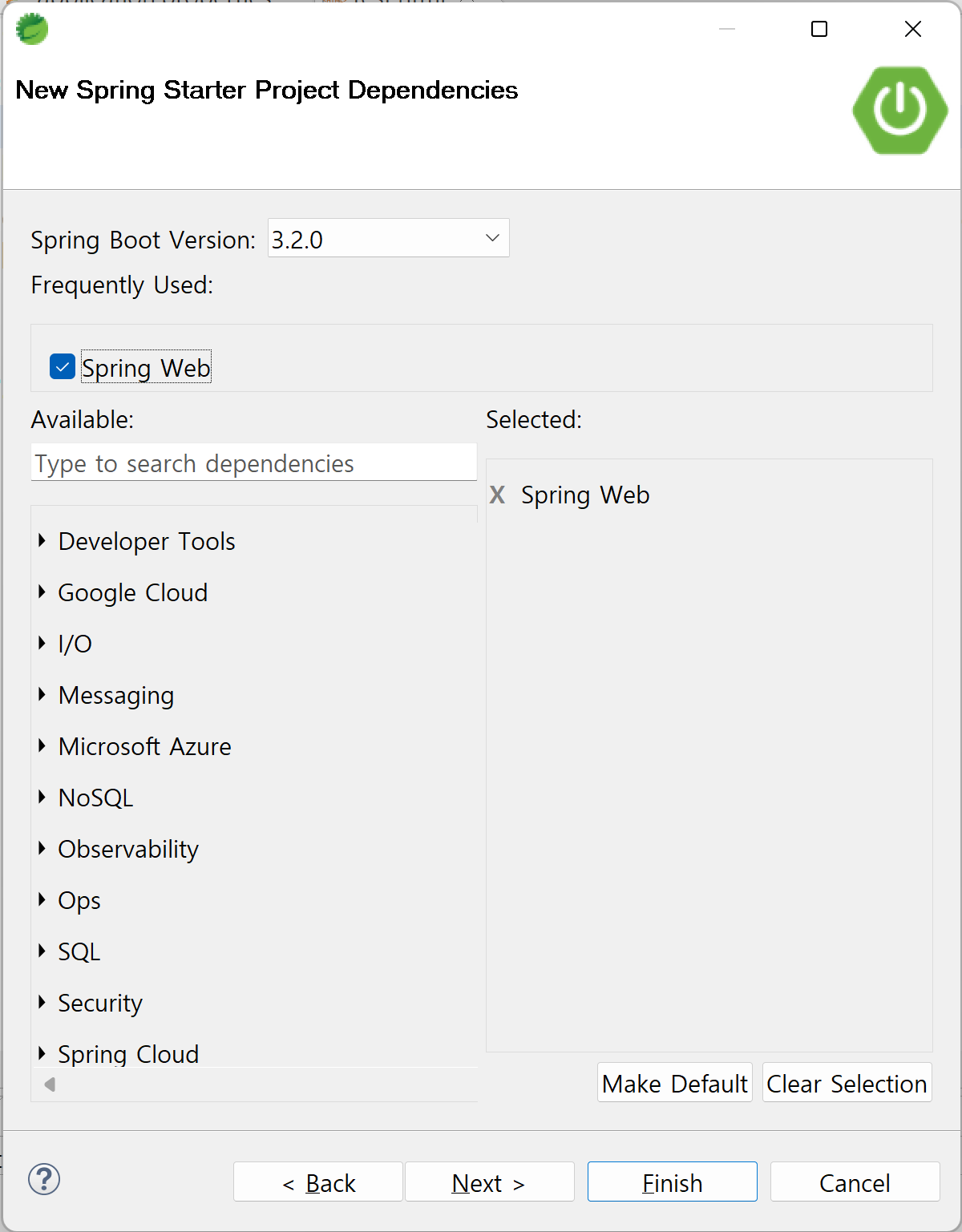
프로젝트 설정


Spring Boot는 기본적으로 JSP를 지원하지 않으며, 템플릿 엔진을 사용하여 HTML 페이지를 생성한다.
하지만 이번에는 JSP를 사용하여 화면을 구성하는 방법을 사용해 보도록 하자.
Spring Boot 템플릿 엔진
- Thymeleaf (기본)
- Mustache
- Freemarker
- Velocity
- 기타 등등.. (JSP)
Spring Boot는 템플릿 엔진으로 Thymeleaf를 Default로 사용한다.
JSP 관련 의존성 추가
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.2.0</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.test</groupId>
<artifactId>jsp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>jsp</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
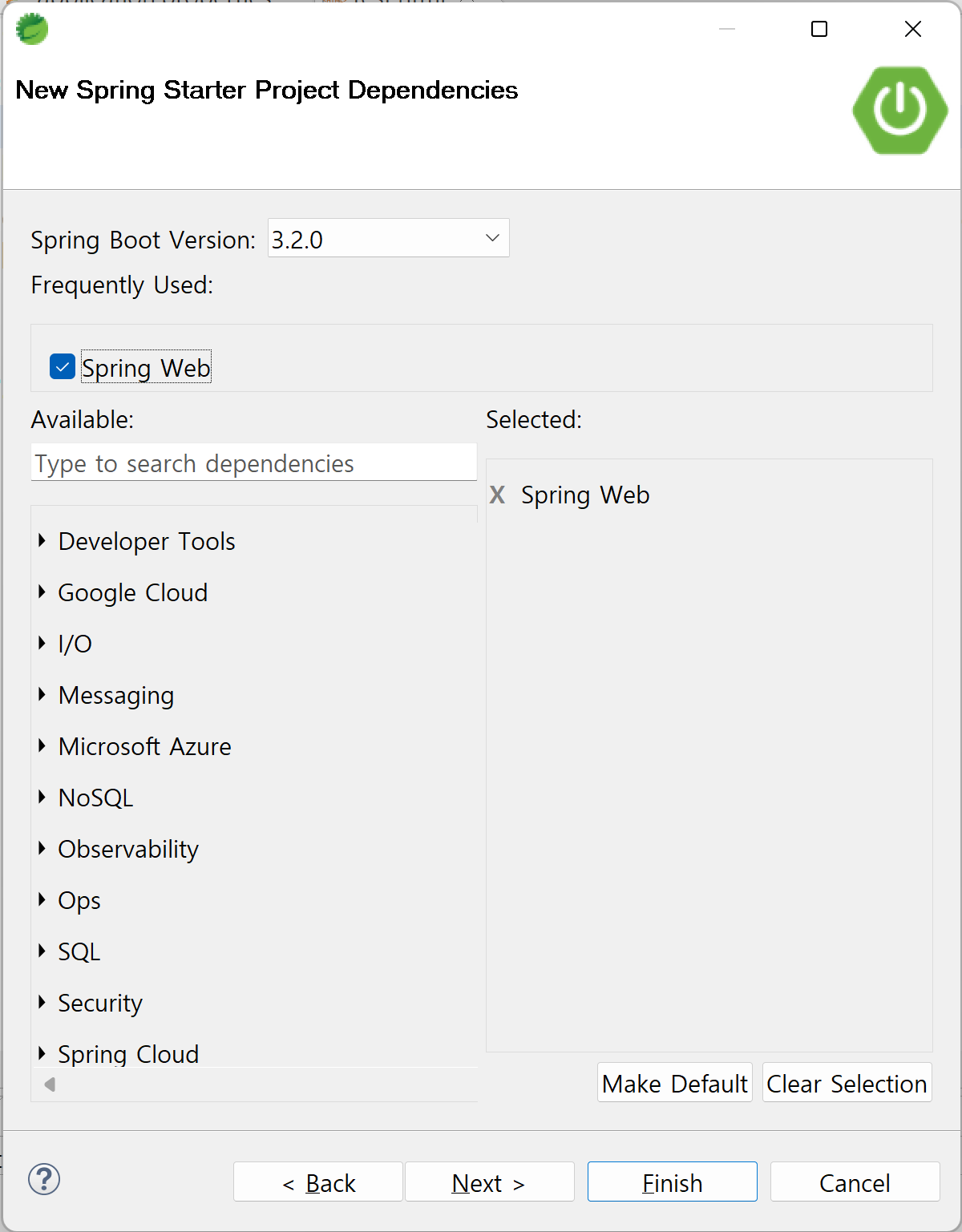
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- JSP -->
<dependency>
<groupId>jakarta.servlet</groupId>
<artifactId>jakarta.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
</dependency>
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>spring-boot-starter-parent와 함께 Spring Boot 버전이 적혀 있다.
JSP starter는 없기 때문에 의존성 4개를 추가해 주도록 한다.
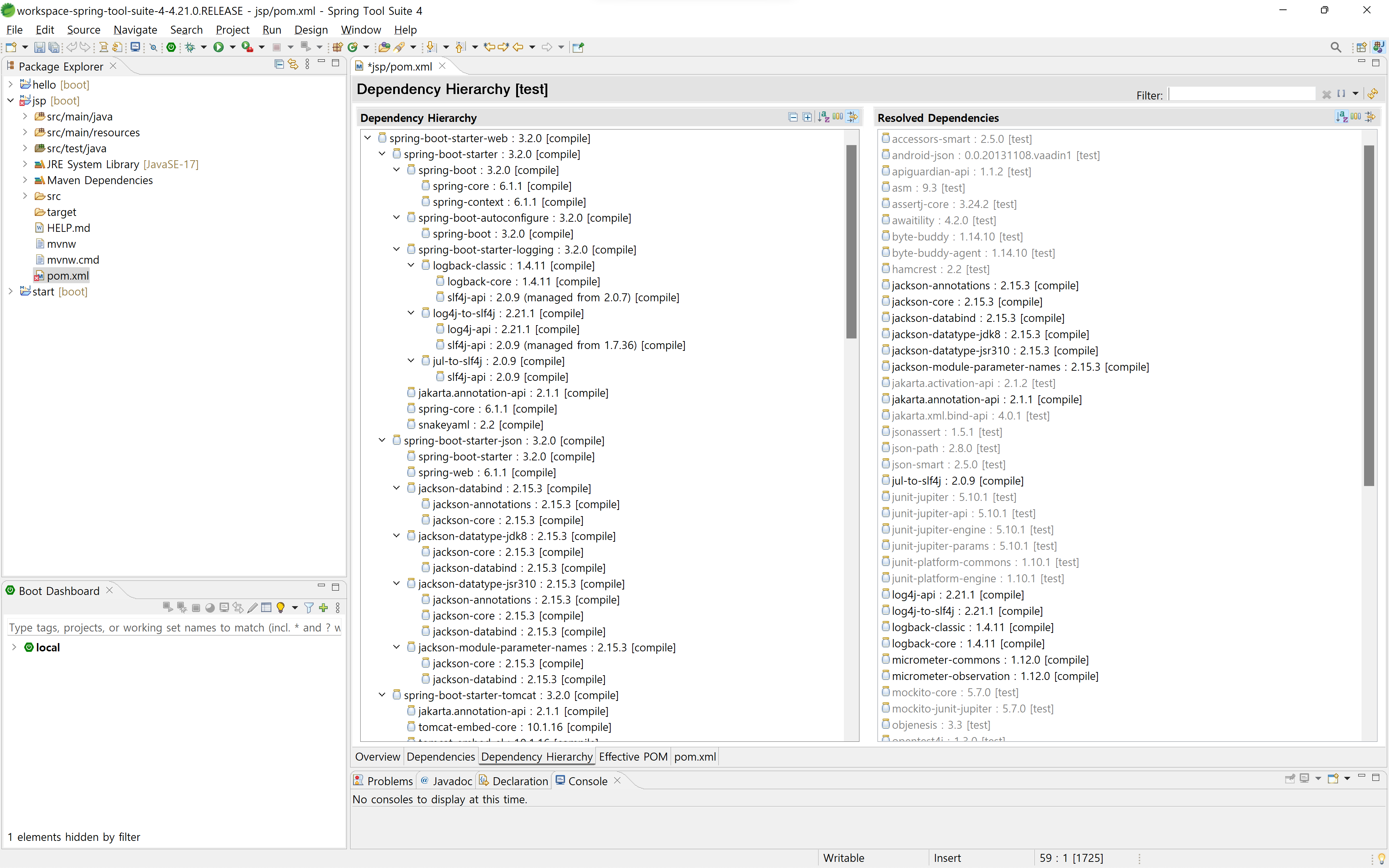
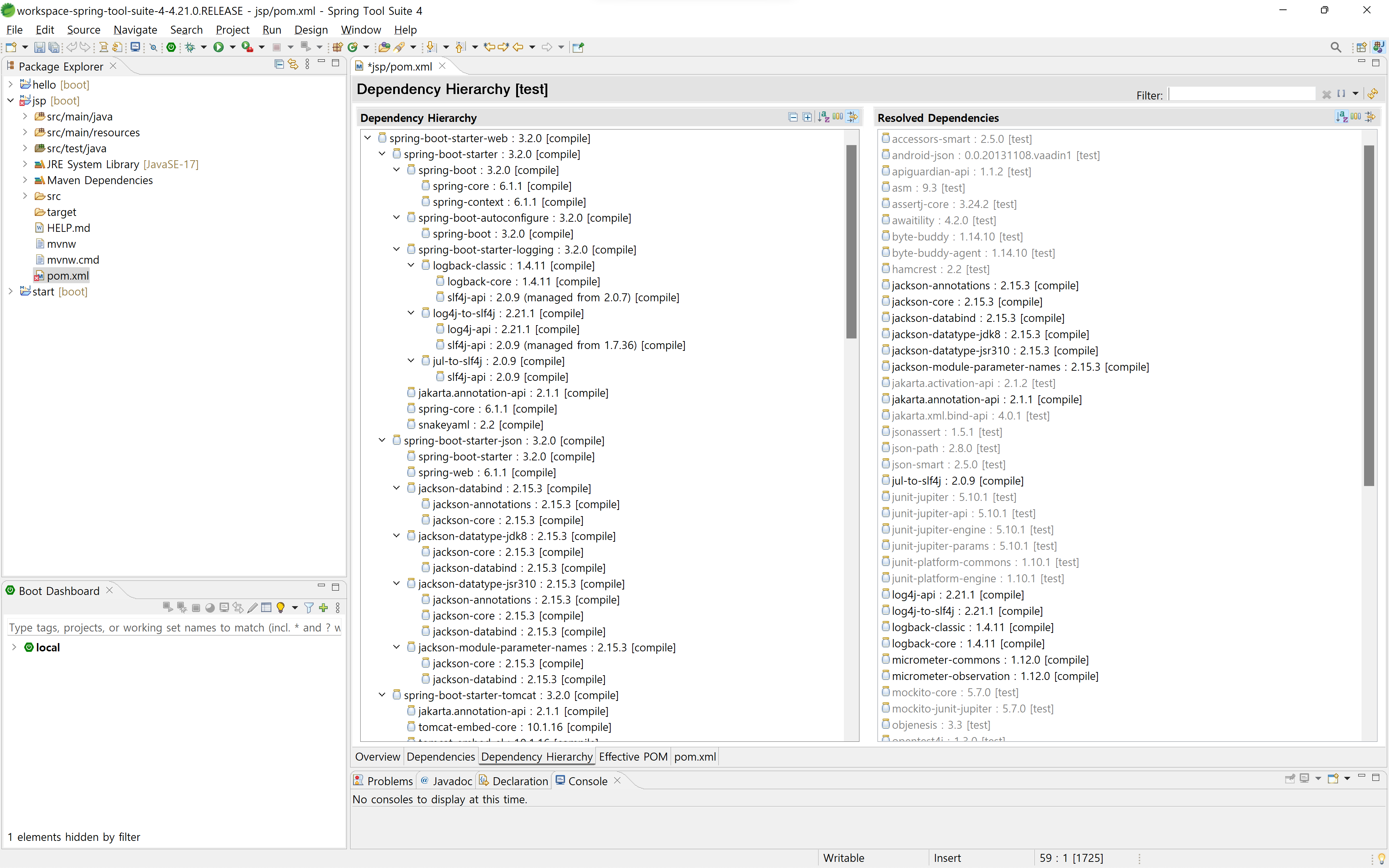
spring-boot-starter

dependency가 기본적으로 2개가 있는데, 세트이기 때문에 엄청나게 많은 dependency들을 축약할 수 있다.
개발자가 신경쓰지 않도록 감추어 두었다. 만약 Spring으로 밥벌이를 하기 위해서는 하위 구조들을 알 필요가 있지만, 겉으로는 간단하게 축약시켜 두었다.
application.properties
# 서버 포트
server.port=8090
# JSP ViewResolver
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jspJSP ViewResolver 설정을 하지 않으면 기본적으로 webapp 폴더에서 찾는다.
파일 추가
com.test.controller
- TestController.java
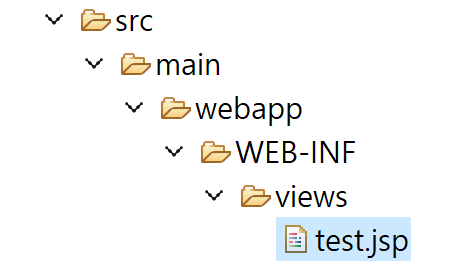
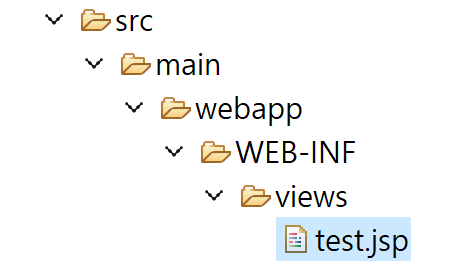
src > main > "webapp" > "WEB-INF" > "views"

- test.jsp
TestController.java
package com.test.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TestController {
@GetMapping(value="/test.do")
public String test(Model model) {
model.addAttribute("name", "Isaac");
return "test";
}
}
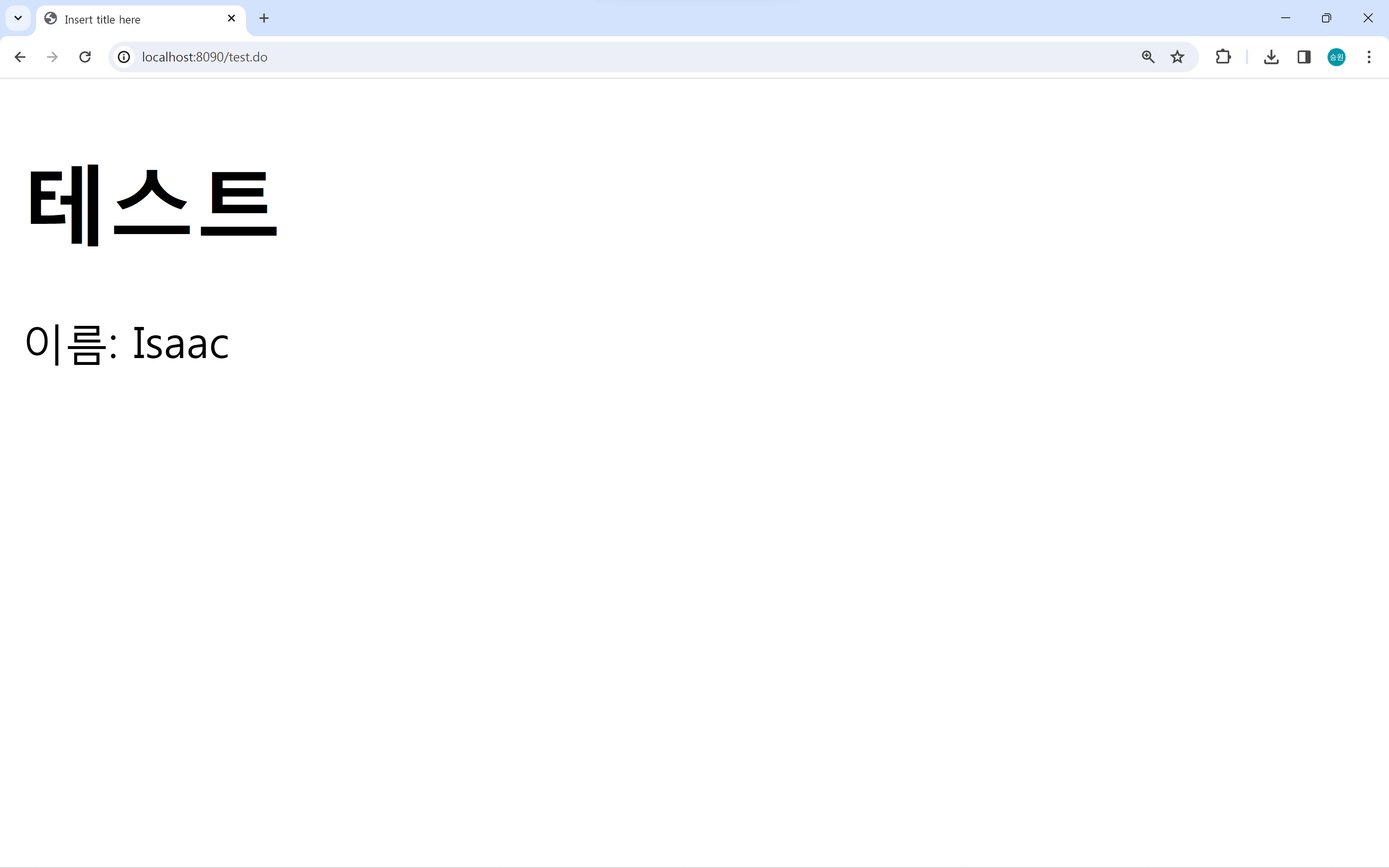
test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- test.jsp -->
<h1>테스트</h1>
<p>이름: ${name}</p>
</body>
</html>
Scan 대상으로 추가
JspApplication.java
package com.test.jsp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = "com.test.controller")
public class JspApplication {
public static void main(String[] args) {
SpringApplication.run(JspApplication.class, args);
}
}JspApplication.java에서 @ComponentScan을 새로 해주면 된다. 만약 Scan해야 하는 곳이 여러 곳이라면 배열({})안에 넣어주도록 한다.
이렇게 하면 개발 환경과 세팅 환경이 달라졌을 뿐, 나머지는 Legacy Project와 동일해지게 된다.
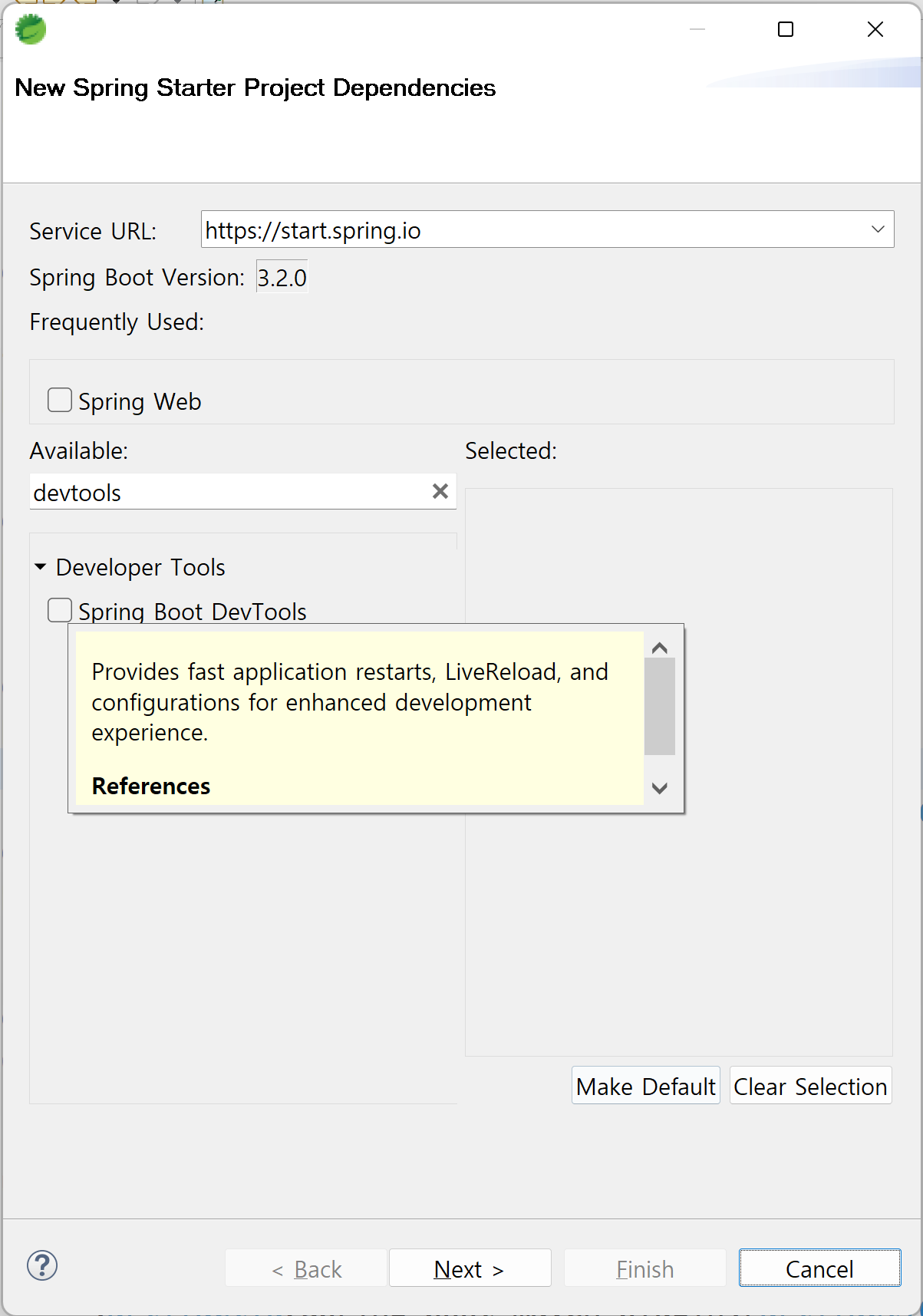
프로젝트 자동 재시작
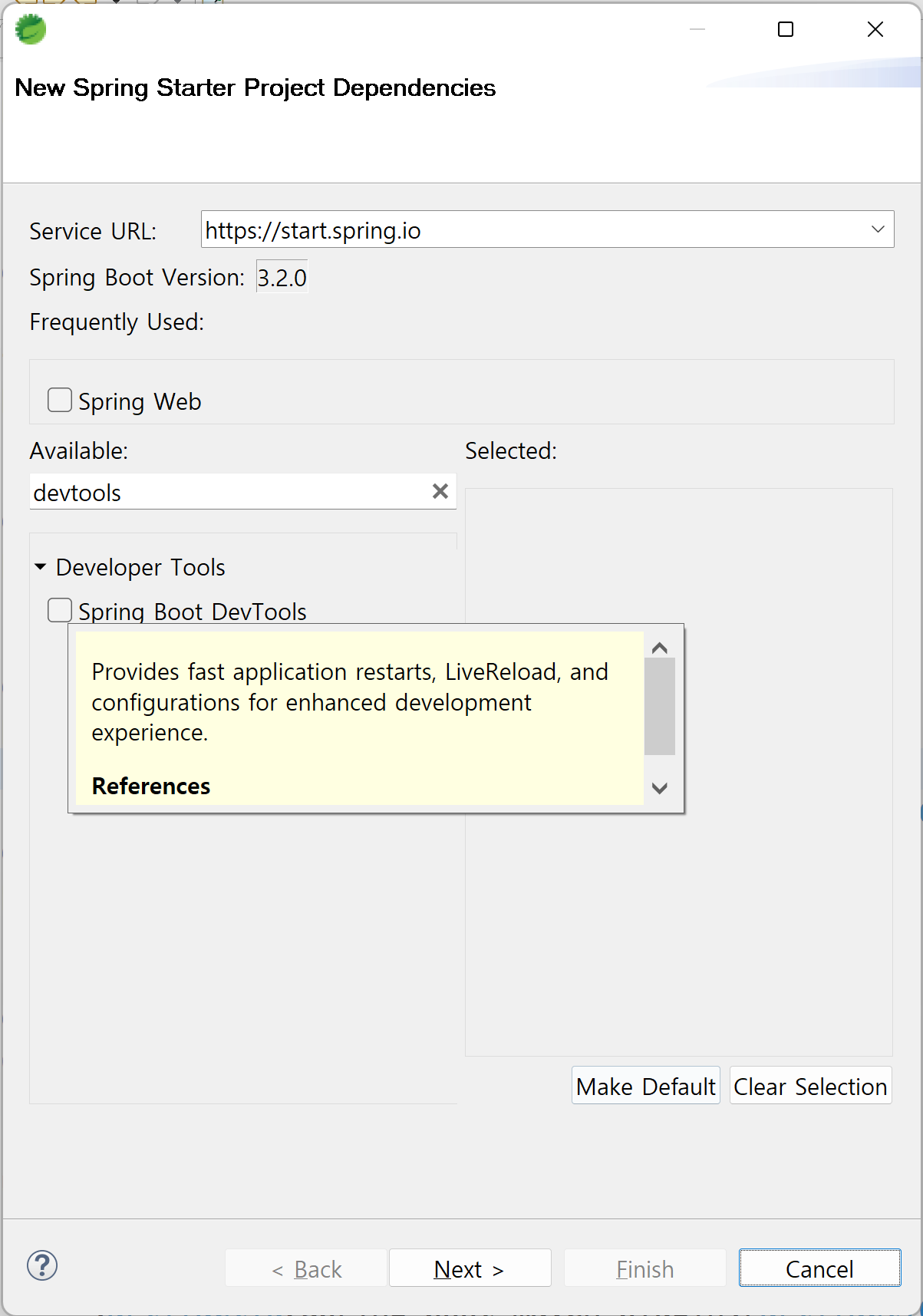
Spring Boot DevTools


Add Starters에서 DevTools를 추가할 수 있지만, Add DevTools로 바로 추가해 줄 수 있다.
이제 페이지를 새로 고칠 때마다 프로젝트에 변경이 적용된다.
🌿JSP Project
프로젝트 설정


Spring Boot는 기본적으로 JSP를 지원하지 않으며, 템플릿 엔진을 사용하여 HTML 페이지를 생성한다.
하지만 이번에는 JSP를 사용하여 화면을 구성하는 방법을 사용해 보도록 하자.
Spring Boot 템플릿 엔진
- Thymeleaf (기본)
- Mustache
- Freemarker
- Velocity
- 기타 등등.. (JSP)
Spring Boot는 템플릿 엔진으로 Thymeleaf를 Default로 사용한다.
JSP 관련 의존성 추가
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.2.0</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.test</groupId>
<artifactId>jsp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>jsp</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- JSP -->
<dependency>
<groupId>jakarta.servlet</groupId>
<artifactId>jakarta.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
</dependency>
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>spring-boot-starter-parent와 함께 Spring Boot 버전이 적혀 있다.
JSP starter는 없기 때문에 의존성 4개를 추가해 주도록 한다.
spring-boot-starter

dependency가 기본적으로 2개가 있는데, 세트이기 때문에 엄청나게 많은 dependency들을 축약할 수 있다.
개발자가 신경쓰지 않도록 감추어 두었다. 만약 Spring으로 밥벌이를 하기 위해서는 하위 구조들을 알 필요가 있지만, 겉으로는 간단하게 축약시켜 두었다.
application.properties
# 서버 포트
server.port=8090
# JSP ViewResolver
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jspJSP ViewResolver 설정을 하지 않으면 기본적으로 webapp 폴더에서 찾는다.
파일 추가
com.test.controller
- TestController.java
src > main > "webapp" > "WEB-INF" > "views"

- test.jsp
TestController.java
package com.test.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TestController {
@GetMapping(value="/test.do")
public String test(Model model) {
model.addAttribute("name", "Isaac");
return "test";
}
}
test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- test.jsp -->
<h1>테스트</h1>
<p>이름: ${name}</p>
</body>
</html>
Scan 대상으로 추가
JspApplication.java
package com.test.jsp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = "com.test.controller")
public class JspApplication {
public static void main(String[] args) {
SpringApplication.run(JspApplication.class, args);
}
}JspApplication.java에서 @ComponentScan을 새로 해주면 된다. 만약 Scan해야 하는 곳이 여러 곳이라면 배열({})안에 넣어주도록 한다.
이렇게 하면 개발 환경과 세팅 환경이 달라졌을 뿐, 나머지는 Legacy Project와 동일해지게 된다.
프로젝트 자동 재시작
Spring Boot DevTools


Add Starters에서 DevTools를 추가할 수 있지만, Add DevTools로 바로 추가해 줄 수 있다.
이제 페이지를 새로 고칠 때마다 프로젝트에 변경이 적용된다.