-
💡서버 사이드 렌더링(Server-Side Rendering, SSR)
-
SSR의 구현 방법
-
SSR의 활용 사례
-
💡클라이언트 사이드 렌더링(Client-Side Rendering, CSR)
-
CSR의 구현 방법
-
CSR의 활용 사례
-
💡단일 페이지 애플리케이션(Single Page Application, SPA)
-
SPA의 구현 방법
-
SPA의 활용 사례
-
💡다중 페이지 어플리케이션(Multi-Page Application, MPA)
-
MPA의 구현 방법
-
MPA의 활용 사례
-
💡정적 사이트 생성(Static Site Generation, SSG)
-
SSG의 구현 방법
-
SSG의 활용 사례
-
💡AJAX(Asynchronous JavaScript and XML)
-
AJAX의 기능
-
AJAX 라이브러리와 함수
-
AJAX 이벤트 핸들러
-
XMLHttpRequest 객체
-
AJAX 요청의 예시
-
jQuery를 사용한 AJAX 요청
-
💡웹 애플리케이션 서버(Web Application Server, WAS)
-
WAS의 구성 요소
-
WAS의 기능
-
💡웹 서버(Web Server)
-
웹 서버의 구성 요소
-
웹 서버의 기능
💡서버 사이드 렌더링(Server-Side Rendering, SSR)

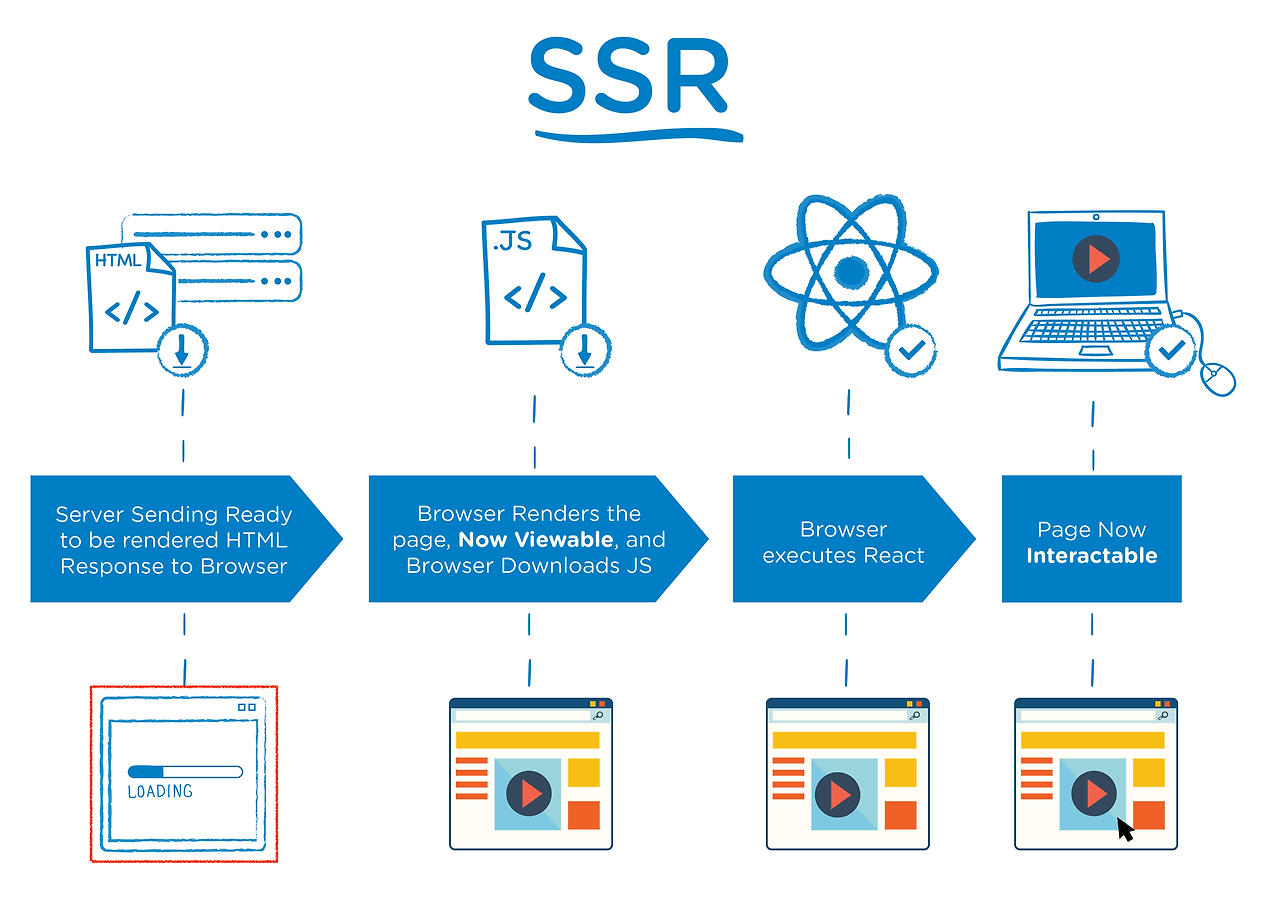
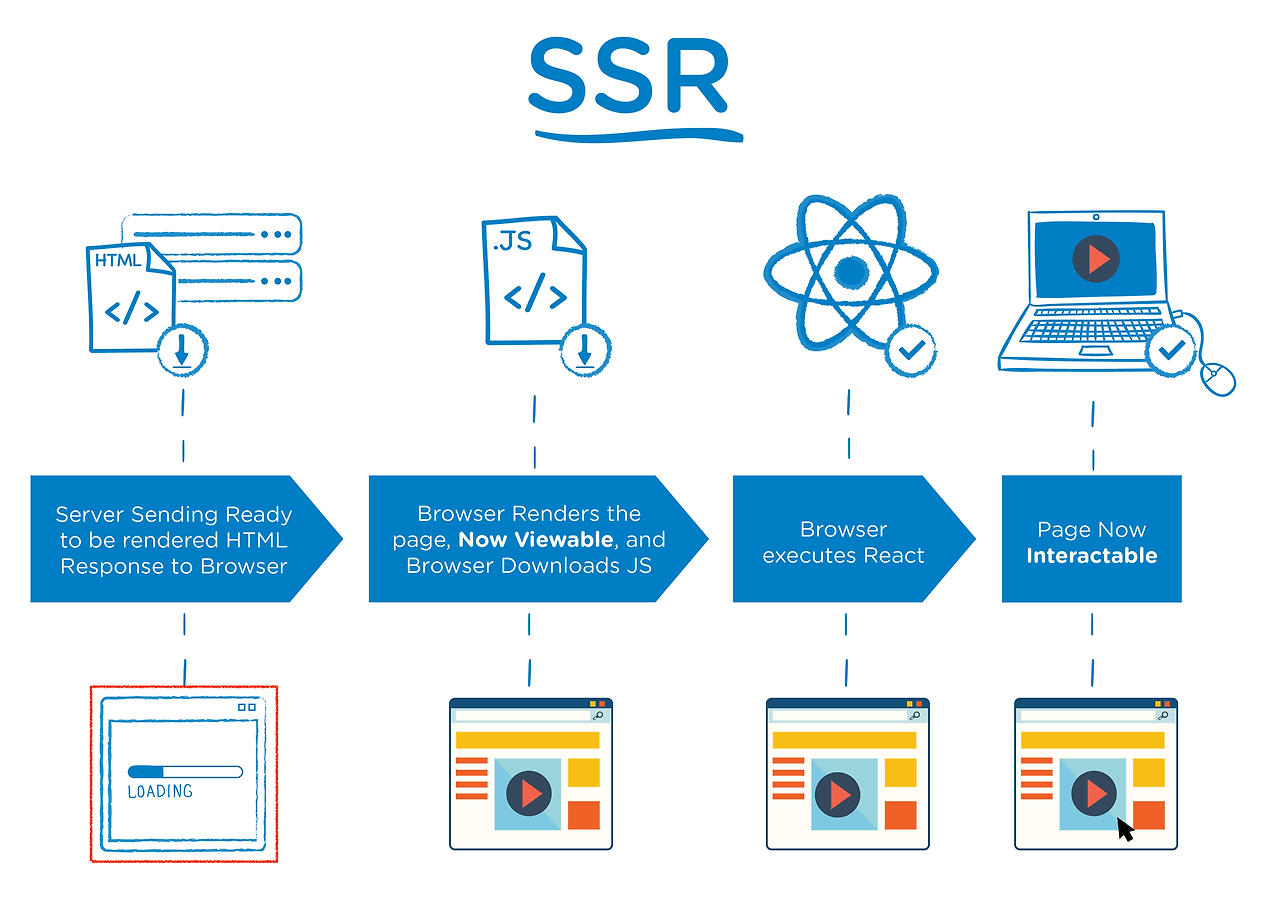
SSR은 클라이언트에서 JavaScript를 사용하여 동적으로 페이지를 렌더링 하는 것과 달리, 서버에서 페이지를 생성하여 클라이언트에 전송하는 방식이다. 이를 통해 클라이언트는 초기 요청에 대해 완전한 HTML 페이지를 받아올 수 있으며, JavaScript 파일을 다운로드하고 실행하는 시간을 절약할 수 있다. 또한, SSR은 검색 엔진 최적화를 위해 중요한데, 검색 엔진은 초기 HTML을 분석하여 페이지의 콘텐츠를 쉽게 색인화할 수 있다.
SSR의 구현 방법
SSR을 구현하기 위해서는 서버 측에서 웹 페이지를 동적으로 렌더링 하는 프레임워크 또는 라이브러리를 사용해야 한다. 대표적으로는 Node.js 기반의 Express.js 프레임워크나 Next.js가 있다.
1. 서버 측 라우팅 설정: 서버에서 요청된 URL에 따라 적절한 페이지를 렌더링 할 수 있도록 라우팅을 설정한다.
2. 페이지 렌더링: 요청된 URL에 해당하는 페이지를 서버에서 렌더링 하여 초기 HTML을 생성한다. 이때, 클라이언트 사이드 렌더링과 달리 React나 Vue.js 컴포넌트를 사용하여 페이지를 구성할 수 있다.
3. 초기 HTML 전송: 서버에서 생성된 초기 HTML을 클라이언트에 전송한다.
4. 클라이언트에서 JavaScript 로드: 클라이언트에서 초기 HTML을 받은 후 JavaScript 파일을 다운로드하고 실행하여 페이지를 인터랙티브 하게 만든다.
Next.js
Next.js는 React 애플리케이션을 개발하기 위한 프레임워크로, 최신의 웹 개발 트렌드와 기술을 채택하여 React 기반 애플리케이션을 더욱 쉽고 효율적으로 구축할 수 있도록 지원한다. Next.js는 이러한 기능들을 통해 React 개발자들이 프로덕션 레벨의 웹 애플리케이션을 빠르게 구축하고 배포할 수 있도록 도와준다.
SSR의 활용 사례
1. 검색 엔진 최적화 (SEO): SSR을 사용하면 검색 엔진이 웹 페이지의 콘텐츠를 쉽게 색인화할 수 있으므로 SEO를 향상할 수 있다.
2. 초기 로딩 성능 개선: 초기 HTML을 서버에서 전송하므로, 클라이언트에서 JavaScript 파일을 로드하고 실행하는 시간을 절약하여 페이지의 초기 로딩 속도를 개선할 수 있다.
3. 소셜 미리보기: 소셜 미리 보기 기능을 구현할 때 SSR을 사용하여 초기 HTML을 생성하여 소셜 미리 보기를 더욱 풍부하게 만들 수 있다.
💡클라이언트 사이드 렌더링(Client-Side Rendering, CSR)

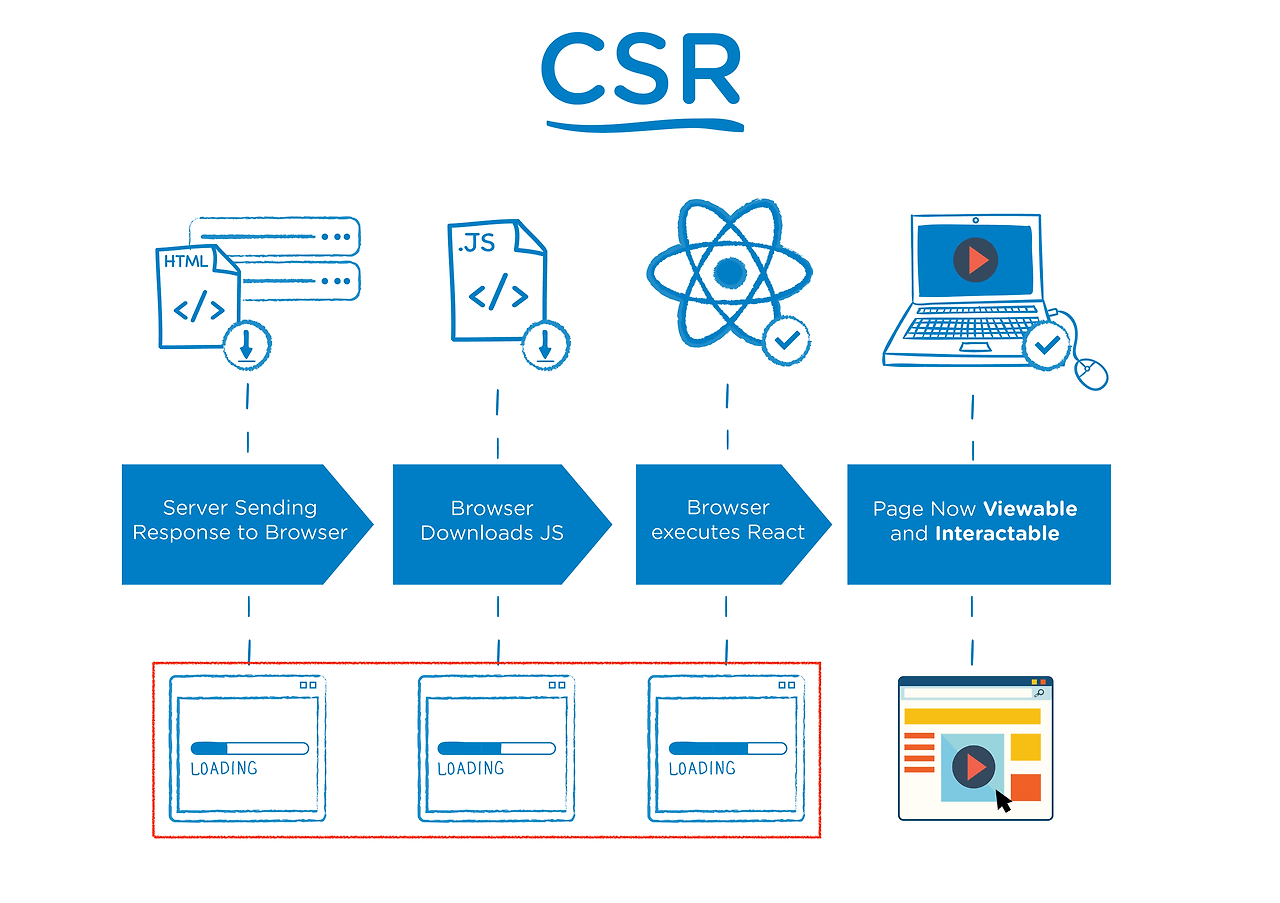
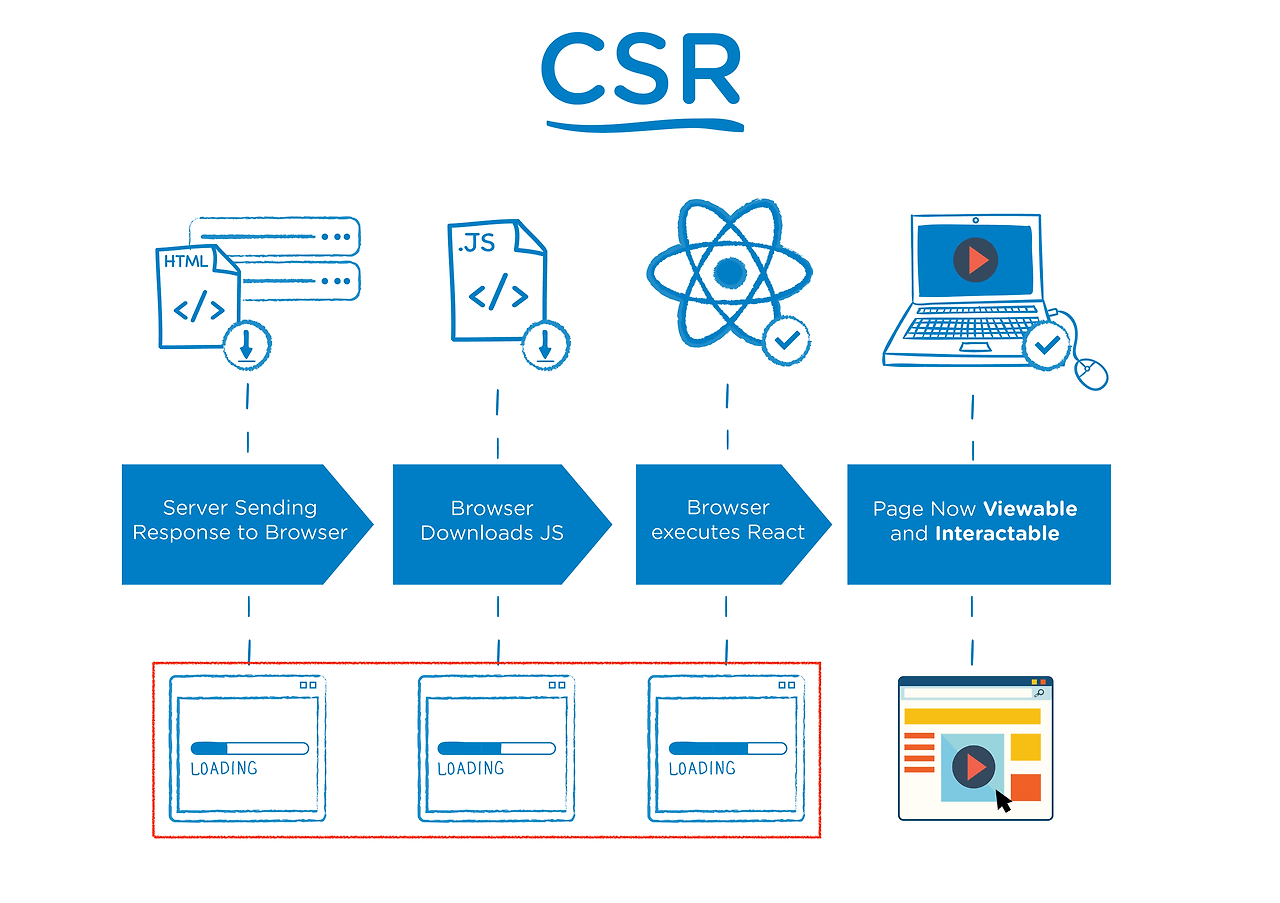
CSR은 서버가 아닌 클라이언트에서 렌더링 되는 방식으로, 초기 HTML은 정적인 콘텐츠만을 포함하고, 이후 JavaScript가 동적으로 페이지를 생성한다. 클라이언트는 서버로부터 초기 HTML과 JavaScript 파일을 받아온 후, JavaScript를 실행하여 페이지를 구성하고 렌더링 한다. 이는 사용자 경험을 향상하는데 중요한 역할을 한다.
CSR의 구현 방법
CSR을 구현하기 위해서는 클라이언트 측에서 JavaScript를 사용하여 페이지를 렌더링 할 수 있는 프레임워크 또는 라이브러리를 사용해야 한다. 대표적으로는 React, Vue.js, Angular와 같은 프런트엔드 프레임워크가 있다.
1. 초기 HTML 로드: 서버로부터 초기 HTML을 받아온다. 이 HTML은 주로 정적인 콘텐츠를 포함하고 있다.
2. JavaScript 로드: 클라이언트는 초기 HTML과 함께 JavaScript 파일을 다운로드한다. 이 JavaScript 파일은 페이지를 동적으로 구성하는 데 사용된다.
3. 페이지 렌더링: JavaScript가 실행되면 페이지를 동적으로 렌더링 한다. 이때, 프레임워크나 라이브러리에 의해 정의된 컴포넌트들이 조합되어 페이지가 생성된다.
React
React는 페이스북에서 개발된 오픈 소스 JavaScript 라이브러리로, 사용자 인터페이스를 구축하기 위한 주요 도구로서 현대 웹 개발에서 널리 사용된다. React는 가상 DOM을 활용하여 UI를 효율적으로 업데이트하고 개발자들이 컴포넌트 기반으로 UI를 구축할 수 있도록 지원한다.
CSR의 활용 사례
1. 단일 페이지 애플리케이션 (SPA): CSR은 SPA의 핵심이다. SPA는 사용자가 페이지를 이동할 때 페이지 전체를 다시 렌더링 하지 않고 필요한 부분만 업데이트할 수 있도록 한다.
2. 빠른 사용자 경험: 클라이언트에서 페이지를 동적으로 렌더링하므로 사용자 경험을 향상할 수 있다.
3. 서버 부하 감소: 서버 측에서는 초기 HTML만 전송하고, 클라이언트에서 페이지를 렌더링 하므로 서버 부하를 감소시킬 수 있다.
💡단일 페이지 애플리케이션(Single Page Application, SPA)

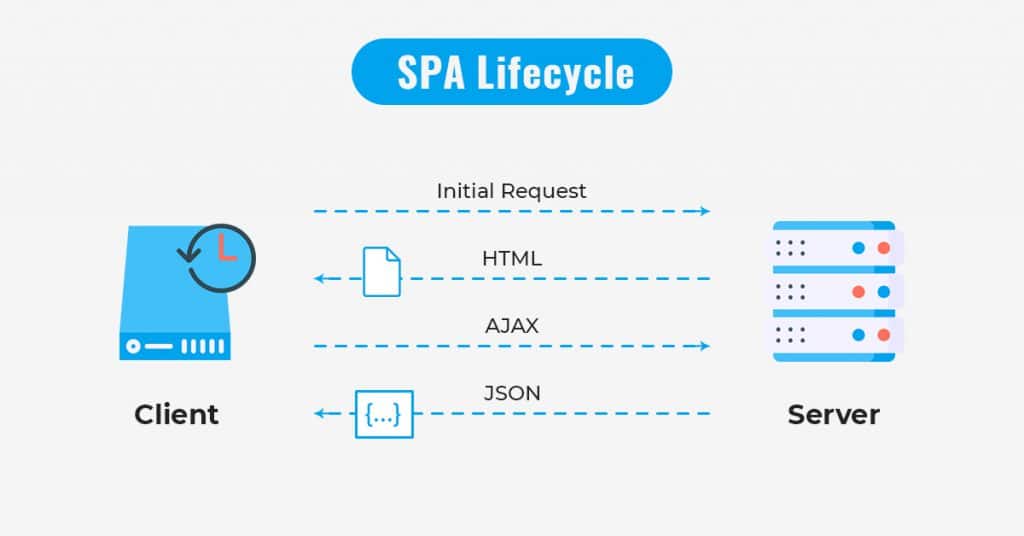
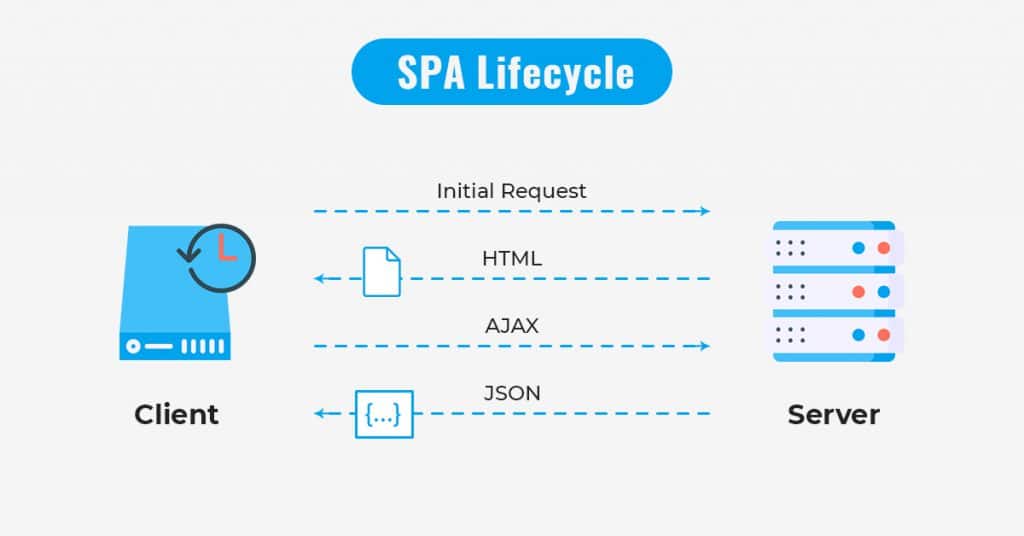
SPA는 단일 HTML 페이지를 로드하고 페이지 이동 시 필요한 데이터만 동적으로 업데이트하여 사용자에게 보다 부드러운 경험을 제공한다. 이는 페이지가 전체적으로 새로 고쳐지는 대신에 필요한 부분만 업데이트되기 때문에 가능하다. SPA는 클라이언트 측에서 페이지 렌더링을 처리하고, 서버로부터 필요한 데이터만 비동기적으로 요청하여 사용자에게 빠른 응답 속도를 제공한다.
SPA의 구현 방법
1. 프론트엔드프런트엔드 프레임워크 또는 라이브러리 선택: SPA를 구현하기 위해서는 주로 Angular, React, Vue.js와 같은 프런트엔드 프레임워크 또는 라이브러리를 선택한다. 이러한 도구들은 SPA의 구현을 더욱 쉽고 효율적으로 만들어준다.
2. 라우팅 설정: SPA에서는 페이지 간 이동이 발생하더라도 전체 페이지를 다시 로드하지 않는다. 대신 클라이언트 측에서 라우팅을 관리하여 필요한 컴포넌트만 로드하고 변경한다. 이를 위해 프레임워크나 라이브러리에서 제공하는 라우팅 기능을 활용한다.
3. API 통신: SPA는 서버로부터 필요한 데이터를 비동기적으로 요청하여 업데이트한다. 이를 위해 RESTful API 또는 GraphQL과 같은 방법을 사용하여 서버와의 통신을 구현한다.
4. 상태 관리: 대규모 SPA의 경우 상태 관리가 필요할 수 있다. 이를 위해 Redux, Vuex 등의 상태 관리 라이브러리를 사용하여 애플리케이션의 상태를 효율적으로 관리한다.
5. 성능 최적화: SPA에서는 초기 로딩 시에 모든 리소스를 한 번에 로드하므로 초기 로딩 시간이 길어질 수 있다. 이를 최적화하기 위해 코드 스플리팅, 지연 로딩(Lazy Loading) 등의 기술을 사용하여 필요한 리소스만 로드하고 초기 로딩 시간을 최소화한다.
SPA의 활용 사례
1. 웹 애플리케이션: SPA는 웹 애플리케이션의 주요 구현 방식 중 하나이다. 사용자가 웹 페이지 간에 부드럽게 이동하고 상호 작용할 수 있는 동적이고 반응적인 사용자 경험을 제공한다.
2. 포트폴리오 및 블로그: 개인 포트폴리오나 블로그와 같은 정적 콘텐츠를 효과적으로 표시하고 관리하기 위해 SPA를 사용할 수 있다. 사용자가 페이지를 스크롤하거나 필요한 정보를 검색할 때 페이지가 실시간으로 업데이트된다.
3. 소셜 미디어 플랫폼: 소셜 미디어 플랫폼은 사용자가 실시간으로 업데이트되는 콘텐츠를 스트리밍 할 수 있도록 SPA를 활용한다. 사용자가 게시물을 스크롤하고 좋아요를 클릭하거나 댓글을 작성할 때 페이지가 새로 고침 되지 않고 동적으로 업데이트된다.
4. 온라인 쇼핑몰: SPA는 온라인 쇼핑몰과 같은 전자 상거래 플랫폼에서 제품 카탈로그를 효과적으로 표시하고 사용자가 제품을 탐색하고 구매할 때 신속하고 반응적인 사용자 경험을 제공하는 데 사용될 수 있다.
5. 작업 관리 및 협업 도구: SPA는 작업 관리 및 협업 도구에서 실시간 업데이트 및 팀원 간의 협업을 용이하게 한다. 사용자는 업무를 관리하고 할 일 목록을 업데이트하고 팀원과 실시간으로 소통할 수 있다.
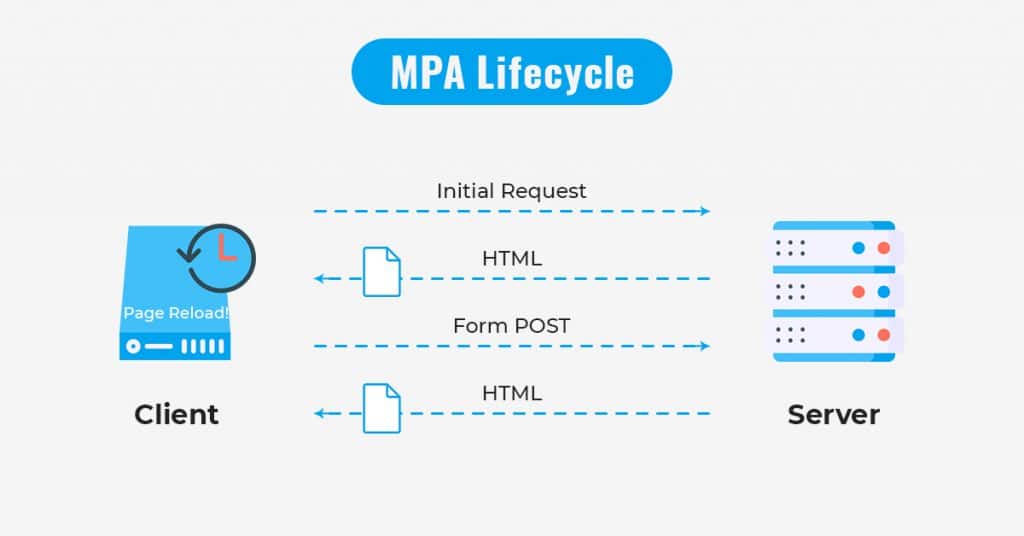
💡다중 페이지 어플리케이션(Multi-Page Application, MPA)

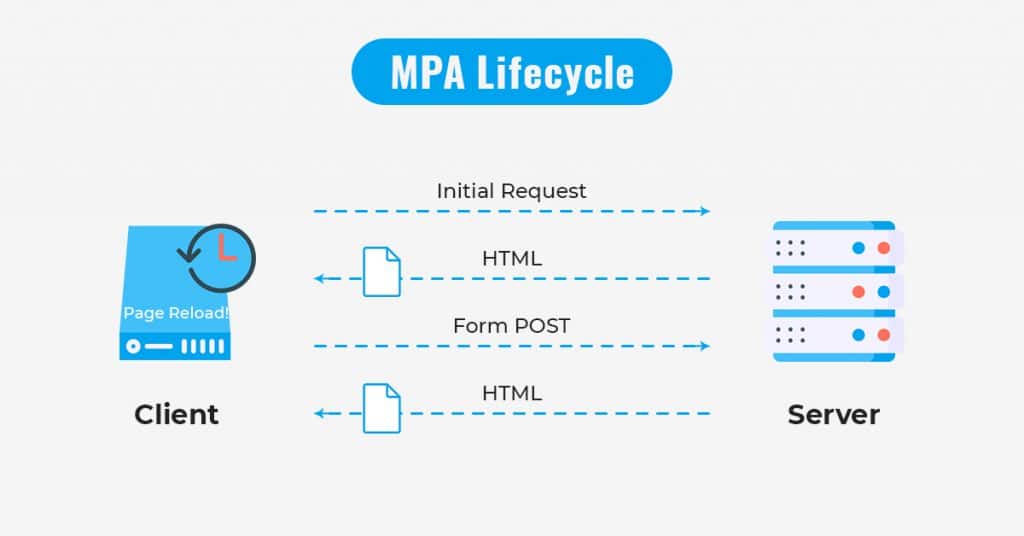
MPA는 사용자가 애플리케이션 내에서 다양한 페이지를 탐색할 때마다, 서버로부터 각 페이지의 HTML을 받아와 렌더링 하는 방식을 채택한다. 각 페이지는 고유한 URL을 가지며, 이에 해당하는 HTML 파일이 서버에서 동적으로 생성되어 클라이언트에게 제공된다. MPA는 전통적인 웹 사이트의 구조를 따르며, 각 페이지의 URL을 통해 직접 접근할 수 있다.

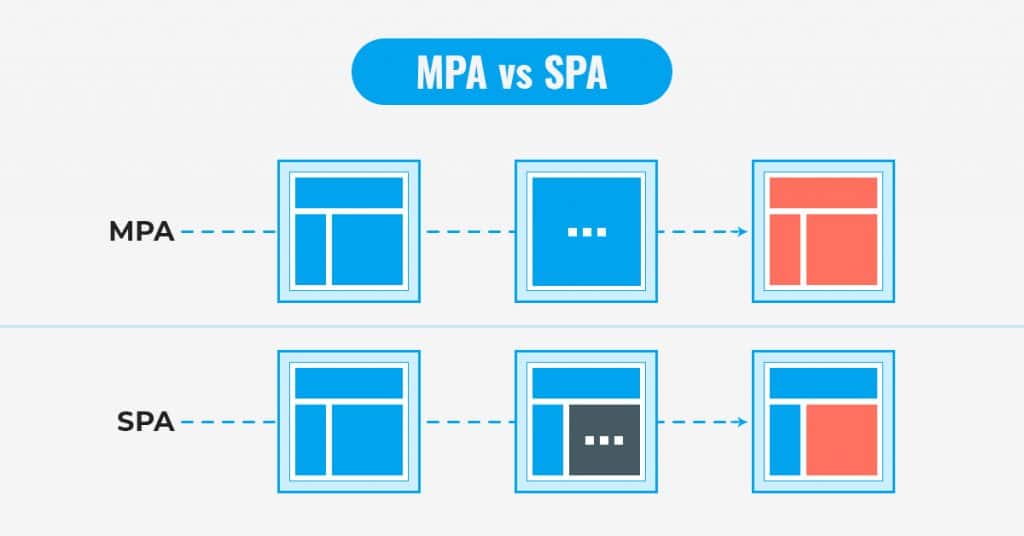
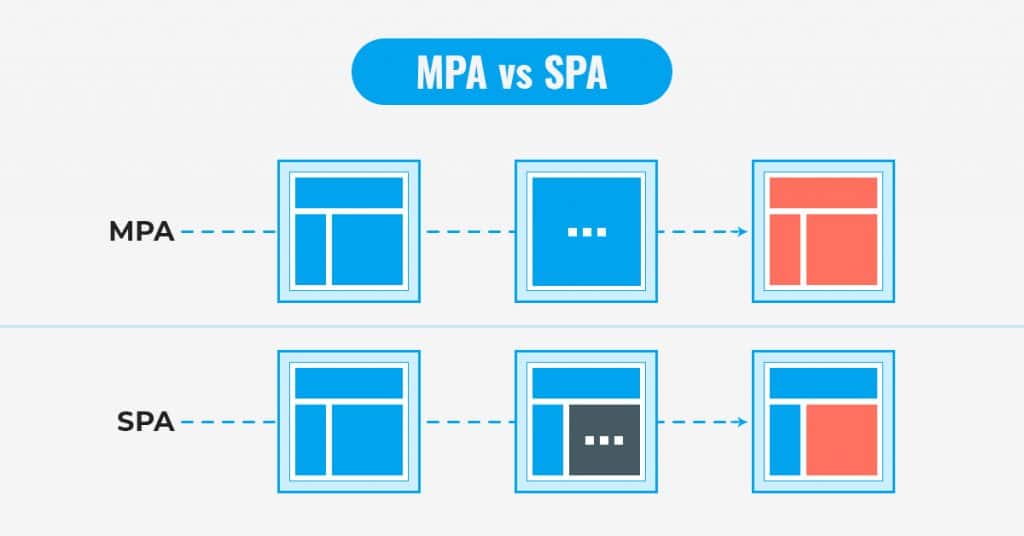
SPA는 사용자가 웹 사이트의 새 페이지에 도달할 때 특정 콘텐츠 부분만 업데이트되며, MPA는 많은 정적 페이지를 링크하여 사용자가 한 페이지에서 다른 페이지로 이동할 때마다 전체 콘텐츠를 완전히 새로 고친다.
MPA의 구현 방법
MPA를 구현하기 위해서는 서버 측에서 각 페이지의 내용을 동적으로 생성하여 클라이언트에게 제공해야 한다. 대부분의 서버 측 웹 프레임워크 및 템플릿 엔진은 MPA를 지원하며, 클라이언트는 서버로부터 받은 HTML을 렌더링 하여 화면에 표시한다.
MPA의 활용 사례
1. 전통적인 웹 사이트: MPA는 전통적인 웹 사이트의 구조를 따르므로, 각 페이지 간의 전환 및 탐색이 필요한 경우에 적합하다.
2. SEO 최적화: 각 페이지의 내용이 서버에서 렌더링 되므로, 검색 엔진 최적화(SEO)에 유리한 구조를 가지고 있다.
💡정적 사이트 생성(Static Site Generation, SSG)
SSG는 서버에서 동적으로 페이지를 생성하는 대신, 미리 페이지를 렌더링 하여 정적인 HTML 파일을 생성하는 방식을 채택한다. 이렇게 생성된 HTML 파일은 클라이언트에게 직접 제공되어 빠르게 로딩되며, 서버 측의 부하를 줄일 수 있다. SSG는 주로 정적인 콘텐츠를 가진 웹 사이트에서 사용되며, 페이지의 내용이 자주 변경되지 않는 경우에 적합하다.
SSG의 구현 방법
SSG를 구현하기 위해서는 미리 페이지를 렌더링하여 정적인 HTML 파일을 생성하는 도구를 사용해야 한다. 대표적으로는 Gatsby, Next.js, Hugo 등의 정적 사이트 생성기가 있으며, 이들 도구를 사용하여 프로젝트를 초기화하고 빌드하는 과정을 거친다.
SSG의 활용 사례
1. 블로그 및 문서 사이트: 정적인 콘텐츠를 가진 블로그나 문서 사이트에서 SSG를 사용하여 페이지를 생성하고 관리할 수 있다.
2. 컨텐츠콘텐츠 마케팅 페이지: 제품 소개나 이벤트 페이지 등의 콘텐츠 마케팅 페이지에서도 SSG를 활용하여 빠르고 안정적인 페이지를 제공할 수 있다.
💡AJAX(Asynchronous JavaScript and XML)
AJAX는 비동기적으로 서버와 브라우저 간에 데이터를 교환하고 동적으로 웹 페이지의 일부분을 업데이트할 수 있게 해주는 기술이다. 이 기술은 사용자 경험을 향상하고 웹 페이지의 성능을 향상하는 데 중요한 역할을 한다.
AJAX의 기능
1. 비동기 통신: AJAX를 사용하면 페이지 전체를 새로 고치지 않고 서버와 비동기적으로 통신할 수 있다. 이는 웹 페이지의 반응성을 향상하고 사용자 경험을 향상한다.
2. 데이터 요청 및 응답: AJAX를 통해 클라이언트는 서버에 데이터를 요청하고, 서버는 요청에 대한 응답으로 데이터를 제공한다.
3. 비동기 이벤트 처리: AJAX를 사용하면 서버의 응답에 따라 다양한 이벤트를 처리할 수 있다. 예를 들어, 데이터가 성공적으로 로드되었을 때나 에러가 발생했을 때 각각 다른 동작을 수행할 수 있다.
AJAX 라이브러리와 함수
- $.ajax(): 비동기 HTTP(Ajax) 요청을 수행한다. 이 함수는 URL, 요청 유형, 데이터 등을 설정할 수 있다.
- $.ajaxPrefilter(): 각 요청이 전송되기 전에 사용자 정의 Ajax 옵션을 처리하거나 기존 옵션을 수정할 수 있다.
- $.ajaxSetup(): 향후 Ajax 요청에 대한 기본값을 설정한다. 그러나 이 함수의 사용은 권장되지 않는다.
- $.ajaxTransport(): Ajax 데이터의 실제 전송을 처리하는 객체를 생성한다.
- $.get(): HTTP GET 요청을 사용하여 서버로부터 데이터를 로드한다.
- $.getJSON(): HTTP GET 요청을 사용하여 서버로부터 JSON 데이터를 로드한다.
- $.getScript(): HTTP GET 요청을 사용하여 서버에서 JavaScript 파일을 로드한 다음 실행한다.
- $.post(): HTTP POST 요청을 사용하여 데이터를 서버로 전송한다.
AJAX 이벤트 핸들러
- ajaxComplete: AJAX 요청이 완료되면 호출된다.
- ajaxError: AJAX 요청이 오류로 완료되면 호출된다.
- ajaxSend: AJAX 요청이 전송되기 전에 호출된다.
- ajaxStart: 첫 번째 AJAX 요청이 시작될 때 호출된다.
- ajaxStop: 모든 AJAX 요청이 완료되면 호출된다.
- ajaxSuccess: AJAX 요청이 성공적으로 완료되면 호출된다.
XMLHttpRequest 객체
XMLHttpRequest 객체는 브라우저와 서버 간의 데이터 교환을 담당한다. 이 객체를 사용하여 HTTP 요청을 생성하고, 서버로부터 응답을 받아올 수 있다. XMLHttpRequest 객체는 다음과 같은 주요 메서드와 속성을 제공한다.
- open(method, url, async): HTTP 요청을 초기화한다. 이 메서드는 요청을 보낼 메서드(GET, POST 등), 요청할 URL, 그리고 요청을 비동기적으로 보낼지 여부를 지정한다.
- send(data): 요청을 서버로 보낸다. 이 메서드는 요청 본문에 포함할 데이터를 인수로 받을 수 있다.
- setRequestHeader(header, value): 요청 헤더를 설정한다. 이 메서드를 사용하여 요청에 추가적인 헤더를 포함할 수 있다.
- onreadystatechange: 요청의 상태가 변경될 때마다 호출할 콜백 함수를 지정한다. 이 콜백 함수에서는 요청의 상태를 확인하고 응답을 처리한다.
- responseText, responseXML: 서버로부터 받은 응답 데이터에 접근할 수 있는 속성이다.
AJAX 요청의 예시
다음은 XMLHttpRequest 객체를 사용하여 AJAX 요청을 보내는 간단한 예시 코드이다.
var xhr = new XMLHttpRequest(); // XMLHttpRequest 객체 생성
xhr.open('GET', 'https://api.example.com/data', true); // GET 메서드로 https://api.example.com/data 에 요청을 보냄 (비동기적으로)
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) { // 요청이 완료되고 응답이 성공적으로 받아졌을 때
var responseData = JSON.parse(xhr.responseText); // JSON 형식의 응답 데이터를 파싱하여 변수에 저장
console.log(responseData); // 응답 데이터를 콘솔에 출력하거나 다른 처리를 수행
}
};
xhr.send(); // 요청 보내기
위 코드에서는 GET 메서드로 'https://api.example.com/data'에 요청을 보내고, 서버로부터 응답이 올 때마다 상태를 확인하여 처리하는 방식으로 AJAX 요청을 구현하였다.
jQuery를 사용한 AJAX 요청
jQuery 라이브러리를 사용하면 AJAX 요청을 더 간편하게 구현할 수 있다. jQuery의 ajax() 메서드를 사용하면 XMLHttpRequest 객체를 직접 다룰 필요 없이 간단한 코드로 AJAX 요청을 보낼 수 있다.
$.ajax({
url: 'https://api.example.com/data',
type: 'GET',
success: function(responseData) {
console.log(responseData); // 응답 데이터를 콘솔에 출력하거나 다른 처리를 수행
},
error: function(xhr, status, error) {
console.error(error); // 오류가 발생했을 때 오류 메시지를 콘솔에 출력
}
});위 코드에서는 jQuery의 ajax() 메서드를 사용하여 GET 메서드로 'https://api.example.com/data'에 요청을 보내고, 응답이 성공하면 success 콜백 함수가 호출되어 응답 데이터를 처리한다. 만약 오류가 발생하면 error 콜백 함수가 호출되어 오류 메시지를 처리한다.
XMLHttpRequest 객체를 직접 다루는 방법 외에도 jQuery와 같은 라이브러리를 사용하여 간편하게 AJAX 요청을 보낼 수 있다. AJAX 기술은 웹 애플리케이션의 성능 향상에 중요한 역할을 하며, 이를 효율적으로 활용하기 위해서는 XMLHttpRequest 객체의 사용 방법을 잘 숙지해야 한다.
https://api.jquery.com/jQuery.ajax/
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
https://api.jquery.com/category/ajax/
Ajax | jQuery API Documentation
Register a handler to be called when Ajax requests complete. This is an AjaxEvent. Register a handler to be called when Ajax requests complete. This is an AjaxEvent. Register a handler to be called when Ajax requests complete with an error. This is an Ajax
api.jquery.com
jQuery와 관련한 AJAX Document에 대해서는 위 글을 참고한다.
💡웹 애플리케이션 서버(Web Application Server, WAS)
WAS는 클라이언트로부터 요청을 받아 동적인 콘텐츠를 생성하고 제공하는 서버이다. 정적인 콘텐츠를 제공하는 웹 서버와 달리, WAS는 동적인 콘텐츠를 생성하기 위한 서버이다. 이러한 동적 콘텐츠는 데이터베이스 조회, 비즈니스 로직 실행 등의 작업을 거친 후 클라이언트에게 응답으로 전달된다.
WAS의 구성 요소
1. 웹 컨테이너(Web Container): 서블릿(Servlet)과 JSP(JavaServer Pages)와 같은 웹 컴포넌트를 실행하고 관리하는 역할을 한다. 톰캣(Tomcat), Jetty 등이 대표적인 웹 컨테이너이다.
2. 비즈니스 로직 컴포넌트: 웹 애플리케이션에서 사용되는 비즈니스 로직을 포함한 컴포넌트이다.
3. 통신 모듈: 클라이언트와의 통신을 처리하는 모듈로, HTTP 프로토콜을 기반으로 클라이언트와 통신한다.
4. 데이터베이스 연동 모듈: 데이터베이스와의 연동을 위한 모듈로, JDBC(Java Database Connectivity)와 같은 기술을 활용하여 데이터베이스와 통신한다.
톰캣 (Tomcat)
톰캣은 Java Servlet과 JavaServer Pages (JSP)를 실행하는 웹 애플리케이션 서버이다.
Java EE 플랫폼의 일부로, Java 웹 애플리케이션을 실행하고 관리하는 데 사용된다.
다양한 프로토콜을 지원하며, 대부분의 Java 웹 애플리케이션 및 서비스에서 많이 사용된다.
WAS의 기능
1. 웹 애플리케이션 실행 환경 제공: 서블릿과 JSP를 실행할 수 있는 실행 환경을 제공한다.
2. 스레드 관리: 다중 요청을 처리하기 위해 스레드 풀을 관리하고 스레드의 생명주기를 관리한다.
3. 프로세스 관리: 웹 애플리케이션의 배포, 시작, 중지, 재시작 등의 프로세스를 관리한다.
4. 트랜잭션 관리: 데이터베이스와의 트랜잭션을 관리하고, 분산 트랜잭션을 지원한다.
5. 보안 기능 제공: 사용자 인증, 인가, 암호화 등의 보안 기능을 제공한다.
💡웹 서버(Web Server)
웹 서버는 클라이언트의 요청을 처리하고, 해당 요청에 맞는 정적인 웹 페이지나 파일을 제공하는 서버이다. 클라이언트는 보통 웹 브라우저를 통해 웹 서버에 HTTP 요청을 보내고, 웹 서버는 이에 대한 응답으로 HTML 문서, 이미지, CSS 파일, JavaScript 파일 등을 전송한다.
웹 서버의 구성 요소
1. 네트워크 인터페이스: 클라이언트로부터의 요청을 받아들일 수 있는 네트워크 인터페이스를 갖추고 있어야 한다.
2. HTTP 요청 처리 모듈: 클라이언트로부터의 HTTP 요청을 처리하고, 해당 요청에 맞는 응답을 생성하는 모듈이 있어야 한다.
3. 파일 시스템: 요청된 파일이나 리소스를 찾고, 해당 파일을 클라이언트에게 전송하기 위한 파일 시스템이 필요하다.
4. 스레드/프로세스 관리: 다중 클라이언트 요청을 동시에 처리하기 위한 스레드 또는 프로세스 관리 기능이 있어야 한다.
웹 서버의 기능
1. HTTP 요청 처리: 클라이언트로부터의 HTTP 요청을 받아들이고, 해당 요청을 처리한다.
2. 정적 파일 제공: HTML 문서, 이미지, CSS 파일, JavaScript 파일 등의 정적인 파일을 클라이언트에게 전송한다.
3. 가상 호스팅: 하나의 머신에서 여러 개의 도메인을 호스팅 할 수 있는 기능을 제공한다.
4. 로그 기록: 클라이언트 요청과 서버 응답에 대한 로그를 기록하고 관리한다.
참고 자료
SSR, SSG, JAM Stack이 뭔가요? (+ CSR, SEO, Next.js, Nuxt.js, Gatsby), 얄팍한 코딩사전, 2021.07.29.
CSR? SSR? SPA? MPA? 이것들은 뭘까?, RookieAND, 2023.01.05.
[Web Development] CSR/SSR/SSG 란? (feat. SPA,MPA), YounGyeom, 2021.05.24.
[Web] Web Server와 WAS의 차이와 웹 서비스 구조, HeeJeong Kwon, 2018.10.27.
SPA vs MPA 개념정리 및 장단점, DeveloperDH, 2023.02.21.


💡서버 사이드 렌더링(Server-Side Rendering, SSR)

SSR은 클라이언트에서 JavaScript를 사용하여 동적으로 페이지를 렌더링 하는 것과 달리, 서버에서 페이지를 생성하여 클라이언트에 전송하는 방식이다. 이를 통해 클라이언트는 초기 요청에 대해 완전한 HTML 페이지를 받아올 수 있으며, JavaScript 파일을 다운로드하고 실행하는 시간을 절약할 수 있다. 또한, SSR은 검색 엔진 최적화를 위해 중요한데, 검색 엔진은 초기 HTML을 분석하여 페이지의 콘텐츠를 쉽게 색인화할 수 있다.
SSR의 구현 방법
SSR을 구현하기 위해서는 서버 측에서 웹 페이지를 동적으로 렌더링 하는 프레임워크 또는 라이브러리를 사용해야 한다. 대표적으로는 Node.js 기반의 Express.js 프레임워크나 Next.js가 있다.
1. 서버 측 라우팅 설정: 서버에서 요청된 URL에 따라 적절한 페이지를 렌더링 할 수 있도록 라우팅을 설정한다.
2. 페이지 렌더링: 요청된 URL에 해당하는 페이지를 서버에서 렌더링 하여 초기 HTML을 생성한다. 이때, 클라이언트 사이드 렌더링과 달리 React나 Vue.js 컴포넌트를 사용하여 페이지를 구성할 수 있다.
3. 초기 HTML 전송: 서버에서 생성된 초기 HTML을 클라이언트에 전송한다.
4. 클라이언트에서 JavaScript 로드: 클라이언트에서 초기 HTML을 받은 후 JavaScript 파일을 다운로드하고 실행하여 페이지를 인터랙티브 하게 만든다.
Next.js
Next.js는 React 애플리케이션을 개발하기 위한 프레임워크로, 최신의 웹 개발 트렌드와 기술을 채택하여 React 기반 애플리케이션을 더욱 쉽고 효율적으로 구축할 수 있도록 지원한다. Next.js는 이러한 기능들을 통해 React 개발자들이 프로덕션 레벨의 웹 애플리케이션을 빠르게 구축하고 배포할 수 있도록 도와준다.
SSR의 활용 사례
1. 검색 엔진 최적화 (SEO): SSR을 사용하면 검색 엔진이 웹 페이지의 콘텐츠를 쉽게 색인화할 수 있으므로 SEO를 향상할 수 있다.
2. 초기 로딩 성능 개선: 초기 HTML을 서버에서 전송하므로, 클라이언트에서 JavaScript 파일을 로드하고 실행하는 시간을 절약하여 페이지의 초기 로딩 속도를 개선할 수 있다.
3. 소셜 미리보기: 소셜 미리 보기 기능을 구현할 때 SSR을 사용하여 초기 HTML을 생성하여 소셜 미리 보기를 더욱 풍부하게 만들 수 있다.
💡클라이언트 사이드 렌더링(Client-Side Rendering, CSR)

CSR은 서버가 아닌 클라이언트에서 렌더링 되는 방식으로, 초기 HTML은 정적인 콘텐츠만을 포함하고, 이후 JavaScript가 동적으로 페이지를 생성한다. 클라이언트는 서버로부터 초기 HTML과 JavaScript 파일을 받아온 후, JavaScript를 실행하여 페이지를 구성하고 렌더링 한다. 이는 사용자 경험을 향상하는데 중요한 역할을 한다.
CSR의 구현 방법
CSR을 구현하기 위해서는 클라이언트 측에서 JavaScript를 사용하여 페이지를 렌더링 할 수 있는 프레임워크 또는 라이브러리를 사용해야 한다. 대표적으로는 React, Vue.js, Angular와 같은 프런트엔드 프레임워크가 있다.
1. 초기 HTML 로드: 서버로부터 초기 HTML을 받아온다. 이 HTML은 주로 정적인 콘텐츠를 포함하고 있다.
2. JavaScript 로드: 클라이언트는 초기 HTML과 함께 JavaScript 파일을 다운로드한다. 이 JavaScript 파일은 페이지를 동적으로 구성하는 데 사용된다.
3. 페이지 렌더링: JavaScript가 실행되면 페이지를 동적으로 렌더링 한다. 이때, 프레임워크나 라이브러리에 의해 정의된 컴포넌트들이 조합되어 페이지가 생성된다.
React
React는 페이스북에서 개발된 오픈 소스 JavaScript 라이브러리로, 사용자 인터페이스를 구축하기 위한 주요 도구로서 현대 웹 개발에서 널리 사용된다. React는 가상 DOM을 활용하여 UI를 효율적으로 업데이트하고 개발자들이 컴포넌트 기반으로 UI를 구축할 수 있도록 지원한다.
CSR의 활용 사례
1. 단일 페이지 애플리케이션 (SPA): CSR은 SPA의 핵심이다. SPA는 사용자가 페이지를 이동할 때 페이지 전체를 다시 렌더링 하지 않고 필요한 부분만 업데이트할 수 있도록 한다.
2. 빠른 사용자 경험: 클라이언트에서 페이지를 동적으로 렌더링하므로 사용자 경험을 향상할 수 있다.
3. 서버 부하 감소: 서버 측에서는 초기 HTML만 전송하고, 클라이언트에서 페이지를 렌더링 하므로 서버 부하를 감소시킬 수 있다.
💡단일 페이지 애플리케이션(Single Page Application, SPA)

SPA는 단일 HTML 페이지를 로드하고 페이지 이동 시 필요한 데이터만 동적으로 업데이트하여 사용자에게 보다 부드러운 경험을 제공한다. 이는 페이지가 전체적으로 새로 고쳐지는 대신에 필요한 부분만 업데이트되기 때문에 가능하다. SPA는 클라이언트 측에서 페이지 렌더링을 처리하고, 서버로부터 필요한 데이터만 비동기적으로 요청하여 사용자에게 빠른 응답 속도를 제공한다.
SPA의 구현 방법
1. 프론트엔드프런트엔드 프레임워크 또는 라이브러리 선택: SPA를 구현하기 위해서는 주로 Angular, React, Vue.js와 같은 프런트엔드 프레임워크 또는 라이브러리를 선택한다. 이러한 도구들은 SPA의 구현을 더욱 쉽고 효율적으로 만들어준다.
2. 라우팅 설정: SPA에서는 페이지 간 이동이 발생하더라도 전체 페이지를 다시 로드하지 않는다. 대신 클라이언트 측에서 라우팅을 관리하여 필요한 컴포넌트만 로드하고 변경한다. 이를 위해 프레임워크나 라이브러리에서 제공하는 라우팅 기능을 활용한다.
3. API 통신: SPA는 서버로부터 필요한 데이터를 비동기적으로 요청하여 업데이트한다. 이를 위해 RESTful API 또는 GraphQL과 같은 방법을 사용하여 서버와의 통신을 구현한다.
4. 상태 관리: 대규모 SPA의 경우 상태 관리가 필요할 수 있다. 이를 위해 Redux, Vuex 등의 상태 관리 라이브러리를 사용하여 애플리케이션의 상태를 효율적으로 관리한다.
5. 성능 최적화: SPA에서는 초기 로딩 시에 모든 리소스를 한 번에 로드하므로 초기 로딩 시간이 길어질 수 있다. 이를 최적화하기 위해 코드 스플리팅, 지연 로딩(Lazy Loading) 등의 기술을 사용하여 필요한 리소스만 로드하고 초기 로딩 시간을 최소화한다.
SPA의 활용 사례
1. 웹 애플리케이션: SPA는 웹 애플리케이션의 주요 구현 방식 중 하나이다. 사용자가 웹 페이지 간에 부드럽게 이동하고 상호 작용할 수 있는 동적이고 반응적인 사용자 경험을 제공한다.
2. 포트폴리오 및 블로그: 개인 포트폴리오나 블로그와 같은 정적 콘텐츠를 효과적으로 표시하고 관리하기 위해 SPA를 사용할 수 있다. 사용자가 페이지를 스크롤하거나 필요한 정보를 검색할 때 페이지가 실시간으로 업데이트된다.
3. 소셜 미디어 플랫폼: 소셜 미디어 플랫폼은 사용자가 실시간으로 업데이트되는 콘텐츠를 스트리밍 할 수 있도록 SPA를 활용한다. 사용자가 게시물을 스크롤하고 좋아요를 클릭하거나 댓글을 작성할 때 페이지가 새로 고침 되지 않고 동적으로 업데이트된다.
4. 온라인 쇼핑몰: SPA는 온라인 쇼핑몰과 같은 전자 상거래 플랫폼에서 제품 카탈로그를 효과적으로 표시하고 사용자가 제품을 탐색하고 구매할 때 신속하고 반응적인 사용자 경험을 제공하는 데 사용될 수 있다.
5. 작업 관리 및 협업 도구: SPA는 작업 관리 및 협업 도구에서 실시간 업데이트 및 팀원 간의 협업을 용이하게 한다. 사용자는 업무를 관리하고 할 일 목록을 업데이트하고 팀원과 실시간으로 소통할 수 있다.
💡다중 페이지 어플리케이션(Multi-Page Application, MPA)

MPA는 사용자가 애플리케이션 내에서 다양한 페이지를 탐색할 때마다, 서버로부터 각 페이지의 HTML을 받아와 렌더링 하는 방식을 채택한다. 각 페이지는 고유한 URL을 가지며, 이에 해당하는 HTML 파일이 서버에서 동적으로 생성되어 클라이언트에게 제공된다. MPA는 전통적인 웹 사이트의 구조를 따르며, 각 페이지의 URL을 통해 직접 접근할 수 있다.

SPA는 사용자가 웹 사이트의 새 페이지에 도달할 때 특정 콘텐츠 부분만 업데이트되며, MPA는 많은 정적 페이지를 링크하여 사용자가 한 페이지에서 다른 페이지로 이동할 때마다 전체 콘텐츠를 완전히 새로 고친다.
MPA의 구현 방법
MPA를 구현하기 위해서는 서버 측에서 각 페이지의 내용을 동적으로 생성하여 클라이언트에게 제공해야 한다. 대부분의 서버 측 웹 프레임워크 및 템플릿 엔진은 MPA를 지원하며, 클라이언트는 서버로부터 받은 HTML을 렌더링 하여 화면에 표시한다.
MPA의 활용 사례
1. 전통적인 웹 사이트: MPA는 전통적인 웹 사이트의 구조를 따르므로, 각 페이지 간의 전환 및 탐색이 필요한 경우에 적합하다.
2. SEO 최적화: 각 페이지의 내용이 서버에서 렌더링 되므로, 검색 엔진 최적화(SEO)에 유리한 구조를 가지고 있다.
💡정적 사이트 생성(Static Site Generation, SSG)
SSG는 서버에서 동적으로 페이지를 생성하는 대신, 미리 페이지를 렌더링 하여 정적인 HTML 파일을 생성하는 방식을 채택한다. 이렇게 생성된 HTML 파일은 클라이언트에게 직접 제공되어 빠르게 로딩되며, 서버 측의 부하를 줄일 수 있다. SSG는 주로 정적인 콘텐츠를 가진 웹 사이트에서 사용되며, 페이지의 내용이 자주 변경되지 않는 경우에 적합하다.
SSG의 구현 방법
SSG를 구현하기 위해서는 미리 페이지를 렌더링하여 정적인 HTML 파일을 생성하는 도구를 사용해야 한다. 대표적으로는 Gatsby, Next.js, Hugo 등의 정적 사이트 생성기가 있으며, 이들 도구를 사용하여 프로젝트를 초기화하고 빌드하는 과정을 거친다.
SSG의 활용 사례
1. 블로그 및 문서 사이트: 정적인 콘텐츠를 가진 블로그나 문서 사이트에서 SSG를 사용하여 페이지를 생성하고 관리할 수 있다.
2. 컨텐츠콘텐츠 마케팅 페이지: 제품 소개나 이벤트 페이지 등의 콘텐츠 마케팅 페이지에서도 SSG를 활용하여 빠르고 안정적인 페이지를 제공할 수 있다.
💡AJAX(Asynchronous JavaScript and XML)
AJAX는 비동기적으로 서버와 브라우저 간에 데이터를 교환하고 동적으로 웹 페이지의 일부분을 업데이트할 수 있게 해주는 기술이다. 이 기술은 사용자 경험을 향상하고 웹 페이지의 성능을 향상하는 데 중요한 역할을 한다.
AJAX의 기능
1. 비동기 통신: AJAX를 사용하면 페이지 전체를 새로 고치지 않고 서버와 비동기적으로 통신할 수 있다. 이는 웹 페이지의 반응성을 향상하고 사용자 경험을 향상한다.
2. 데이터 요청 및 응답: AJAX를 통해 클라이언트는 서버에 데이터를 요청하고, 서버는 요청에 대한 응답으로 데이터를 제공한다.
3. 비동기 이벤트 처리: AJAX를 사용하면 서버의 응답에 따라 다양한 이벤트를 처리할 수 있다. 예를 들어, 데이터가 성공적으로 로드되었을 때나 에러가 발생했을 때 각각 다른 동작을 수행할 수 있다.
AJAX 라이브러리와 함수
- $.ajax(): 비동기 HTTP(Ajax) 요청을 수행한다. 이 함수는 URL, 요청 유형, 데이터 등을 설정할 수 있다.
- $.ajaxPrefilter(): 각 요청이 전송되기 전에 사용자 정의 Ajax 옵션을 처리하거나 기존 옵션을 수정할 수 있다.
- $.ajaxSetup(): 향후 Ajax 요청에 대한 기본값을 설정한다. 그러나 이 함수의 사용은 권장되지 않는다.
- $.ajaxTransport(): Ajax 데이터의 실제 전송을 처리하는 객체를 생성한다.
- $.get(): HTTP GET 요청을 사용하여 서버로부터 데이터를 로드한다.
- $.getJSON(): HTTP GET 요청을 사용하여 서버로부터 JSON 데이터를 로드한다.
- $.getScript(): HTTP GET 요청을 사용하여 서버에서 JavaScript 파일을 로드한 다음 실행한다.
- $.post(): HTTP POST 요청을 사용하여 데이터를 서버로 전송한다.
AJAX 이벤트 핸들러
- ajaxComplete: AJAX 요청이 완료되면 호출된다.
- ajaxError: AJAX 요청이 오류로 완료되면 호출된다.
- ajaxSend: AJAX 요청이 전송되기 전에 호출된다.
- ajaxStart: 첫 번째 AJAX 요청이 시작될 때 호출된다.
- ajaxStop: 모든 AJAX 요청이 완료되면 호출된다.
- ajaxSuccess: AJAX 요청이 성공적으로 완료되면 호출된다.
XMLHttpRequest 객체
XMLHttpRequest 객체는 브라우저와 서버 간의 데이터 교환을 담당한다. 이 객체를 사용하여 HTTP 요청을 생성하고, 서버로부터 응답을 받아올 수 있다. XMLHttpRequest 객체는 다음과 같은 주요 메서드와 속성을 제공한다.
- open(method, url, async): HTTP 요청을 초기화한다. 이 메서드는 요청을 보낼 메서드(GET, POST 등), 요청할 URL, 그리고 요청을 비동기적으로 보낼지 여부를 지정한다.
- send(data): 요청을 서버로 보낸다. 이 메서드는 요청 본문에 포함할 데이터를 인수로 받을 수 있다.
- setRequestHeader(header, value): 요청 헤더를 설정한다. 이 메서드를 사용하여 요청에 추가적인 헤더를 포함할 수 있다.
- onreadystatechange: 요청의 상태가 변경될 때마다 호출할 콜백 함수를 지정한다. 이 콜백 함수에서는 요청의 상태를 확인하고 응답을 처리한다.
- responseText, responseXML: 서버로부터 받은 응답 데이터에 접근할 수 있는 속성이다.
AJAX 요청의 예시
다음은 XMLHttpRequest 객체를 사용하여 AJAX 요청을 보내는 간단한 예시 코드이다.
var xhr = new XMLHttpRequest(); // XMLHttpRequest 객체 생성
xhr.open('GET', 'https://api.example.com/data', true); // GET 메서드로 https://api.example.com/data 에 요청을 보냄 (비동기적으로)
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) { // 요청이 완료되고 응답이 성공적으로 받아졌을 때
var responseData = JSON.parse(xhr.responseText); // JSON 형식의 응답 데이터를 파싱하여 변수에 저장
console.log(responseData); // 응답 데이터를 콘솔에 출력하거나 다른 처리를 수행
}
};
xhr.send(); // 요청 보내기
위 코드에서는 GET 메서드로 'https://api.example.com/data'에 요청을 보내고, 서버로부터 응답이 올 때마다 상태를 확인하여 처리하는 방식으로 AJAX 요청을 구현하였다.
jQuery를 사용한 AJAX 요청
jQuery 라이브러리를 사용하면 AJAX 요청을 더 간편하게 구현할 수 있다. jQuery의 ajax() 메서드를 사용하면 XMLHttpRequest 객체를 직접 다룰 필요 없이 간단한 코드로 AJAX 요청을 보낼 수 있다.
$.ajax({
url: 'https://api.example.com/data',
type: 'GET',
success: function(responseData) {
console.log(responseData); // 응답 데이터를 콘솔에 출력하거나 다른 처리를 수행
},
error: function(xhr, status, error) {
console.error(error); // 오류가 발생했을 때 오류 메시지를 콘솔에 출력
}
});위 코드에서는 jQuery의 ajax() 메서드를 사용하여 GET 메서드로 'https://api.example.com/data'에 요청을 보내고, 응답이 성공하면 success 콜백 함수가 호출되어 응답 데이터를 처리한다. 만약 오류가 발생하면 error 콜백 함수가 호출되어 오류 메시지를 처리한다.
XMLHttpRequest 객체를 직접 다루는 방법 외에도 jQuery와 같은 라이브러리를 사용하여 간편하게 AJAX 요청을 보낼 수 있다. AJAX 기술은 웹 애플리케이션의 성능 향상에 중요한 역할을 하며, 이를 효율적으로 활용하기 위해서는 XMLHttpRequest 객체의 사용 방법을 잘 숙지해야 한다.
https://api.jquery.com/jQuery.ajax/
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
https://api.jquery.com/category/ajax/
Ajax | jQuery API Documentation
Register a handler to be called when Ajax requests complete. This is an AjaxEvent. Register a handler to be called when Ajax requests complete. This is an AjaxEvent. Register a handler to be called when Ajax requests complete with an error. This is an Ajax
api.jquery.com
jQuery와 관련한 AJAX Document에 대해서는 위 글을 참고한다.
💡웹 애플리케이션 서버(Web Application Server, WAS)
WAS는 클라이언트로부터 요청을 받아 동적인 콘텐츠를 생성하고 제공하는 서버이다. 정적인 콘텐츠를 제공하는 웹 서버와 달리, WAS는 동적인 콘텐츠를 생성하기 위한 서버이다. 이러한 동적 콘텐츠는 데이터베이스 조회, 비즈니스 로직 실행 등의 작업을 거친 후 클라이언트에게 응답으로 전달된다.
WAS의 구성 요소
1. 웹 컨테이너(Web Container): 서블릿(Servlet)과 JSP(JavaServer Pages)와 같은 웹 컴포넌트를 실행하고 관리하는 역할을 한다. 톰캣(Tomcat), Jetty 등이 대표적인 웹 컨테이너이다.
2. 비즈니스 로직 컴포넌트: 웹 애플리케이션에서 사용되는 비즈니스 로직을 포함한 컴포넌트이다.
3. 통신 모듈: 클라이언트와의 통신을 처리하는 모듈로, HTTP 프로토콜을 기반으로 클라이언트와 통신한다.
4. 데이터베이스 연동 모듈: 데이터베이스와의 연동을 위한 모듈로, JDBC(Java Database Connectivity)와 같은 기술을 활용하여 데이터베이스와 통신한다.
톰캣 (Tomcat)
톰캣은 Java Servlet과 JavaServer Pages (JSP)를 실행하는 웹 애플리케이션 서버이다.
Java EE 플랫폼의 일부로, Java 웹 애플리케이션을 실행하고 관리하는 데 사용된다.
다양한 프로토콜을 지원하며, 대부분의 Java 웹 애플리케이션 및 서비스에서 많이 사용된다.
WAS의 기능
1. 웹 애플리케이션 실행 환경 제공: 서블릿과 JSP를 실행할 수 있는 실행 환경을 제공한다.
2. 스레드 관리: 다중 요청을 처리하기 위해 스레드 풀을 관리하고 스레드의 생명주기를 관리한다.
3. 프로세스 관리: 웹 애플리케이션의 배포, 시작, 중지, 재시작 등의 프로세스를 관리한다.
4. 트랜잭션 관리: 데이터베이스와의 트랜잭션을 관리하고, 분산 트랜잭션을 지원한다.
5. 보안 기능 제공: 사용자 인증, 인가, 암호화 등의 보안 기능을 제공한다.
💡웹 서버(Web Server)
웹 서버는 클라이언트의 요청을 처리하고, 해당 요청에 맞는 정적인 웹 페이지나 파일을 제공하는 서버이다. 클라이언트는 보통 웹 브라우저를 통해 웹 서버에 HTTP 요청을 보내고, 웹 서버는 이에 대한 응답으로 HTML 문서, 이미지, CSS 파일, JavaScript 파일 등을 전송한다.
웹 서버의 구성 요소
1. 네트워크 인터페이스: 클라이언트로부터의 요청을 받아들일 수 있는 네트워크 인터페이스를 갖추고 있어야 한다.
2. HTTP 요청 처리 모듈: 클라이언트로부터의 HTTP 요청을 처리하고, 해당 요청에 맞는 응답을 생성하는 모듈이 있어야 한다.
3. 파일 시스템: 요청된 파일이나 리소스를 찾고, 해당 파일을 클라이언트에게 전송하기 위한 파일 시스템이 필요하다.
4. 스레드/프로세스 관리: 다중 클라이언트 요청을 동시에 처리하기 위한 스레드 또는 프로세스 관리 기능이 있어야 한다.
웹 서버의 기능
1. HTTP 요청 처리: 클라이언트로부터의 HTTP 요청을 받아들이고, 해당 요청을 처리한다.
2. 정적 파일 제공: HTML 문서, 이미지, CSS 파일, JavaScript 파일 등의 정적인 파일을 클라이언트에게 전송한다.
3. 가상 호스팅: 하나의 머신에서 여러 개의 도메인을 호스팅 할 수 있는 기능을 제공한다.
4. 로그 기록: 클라이언트 요청과 서버 응답에 대한 로그를 기록하고 관리한다.
참고 자료
SSR, SSG, JAM Stack이 뭔가요? (+ CSR, SEO, Next.js, Nuxt.js, Gatsby), 얄팍한 코딩사전, 2021.07.29.
CSR? SSR? SPA? MPA? 이것들은 뭘까?, RookieAND, 2023.01.05.
[Web Development] CSR/SSR/SSG 란? (feat. SPA,MPA), YounGyeom, 2021.05.24.
[Web] Web Server와 WAS의 차이와 웹 서비스 구조, HeeJeong Kwon, 2018.10.27.
SPA vs MPA 개념정리 및 장단점, DeveloperDH, 2023.02.21.