🍁screen 객체
screen 객체는 화면 정보를 제공한다.
availWidth, availHeight
console.log(window.screen.availWidth);
console.log(window.screen.availHeight);
위 숫자는 현재 보고 있는 모니터의 해상도를 의미한다.
내가 만든 페이지가 어떤 화면의 크기로 보이고 있느냐에 따라 디자인을 다르게 만들 수 있기 때문에 해상도가 중요하다.
colorDepth
console.log(window.screen.colorDepth);
24bit 컬러를 지원한다는 의미에서 24가 출력된다.
대부분 24bit 컬러를 지원하므로 큰 의미는 없다.
orientation
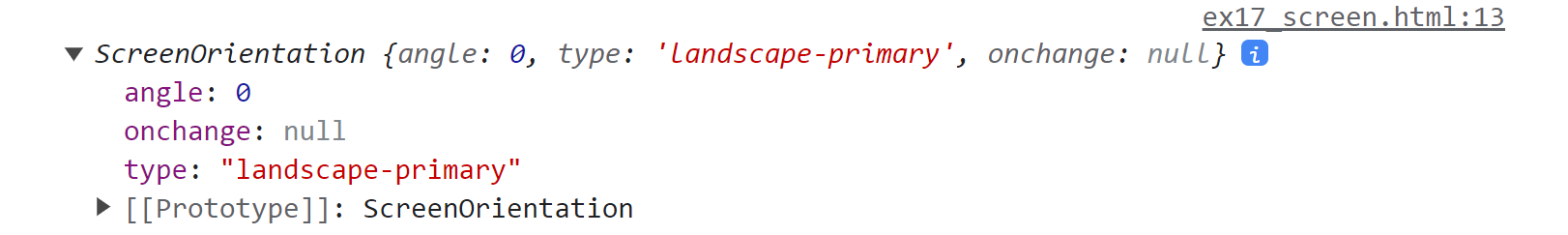
console.log(window.screen.orientation);
orientation은 모니터의 정보를 알려준다.
모니터의 방향이 어느 쪽으로 돌아가 있는지 등의 정보를 제공한다.

