💡Table
업무용 프로그램들은 표로 시작해서 표로 끝이 난다.
다른 태그에 비해 표를 구성하는 태그의 수가 많은 편이다.
💡표 만드는 규칙
2 x 2 표 생성

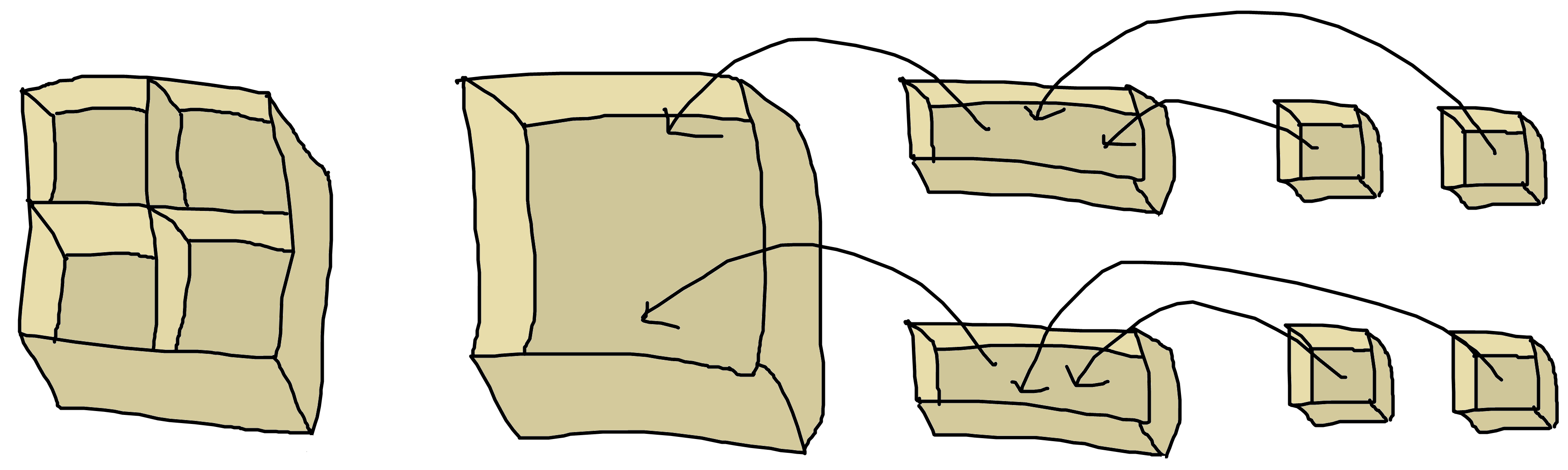
1. 가장 바깥쪽의 큰 상자를 1개 만든다.
2. 가로가 똑같은 상자를 2 개 만들어서 큰 상자에 넣는다. (행의 역할)
3. 작은 상자를 4개 만들어서 가로가 똑같은 상자에 2개씩 넣는다. (셀의 역할)
1. <table>
큰 상자로서 전체 컨테이너 역할을 한다.
2. <tr>
table row
중간 상자로서 행 역할을 한다.
3. <td>
table data
작은 상자로서 셀 역할을 한다.
데이터를 담는 역할을 한다.
4. <th>
table header
작은 상자로서 제목을 출력하는 셀 역할을 한다.
표 생성
<h1>2행 2열 테이블</h1>
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
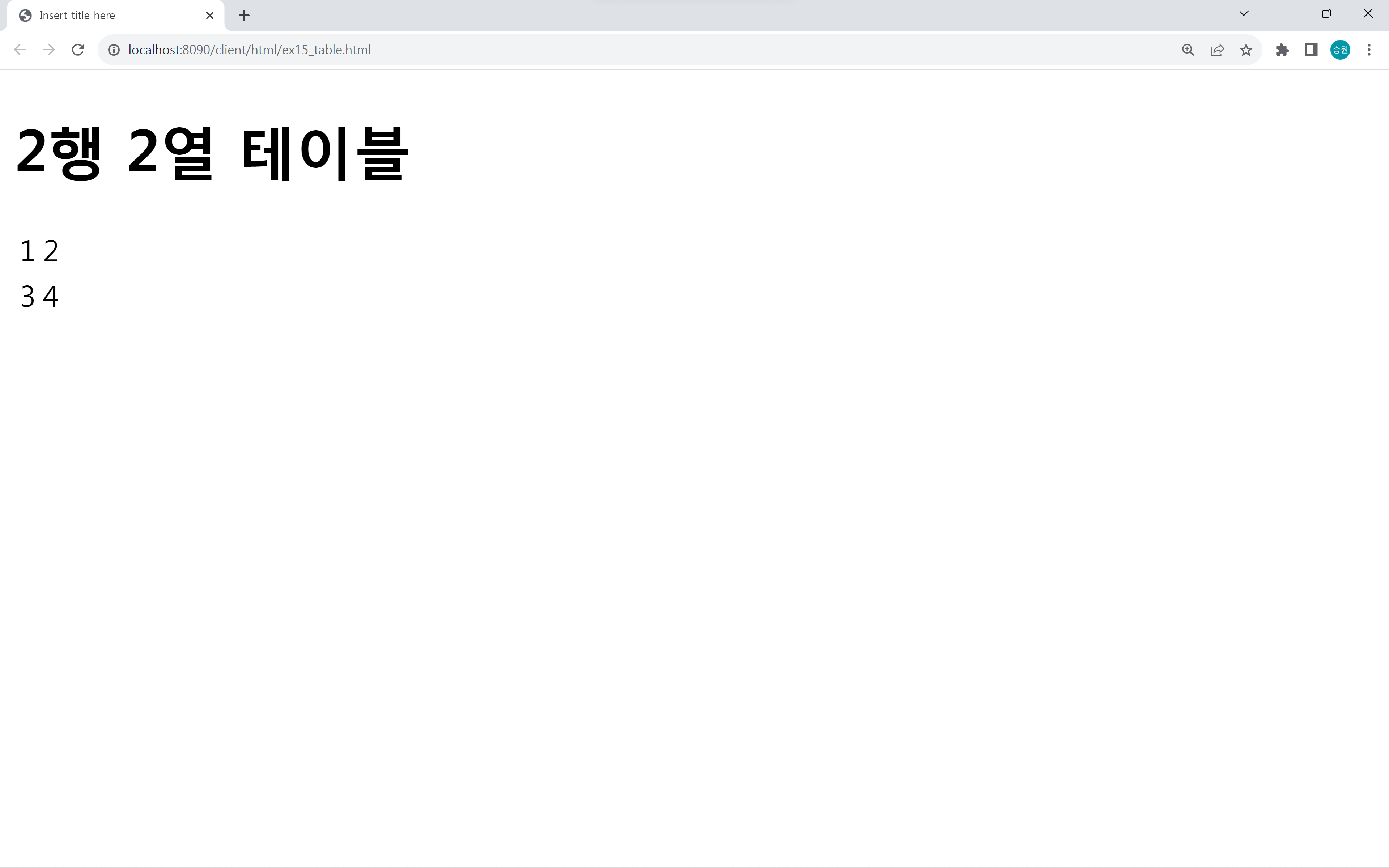
기본적으로 표를 생성했지만, 경계가 없어 표처럼 보이지 않는다.
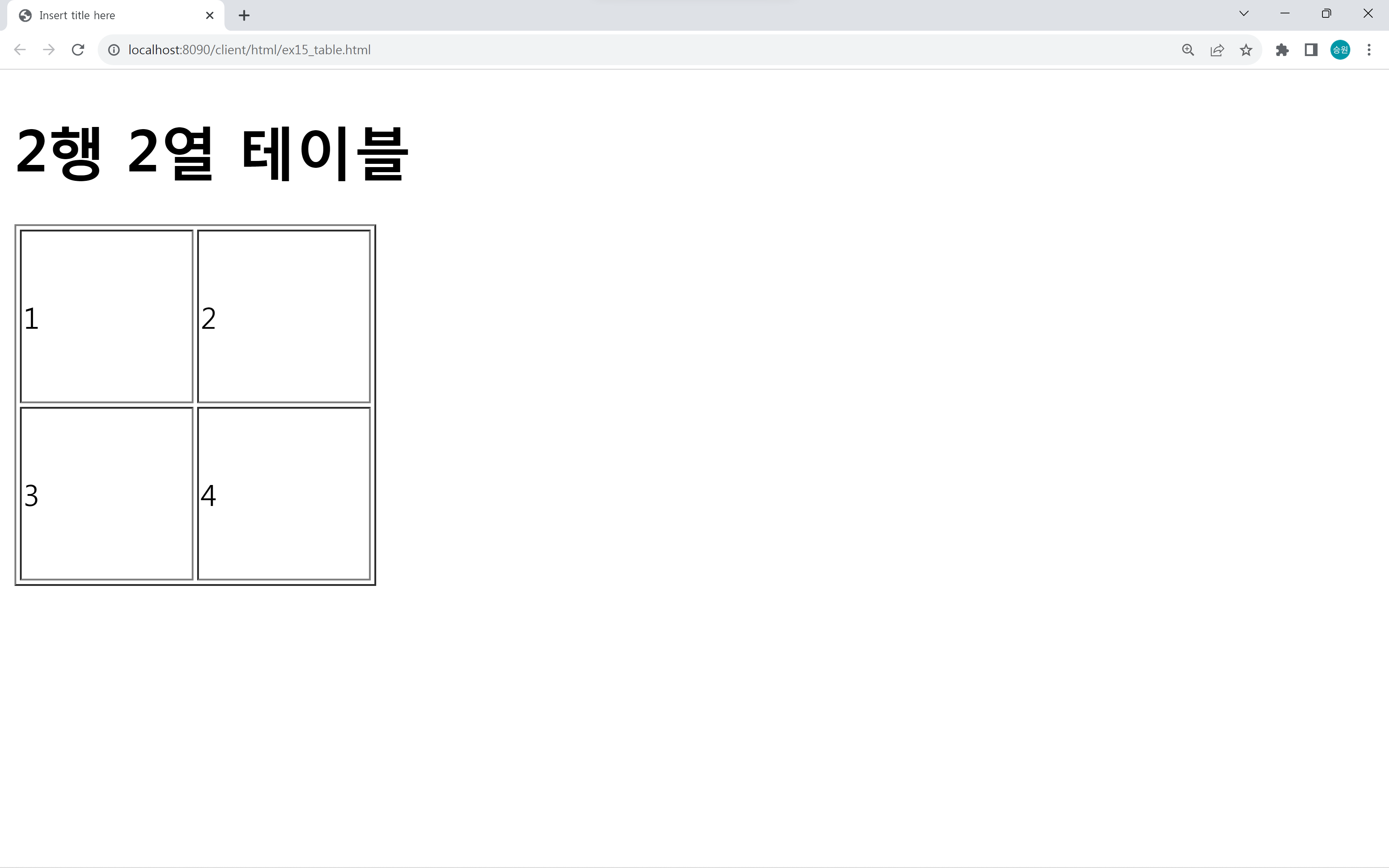
border 속성으로 표의 경계를 만들어 줄 수 있다.
표의 크기 조절
기본적으로 표의 크기는 내용물을 따라간다.
표의 크기를 조절할 때에는 width, height 속성을 사용한다.
<table>의 크기 조절
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
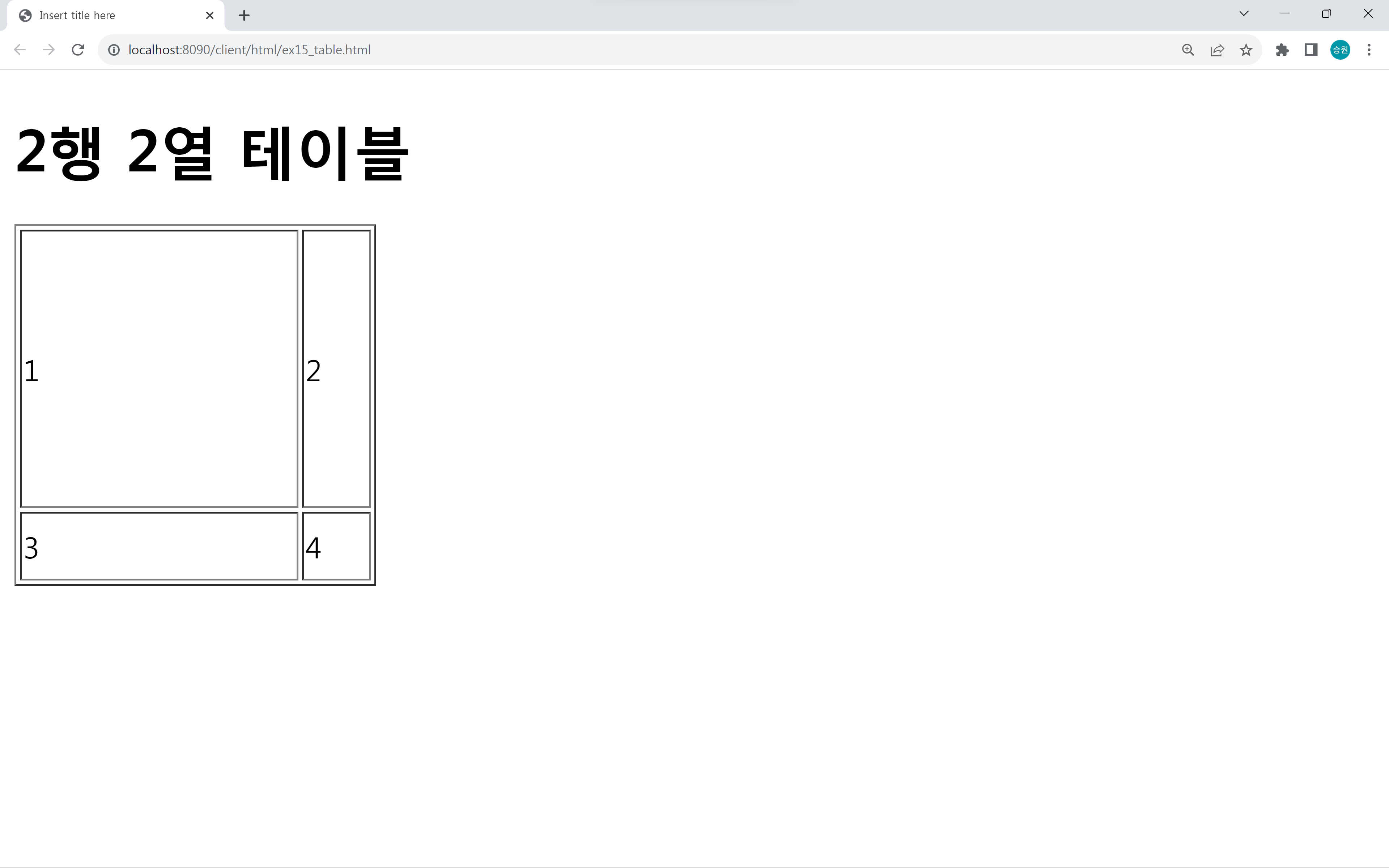
<td>의 크기 조절
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td width="150" height="150">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<tr> 태그는 <table>과 <td> 사이에 있기 때문에 크기를 따로 변경하는 경우는 거의 없다.
대신 <td>의 크기를 변경하는 경우는 있을 수 있다.
표의 크기 지정 방식
표에서 크기를 지정할 때 어떤 방식으로 지정되는지를 알고 있어야 한다.
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td width="100">1</td>
<td width="100">2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table>의 width는 200이다. 이때 200은 테이블의 외곽선을 포함하는 길이이다.
그리고 셀이 1인 <td>의 width는 내부 너비의 100이기 때문에 셀이 2인 <td>의 width는 외곽선을 제외한 93 정도가 된다.
<table>의 width를 200으로 지정해서 셀이 1인 <td>의 width를 100으로 지정했을 때 셀이 2인 <td>의 width가 100이 될 거 같지만, 실제로 그렇지 않다는 것을 알고 있어야 한다.
width와 height의 정책 차이⭐
그러나 이와 같이 width가 지정한 이상으로 넓어지지 않는 반면, height는 지정한 높이 이상으로 높아질 수 있다.
테이블 너비 정책과 높이 정책이 다르다. width는 보수이고, height는 진보이다.
이는 웹의 특성으로, 사람들이 좌우 스크롤보다는 상하 스크롤 이동에 관대하기 때문이다.
코딩 주의사항
모든 셀 너비의 합 == 테이블 너비
모든 셀 높이의 합 == 테이블 높이모든 셀의 너비의 합은 반드시 테이블 너비가 되어야 한다.
이를 지키지 않아서 손실이나 오버가 되면 테이블을 잘못 만든 것이다.
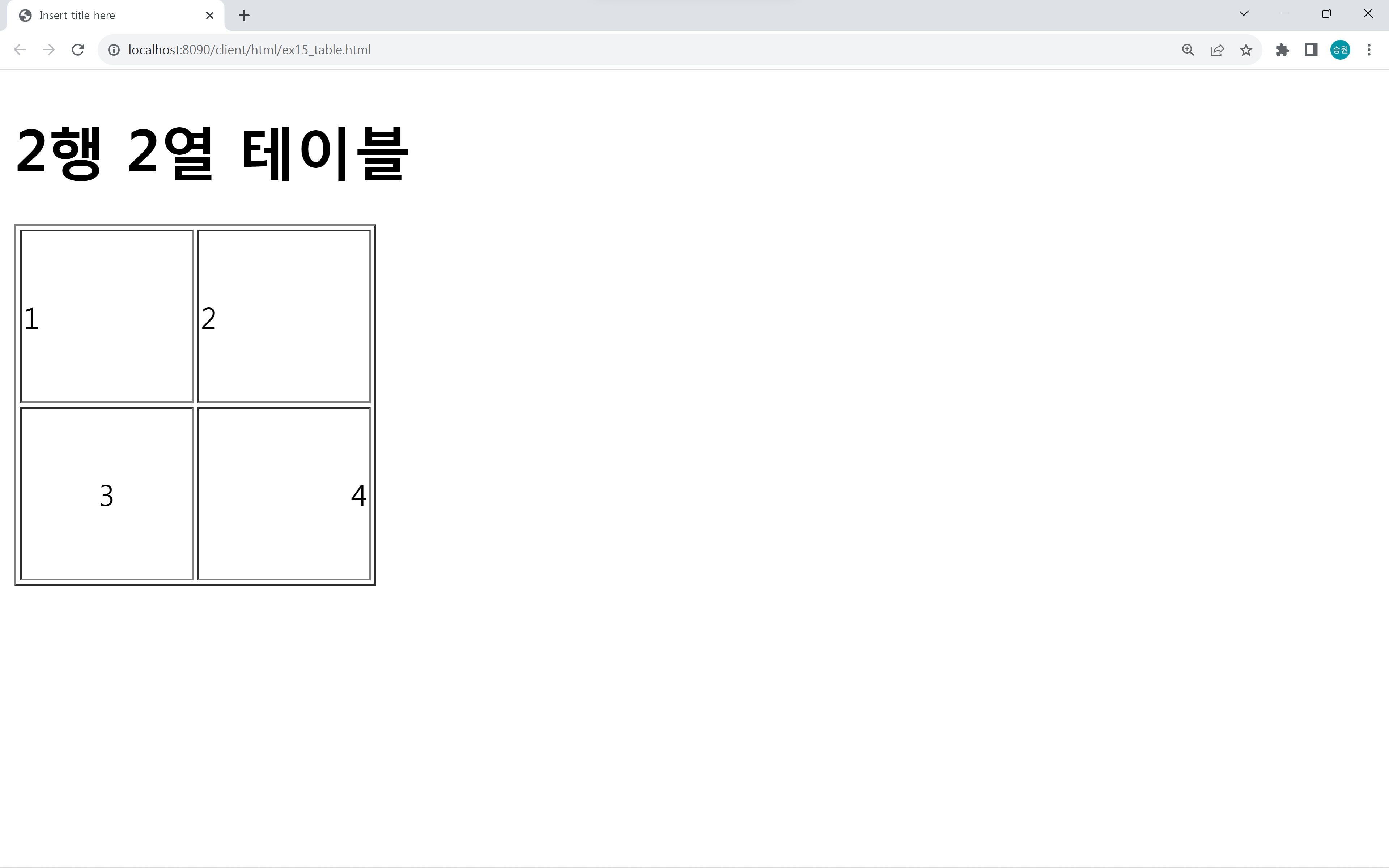
표 내용의 정렬
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td align="left">2</td>
</tr>
<tr>
<td align="right">3</td>
<td align="center">4</td>
</tr>
</table>
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td align="center" valign="middle">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
aline, valign 속성을 이용해서 표의 내용을 정렬할 수 있다.
표의 색상 지정
표는 색상을 지정하지 않으면 기본적으로 투명하다.
그래서 제일 밑의 <table>의 색상을 지정하면 전체의 색상이 지정이 된다.
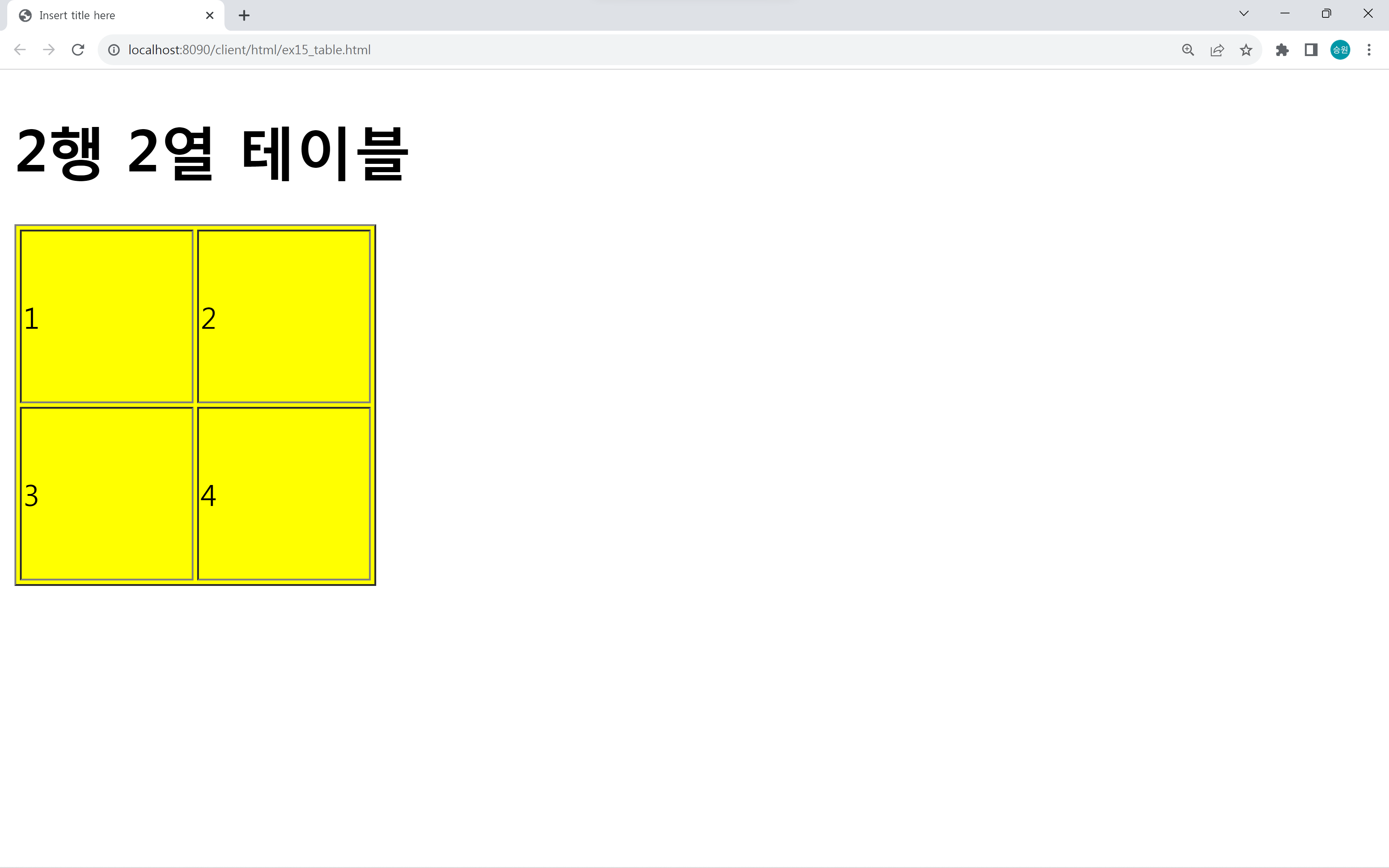
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200" bgcolor="yellow">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
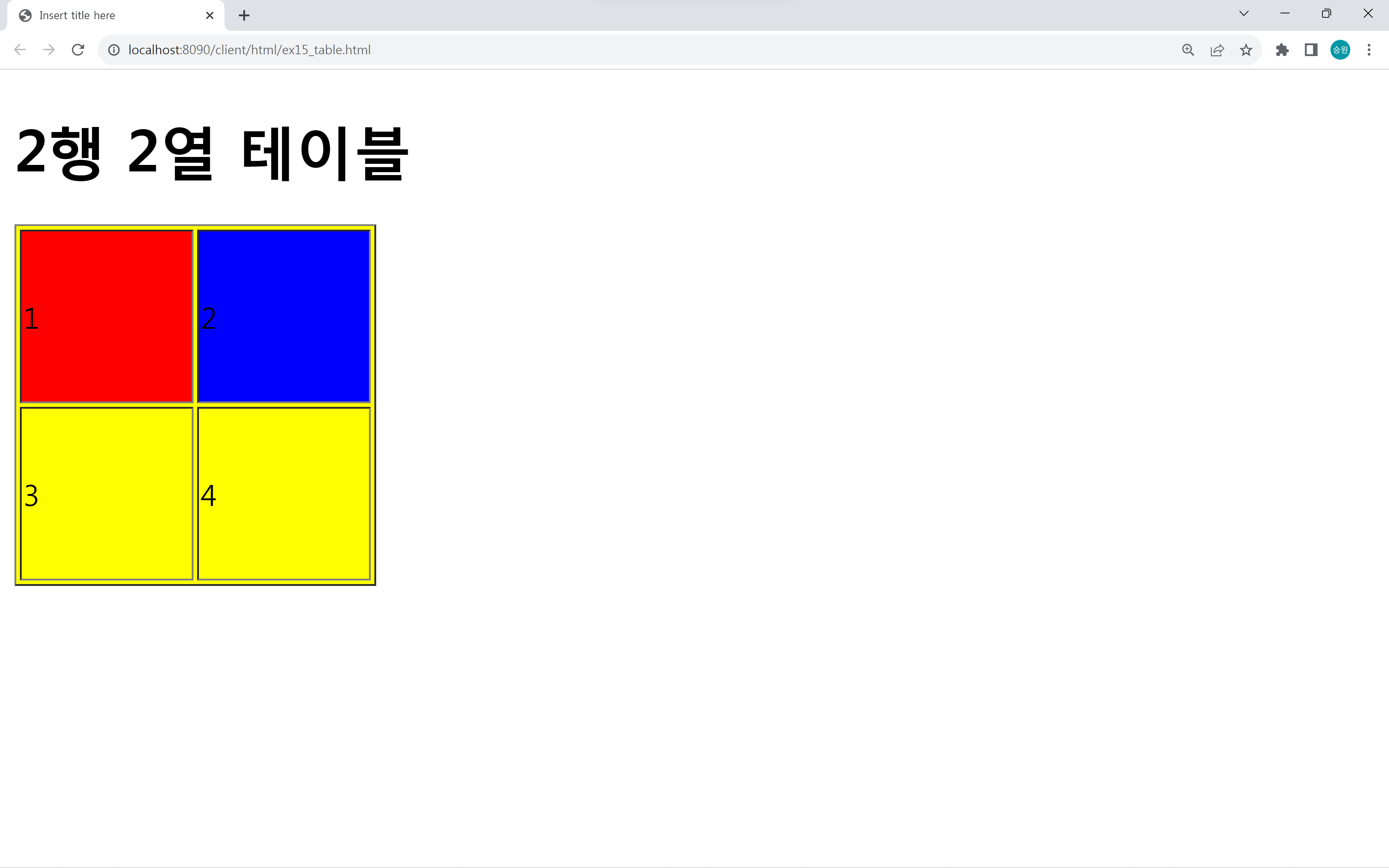
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200" bgcolor="yellow">
<tr bgcolor="blue">
<td bgcolor="red">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table> 이외에도 <tr>과 <td>에 마찬가지로 bgcolor 속성으로 배경색을 지정해 줄 수 있다.
📌주소록 만들기
테이블 작업
1. 기본 작업(table, tr, td)
테이블 헤더
테이블의 틀을 만들기 전에 테이블 헤더를 먼저 만든다.
테이블 헤더에서는 데이터가 아니라 테이블의 열 이름(제목)을 미리 정의를 한다.
2. 데이터 작성
테이블 본문
테이블 헤더를 정의한 뒤에 데이터를 넣는다.
3. 크기 지정
크기는 전체 너비를 지정한 뒤에 각각의 열 너비(width)를 지정한다.
그러나 높이(height)는 지정하지 않는다. 데이터를 추가 혹은 삭제할 때마다 높이를 변경해야 되게 때문이다.

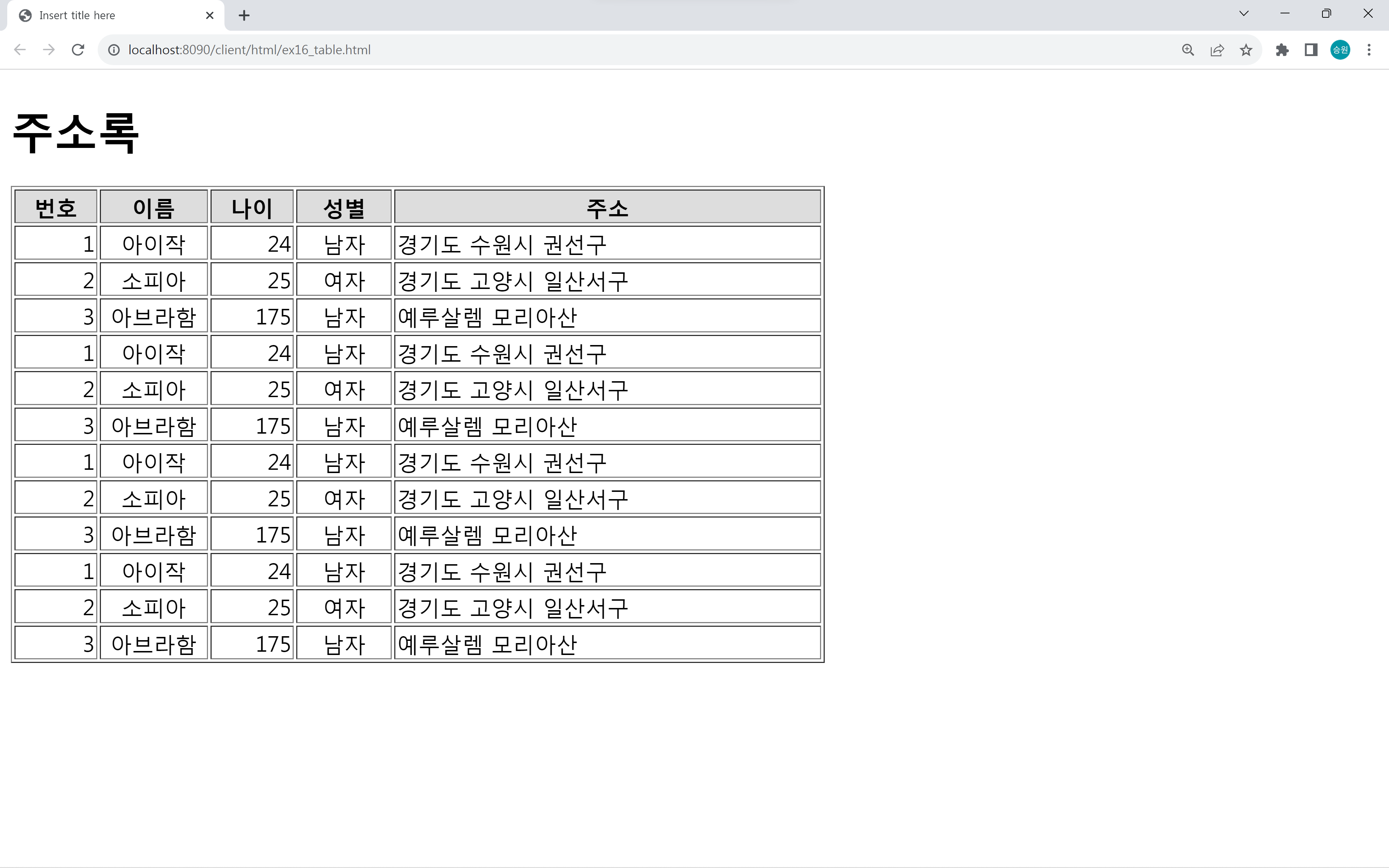
테이블 헤더의 배경색을 회색으로 만들고, bold 속성을 주었으며, 본문과 함께 중앙으로 글을 정렬하였다.
테이블 본문(데이터)
1. 고정폭: 왼쪽 or 가운데 정렬
2. 가변폭: 왼쪽 정렬
3. 숫자: 우측(자릿수)
고정폭은 이름, 가변폭은 주소, 숫자는 나이이다.
<table border="1" width="600">
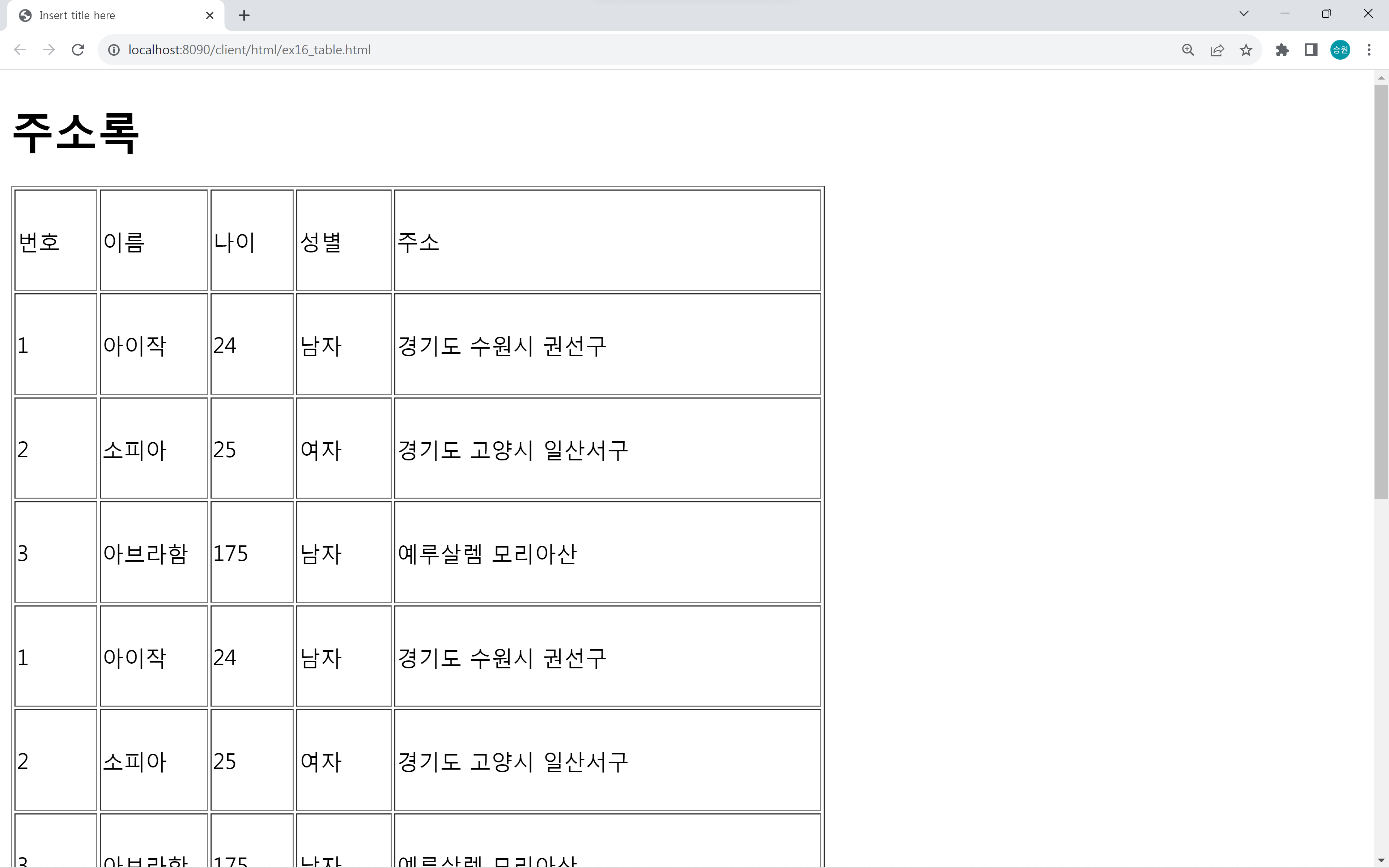
<!-- 테이블 헤더 -->
<!--
<tr bgcolor="#DDDDDD">
<td align="center" width="60"><b>번호</b></td>
<td align="center" width="80"><b>이름</b></td>
<td align="center" width="60"><b>나이</b></td>
<td align="center" width="70"><b>성별</b></td>
<td align="center" width="330"><b>주소</b></td>
</tr>
-->
<tr bgcolor="#DDDDDD">
<th width="60">번호</th>
<th width="80">이름</th>
<th width="60">나이</th>
<th width="70">성별</th>
<th width="330">주소</th>
</tr>
<!-- 테이블 본문(데이터) -->
<tr>
<td align="right">1</td>
<td align="center">아이작</td>
<td align="right">24</td>
<td align="center">남자</td>
<td align="left">경기도 수원시 권선구</td>
</tr>
<tr>
<td align="right">2</td>
<td align="center">소피아</td>
<td align="right">25</td>
<td align="center">여자</td>
<td align="left">경기도 고양시 일산서구</td>
</tr>
<tr>
<td align="right">3</td>
<td align="center">아브라함</td>
<td align="right">175</td>
<td align="center">남자</td>
<td align="left">예루살렘 모리아산</td>
</tr>
<tr>
<td align="right">1</td>
<td align="center">아이작</td>
<td align="right">24</td>
<td align="center">남자</td>
<td align="left">경기도 수원시 권선구</td>
</tr>
<tr>
<td align="right">2</td>
<td align="center">소피아</td>
<td align="right">25</td>
<td align="center">여자</td>
<td align="left">경기도 고양시 일산서구</td>
</tr>
<tr>
<td align="right">3</td>
<td align="center">아브라함</td>
<td align="right">175</td>
<td align="center">남자</td>
<td align="left">예루살렘 모리아산</td>
</tr>
<tr>
<td align="right">1</td>
<td align="center">아이작</td>
<td align="right">24</td>
<td align="center">남자</td>
<td align="left">경기도 수원시 권선구</td>
</tr>
<tr>
<td align="right">2</td>
<td align="center">소피아</td>
<td align="right">25</td>
<td align="center">여자</td>
<td align="left">경기도 고양시 일산서구</td>
</tr>
<tr>
<td align="right">3</td>
<td align="center">아브라함</td>
<td align="right">175</td>
<td align="center">남자</td>
<td align="left">예루살렘 모리아산</td>
</tr>
<tr>
<td align="right">1</td>
<td align="center">아이작</td>
<td align="right">24</td>
<td align="center">남자</td>
<td align="left">경기도 수원시 권선구</td>
</tr>
<tr>
<td align="right">2</td>
<td align="center">소피아</td>
<td align="right">25</td>
<td align="center">여자</td>
<td align="left">경기도 고양시 일산서구</td>
</tr>
<tr>
<td align="right">3</td>
<td align="center">아브라함</td>
<td align="right">175</td>
<td align="center">남자</td>
<td align="left">예루살렘 모리아산</td>
</tr>
</table>
테이블의 헤더를 <th>로 만들었다.
<th>는 기본적으로 중앙정렬, bold 속성이 되어 있다.