💡List
1. 순서가 있는 목록
- <ol>
- <li>
2. 순서가 없는 목록
- <ul>
- <li>
3. 용어 정의 목록
- <dl>
- <dt>
- <dd>
1. 순서가 있는 목록
<ol>, <li> 태그를 조합하여 사용한다.
<ol>은 Ordered List, <li>는 List Item의 약자이다.
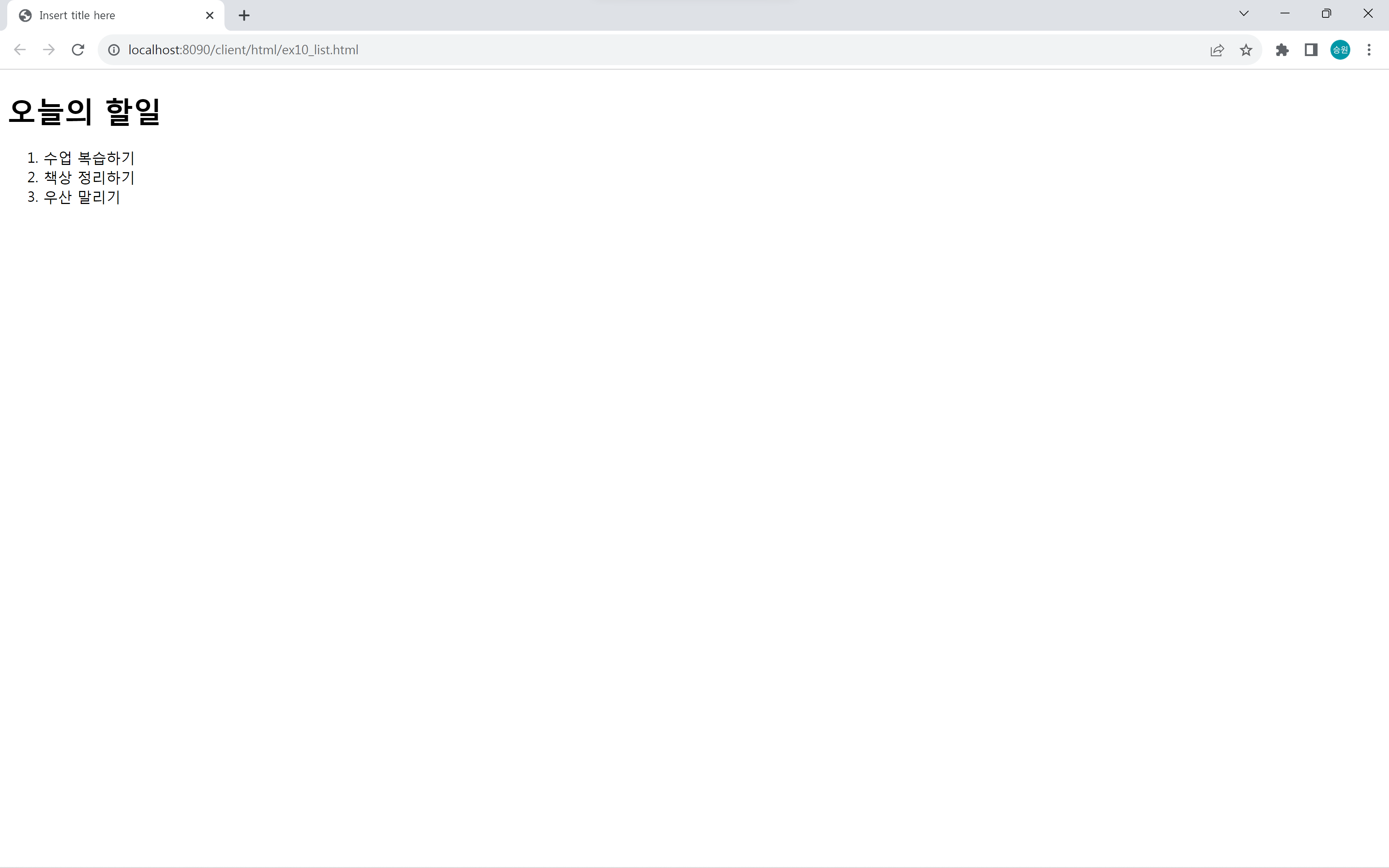
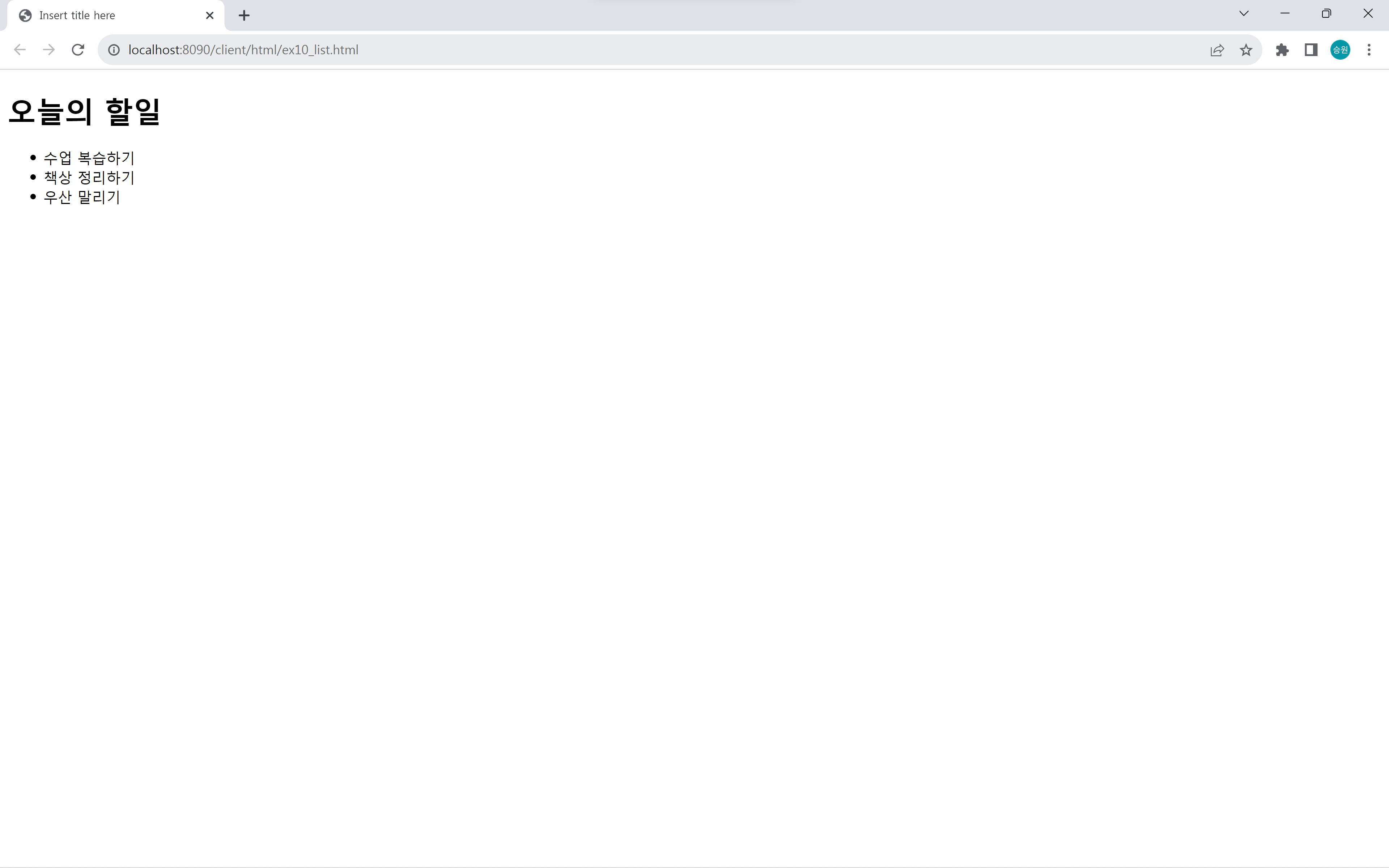
<h1>오늘의 할일</h1>
<ol>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
</ol>
<ol> 태그는 순서가 있는 목록을 만든다.
숫자는 <ol> 태그가 자동으로 넘버링해서 붙여지게 된다.
5가지 모양
<h1>오늘의 할일</h1>
<ol type="1"'>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
</ol>
<ol type="a"'>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
</ol>
<ol type="A"'>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
</ol>
<ol type="i"'>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
</ol>
<ol type="I"'>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
</ol>
1, a, A, i, I의 5가지 모양으로 넘버링을 할 수 있다.
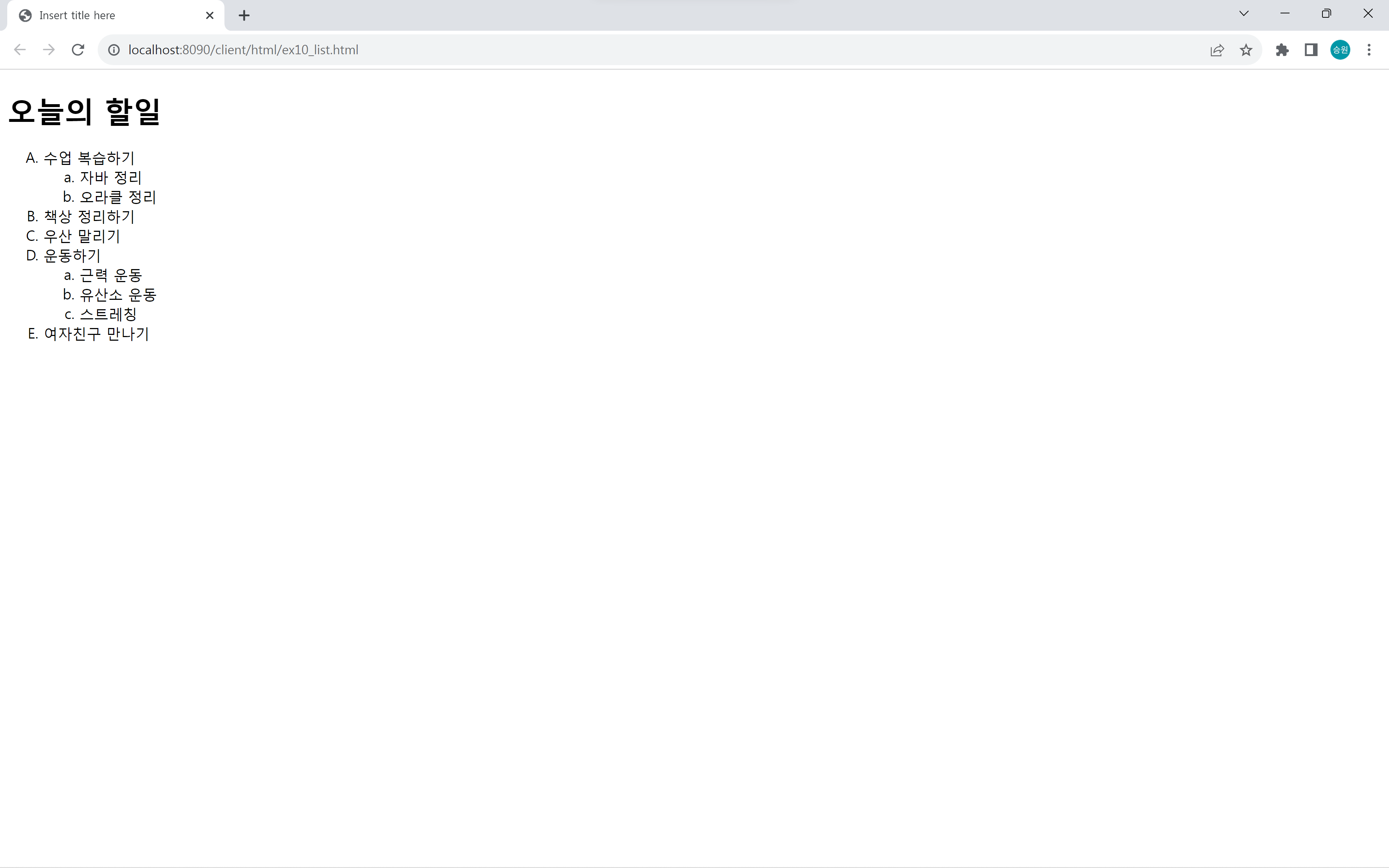
중복 <ol> 태그
<h1>오늘의 할일</h1>
<ol type="A"'>
<li>수업 복습하기</li>
<ol type="a">
<li>자바 정리</li>
<li>오라클 정리</li>
</ol>
<li>책상 정리하기</li>
<li>우산 말리기</li>
<li>
운동하기
<ol type="a">
<li>근력 운동</li>
<li>유산소 운동</li>
<li>스트레칭</li>
</ol>
</li>
<li>여자친구 만나기</li>
</ol>
첫 번째 방법은 구현은 되지만 정석은 두 번째 방법이다.
<li> 태그를 그대로 쓰고, 그 안에 <ol>를 새로 시작해야 한다.
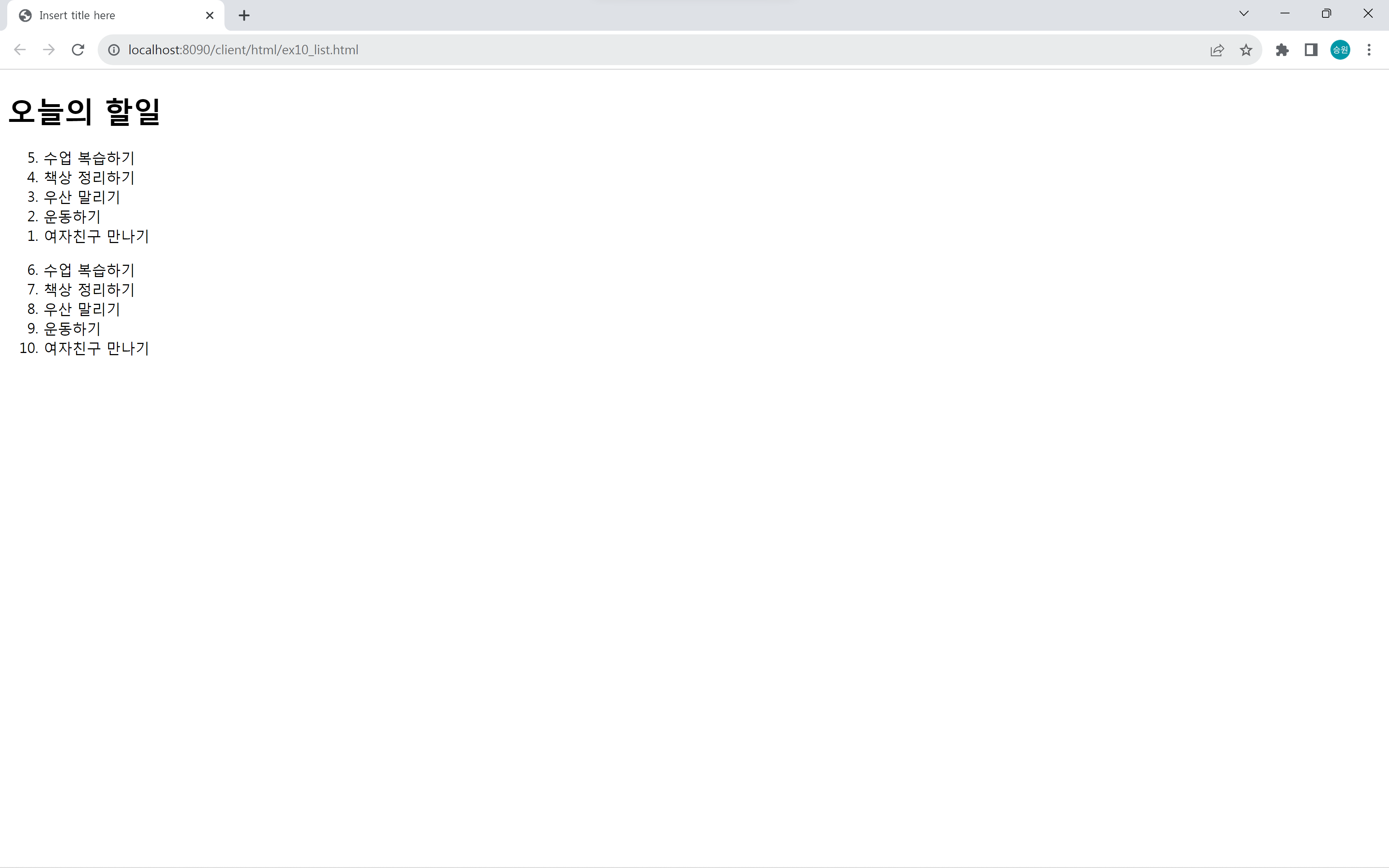
넘버링 지정
<ol reversed>
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
<li>운동하기</li>
<li>여자친구 만나기</li>
</ol>
<ol start="6">
<li>수업 복습하기</li>
<li>책상 정리하기</li>
<li>우산 말리기</li>
<li>운동하기</li>
<li>여자친구 만나기</li>
</ol>
reversed 속성으로 넘버링된 숫자를 반대로 출력하고, start 속성으로 넘버링 시작 숫자를 지정해 줄 수 있다.
2. 순서가 없는 목록
<ul>, <li> 태그를 조합하여 사용한다.
<ul은 Unordered List, <li>는 List Item의 약자이다.

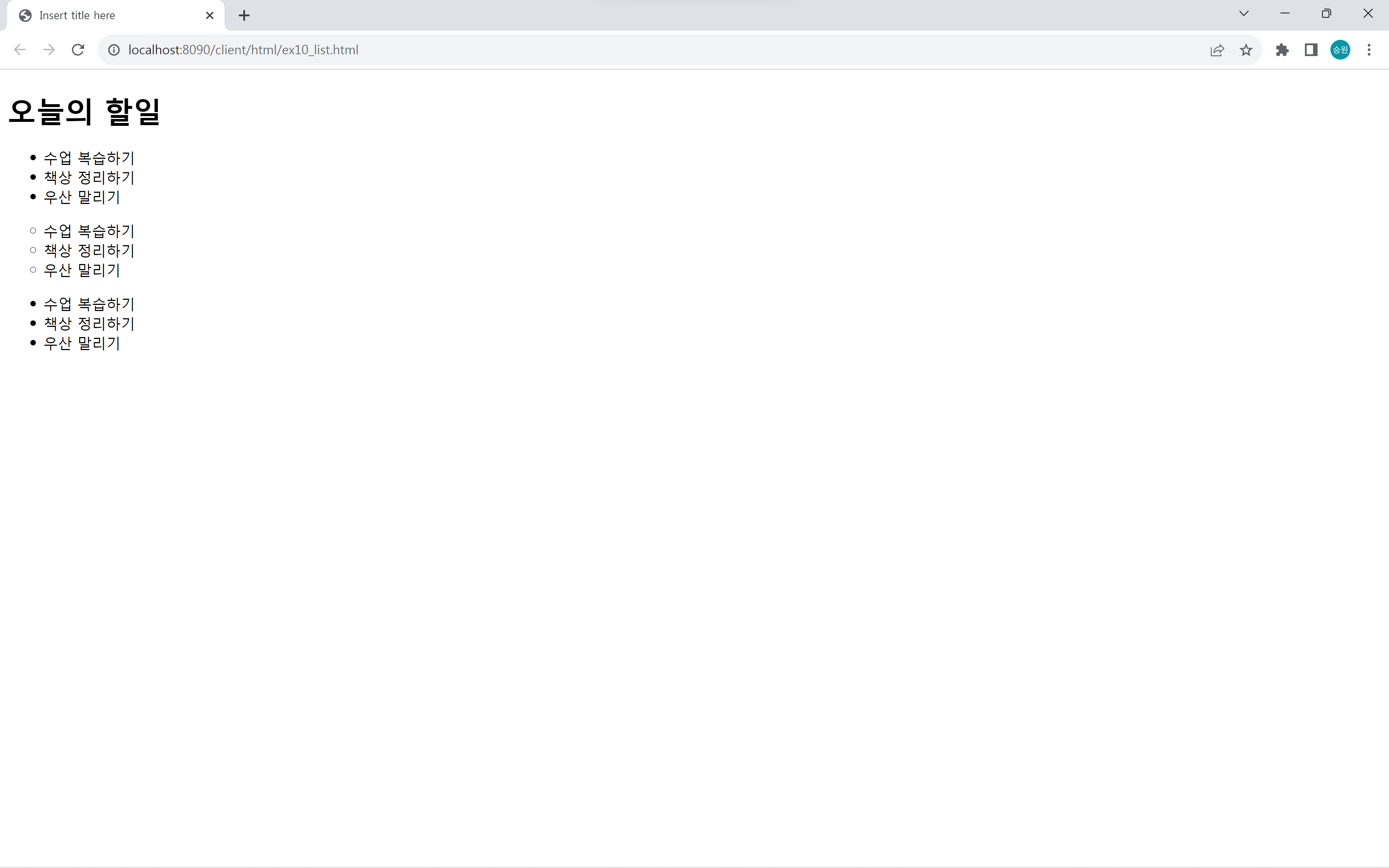
<ul> 태그는 순서가 없는 목록을 만든다.
3가지 불릿

넘버링 대신에 그림이 붙는다.
앞의 그림은 불릿(Bullet)이라고 한다.
3. 용어 정의 목록
<dl>, <dt>, <dd> 태그를 조합하여 사용한다.
<dl>은 Definition List, <dt>는 Definition Term, <dd>는 Definition Description의 약자이다.
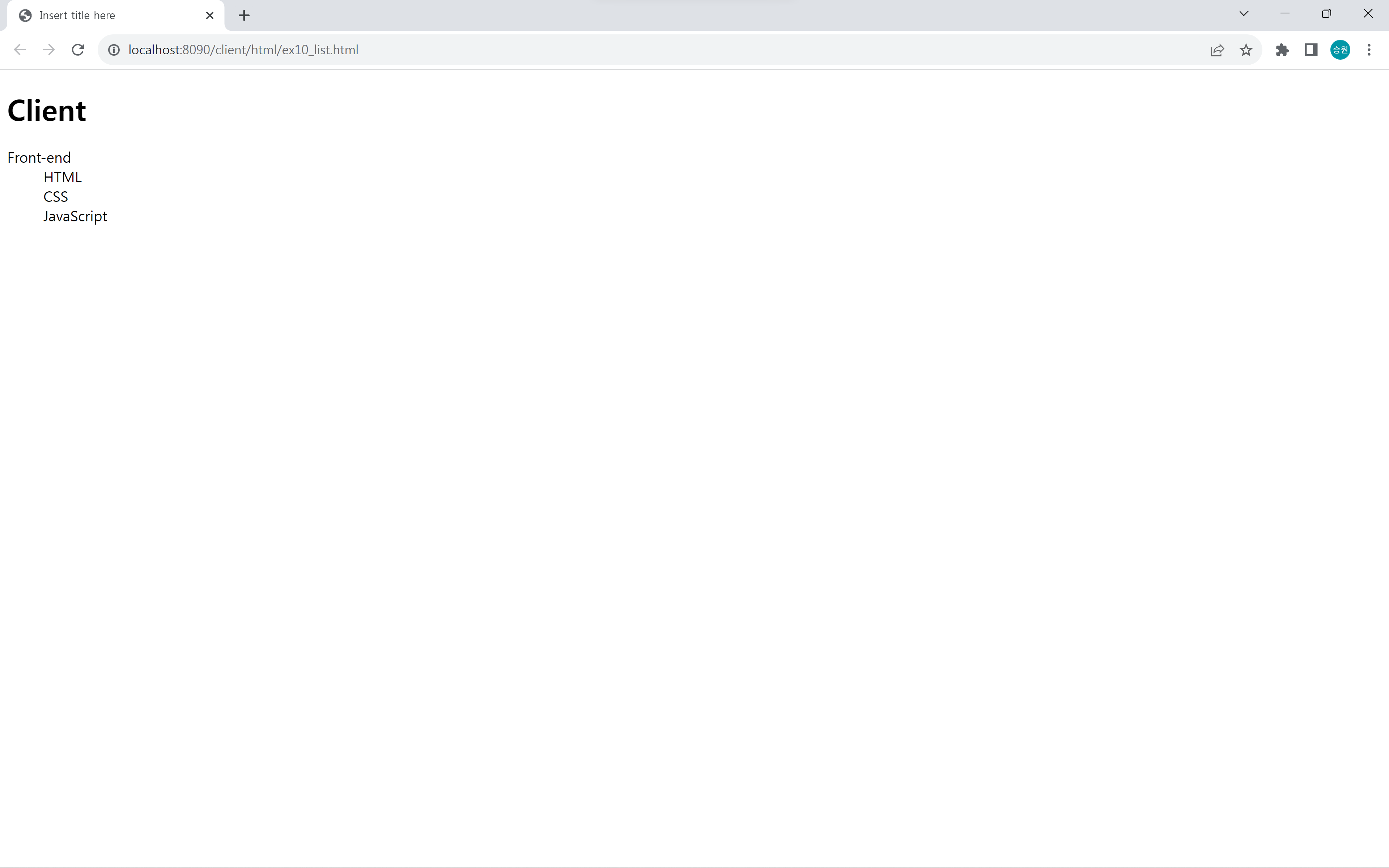
<h1>Client</h1>
<dl>
<dt>Front-end</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
</dl>
<dl> 태그는 용어를 설명하는 목록을 만든다.
<dt> 태그에는 용어의 제목을 넣는다.
<dd> 태그에는 용어의 설명을 넣는다.
용어 정의 목록은 이와 같이 <dt> 태그를 <dd> 태그가 설명하는 형태로 작성한다.