💡<p> paragraph
<p> 태그는 문단 태그로, 텍스트의 집합이다.
쌍태그이며, 혼합형이다.
<p> 태그는 내용물을 가지며 다른 태그를 내용물로 가질 수 있다.
<p>UNITED NATIONS — Ukrainian President Volodymyr Zelensky on Tuesday delivered an impassioned speech to world leaders at the U.N. General Assembly, pushing for sustained support for his embattled nation’s fight against Russia as he embarked on a delicate mission to bolster his cause globally and in Washington, Ukraine’s most important partner.</p>
<p>Zelensky’s rare visit across the Atlantic came at an urgent moment in his efforts to maintain robust aid for Ukraine’s fight, amid increasing concern among leaders of the Global South and Republicans in Congress who say the war is consuming too many resources and drawing away from other priorities. Over 3½ days of meetings and speeches, the Ukrainian leader is charged with finding ways to solidify support as portions of the world seek to move on.</p>
<p>Even as he embarked on his mission to confront skeptical voices, Zelensky received a warm welcome inside the grand U.N. chamber. But in a possible sign of the challenges he faces, he delivered his address to a half-full house, with many delegations declining to appear and listen to what he had to say.</p>
<p>“Mass destruction is gaining momentum,” Zelensky said. “The aggressor is weaponizing many other things and those things are used not only against our country, but against all of yours as well, fellow leaders.”<p>
내가 문단으로 만들고 싶은 영역을 <p> 태그로 감싸면 좀 더 읽기 쉬운 텍스트 출력이 가능하다.
용도에 맞는 태그 사용
UNITED NATIONS — Ukrainian President Volodymyr Zelensky on Tuesday delivered an impassioned speech to world leaders at the U.N. General Assembly, pushing for sustained support for his embattled nation’s fight against Russia as he embarked on a delicate mission to bolster his cause globally and in Washington, Ukraine’s most important partner.
<br><br>
Zelensky’s rare visit across the Atlantic came at an urgent moment in his efforts to maintain robust aid for Ukraine’s fight, amid increasing concern among leaders of the Global South and Republicans in Congress who say the war is consuming too many resources and drawing away from other priorities. Over 3½ days of meetings and speeches, the Ukrainian leader is charged with finding ways to solidify support as portions of the world seek to move on.
<br><br>
Even as he embarked on his mission to confront skeptical voices, Zelensky received a warm welcome inside the grand U.N. chamber. But in a possible sign of the challenges he faces, he delivered his address to a half-full house, with many delegations declining to appear and listen to what he had to say.
<br><br>
“Mass destruction is gaining momentum,” Zelensky said. “The aggressor is weaponizing many other things and those things are used not only against our country, but against all of yours as well, fellow leaders.”
<br><br>물론 <br><br>을 이용하면 똑같은 출력이 되지만, 이는 적합한 태그의 사용이 아니다.
태그를 사용할 때에는 용도에 맞는 적합한 태그를 사용하는 게 중요하다.
<p style="color: blue;">UNITED NATIONS — Ukrainian President Volodymyr Zelensky on Tuesday delivered an impassioned speech to world leaders at the U.N. General Assembly, pushing for sustained support for his embattled nation’s fight against Russia as he embarked on a delicate mission to bolster his cause globally and in Washington, Ukraine’s most important partner.</p>
<p style="color: red;">Zelensky’s rare visit across the Atlantic came at an urgent moment in his efforts to maintain robust aid for Ukraine’s fight, amid increasing concern among leaders of the Global South and Republicans in Congress who say the war is consuming too many resources and drawing away from other priorities. Over 3½ days of meetings and speeches, the Ukrainian leader is charged with finding ways to solidify support as portions of the world seek to move on.</p>
<p style="color: green;">Even as he embarked on his mission to confront skeptical voices, Zelensky received a warm welcome inside the grand U.N. chamber. But in a possible sign of the challenges he faces, he delivered his address to a half-full house, with many delegations declining to appear and listen to what he had to say.</p>
<p style="color: gold;">“Mass destruction is gaining momentum,” Zelensky said. “The aggressor is weaponizing many other things and those things are used not only against our country, but against all of yours as well, fellow leaders.”<p>
문단을 구분해야 한다면 <p> 태그를 사용해야 하며, 이는 문단의 개별적인 관리를 할 수 있게 해 준다.
이를 잘 지킬수록 페이지가 안정성 있게 잘 만들어진다.
<p> 속성
p.align 속성
수평 정렬(horizontal alignment)
p.align 속성은 <p> 태그가 가지는 내용물의 수평 정렬을 한다.
열거형으로, left | center | right | justify 정렬을 한다.
<p align="left">UNITED NATIONS — Ukrainian President Volodymyr Zelensky on Tuesday delivered an impassioned speech to world leaders at the U.N. General Assembly, pushing for sustained support for his embattled nation’s fight against Russia as he embarked on a delicate mission to bolster his cause globally and in Washington, Ukraine’s most important partner.</p>
<p align="center">Zelensky’s rare visit across the Atlantic came at an urgent moment in his efforts to maintain robust aid for Ukraine’s fight, amid increasing concern among leaders of the Global South and Republicans in Congress who say the war is consuming too many resources and drawing away from other priorities. Over 3½ days of meetings and speeches, the Ukrainian leader is charged with finding ways to solidify support as portions of the world seek to move on.</p>
<p align="right">Even as he embarked on his mission to confront skeptical voices, Zelensky received a warm welcome inside the grand U.N. chamber. But in a possible sign of the challenges he faces, he delivered his address to a half-full house, with many delegations declining to appear and listen to what he had to say.</p>
<p align="justify">“Mass destruction is gaining momentum,” Zelensky said. “The aggressor is weaponizing many other things and those things are used not only against our country, but against all of yours as well, fellow leaders.”<p>
justify는 양쪽 정렬을 의미한다.
다량의 데이터를 양쪽 정렬을 하면 공백의 위치가 자연스럽지 않으므로 추천하지 않는다.
💡<hn> heading
<hn> 태그는 제목 태그로, 문서 내의 제목을 출력하는 태그이다.
이때 n은 1~6까지의 숫자를 의미하며, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>가 있다.
쌍태그이며 혼합형이다.
<h1>제목h1</h1>
<h2>제목h2</h2>
<h3>제목h3</h3>
<h4>제목h4</h4>
<h5>제목h5</h5>
<h6>제목h6</h6>
<p>내용</p>
제목의 중요도
<h1>제목h1</h1>
<h2>제목h2</h2>
<h3>제목h3</h3>
<h4>제목h4</h4>
<h5>제목h5</h5>
<h6 style="font-size: 24pt;">제목h6</h6>
<p>내용</p>
제목 h6을 제목 h1과 동일하게 표현할 수 있다.
태그의 출력 결과는 중요하지 않다. 즉, 화면에 어떻게 보이는지는 그다지 중요하지 않다는 의미이다.
화면의 결과가 중요하지 않은 이유는 CSS라는 디자인 언어로 바꿀 수 있기 때문이다.
숫자 n의 의미는 출력의 결과가 아닌 제목의 중요도를 의미한다.
예로 들어 구글이 크롤링을 할 때 모든 문서의 내용을 끌고 가는 게 아니라 제목 태그를 먼저 가져간다.
따라서 눈에 보이는 크기는 중요하지 않고, 1번부터 쓰면서 상위 그룹에서 하위 그룹으로 내려가는 개념으로 사용하면 된다.
이는 <hn> 태그에만 해당되는 내용이 아니다. 모든 태그에 의미에 맞는 활용을 한다.
시멘틱 웹
시멘틱 웹(Semantic Web)은 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 의미와 관련성을 가지는 거대한 데이터베이스로 구축하고자 하는 발상으로, 이는 모든 태그를 의미에 맞는 태그로 구현하자는 말이다.
💡<hr> Horizontal Rule
<hr> 태그는 수평바(구분자)이며, 단독 태그이다.
문단과 문단을 구분하는 역할과 콘텐츠와 콘텐츠를 구분하는 역할을 한다.
태그를 본래 목적에 맞지 않게 사용해야 할 때 <hr> 태그를 쓸 수 있다.
<h1>수업 정리</h1>
<p>수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1</p>
<hr>
<p>수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2</p>
<hr>
<p>수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3</p>
입체감 있는 선

<hr> 태그로 만들어진 선을 최대한 확대해 보면 그냥 선이 아니라 입체감이 있는 선이다.
<hr> 속성
앞으로 설명할 속성은 <hr>의 속성이자 HTML이 가지는 모든 속성의 유형이다.
1. size: 선의 두께(px)
<hr size="1">
<p>수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2</p>
<hr size="10">
크기를 1로 한 선은 입체감이 사라지고, 10으로 한 선은 입체감이 더 커졌다.
참고로 0으로 선을 만들어도 크기를 1로 한 것과 같다.
이때 size에 들어가는 숫자는 픽셀이며, 대부분의 태그들을 위와 같이 입체감이 있는 성큰 스타일로 되어 있다.
2. width: 선의 너비(px, %)
<h1>수업 정리</h1>
<p>수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1</p>
<hr size="3" width="300">
<p>수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2</p>
<hr size="10" width="50%">
<p>수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3</p>
width를 300으로 절댓값으로 지정할 수도, 50%로 상대값으로 지정할 수도 있다.
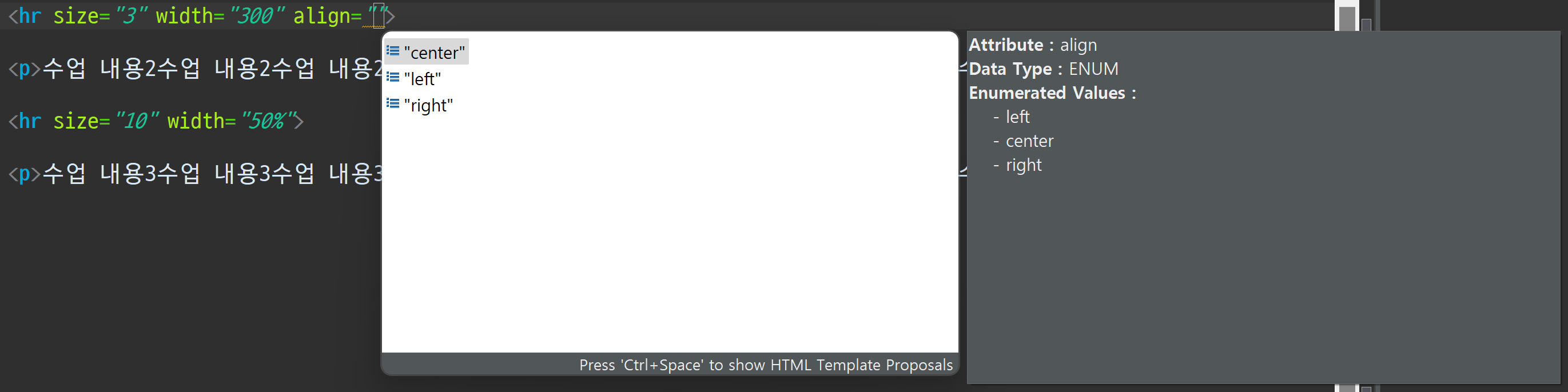
3. align: 수평 정렬

<hr> 태그는 기본적으로 center 정렬을 하며, 양쪽 정렬이 존재할 수가 없기 때문에 justify가 없다.
너비가 100% 일 때에는 정렬에 아무 의미가 없기 때문에 width를 100%로 지정하지 않는다.
4. color: 선의 색상
<h1>수업 정리</h1>
<p>수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1</p>
<hr size="3" width="300" color="red">
<p>수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2</p>
<hr size="10" width="50%" color="blue">
<p>수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3</p>
5. noshade: 그림자 유무
<h1>수업 정리</h1>
<p>수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1</p>
<hr size="3" width="300" align="left" noshade>
<p>수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2</p>
<hr size="10" width="50%" align="right" noshade="noshade">
<p>수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3</p>
noshade는 속성값이 없고, 적용하려면 이름만 적는다. 물론 noshade를 그대로 지정해 줄 수도 있다.
noshade를 적용하면 색상을 지정할 수 없다.
속성명을 기재하면 on, 미기재하면 off되는 태그를 보통 플래그형(boolean)이라고 부른다.
6. title: 풍선 도움말(Tooltip, Hover Text)
<h1>수업 정리</h1>
<p>수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1수업 내용1</p>
<hr size="3" width="300" align="left" noshade title="수평바입니다.">
<p>수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2수업 내용2</p>
<hr size="10" width="50%" align="right" noshade="noshade" title="풍선 도움말입니다.">
<p>수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3수업 내용3</p>이 도움말은 바로 나타나는 게 아니라 마우스를 올려놓은 뒤 0.2초 정도 딜레이 뒤에 나타난다.
이러한 딜레이 뒤에 나타나는 형태를 Hover라고 하므로 Hover Text라고 부른다.
7. URL
HTML 속성 유형
1. 숫자(단위 없음)
a. 픽셀(px)
b. 글자 수
픽셀은 화상(이미지)을 구성하는 최소 단위(화소)를 의미하며, 단일 색상을 가지는 점 1개를 의미한다.
픽셀은 절대값이므로 유동적으로 변하지 않는다.

디스플레이의 해상도는 곧 가로로 3,840개의 점, 세로로 2,400개의 점이 있다는 것을 의미한다.
이를 곱하면 총 9,216,000개의 점이 있음을 알 수 있다.
만약 해상도를 낮추면 동일한 공간을 더 적은 점으로 채워야 하기 때문에 거칠어 보이게 된다.
2. 숫자(단위: %)
'%'를 사용하려면 '100%'일 때의 기준점이 필요하다.
HTML에서는 항상 부모 태그가 기준이 된다.
기준점에 따라서 달라지기 때문에 상대값이라고 하는 것이다.
3. 열거형
정해진 속성값 중 하나를 선택하여 정렬한다.
4. 색상
색상명, RGB를 사용하여 색상을 지정한다.
5. 플래그형(boolean)
속성명 기재(on), 미기재(off)
6. 문자열
문자열은 자유롭게 기재할 수 있다.
7. URL
자원의 경로를 나타낸다.

