🍁VS CODE 설치
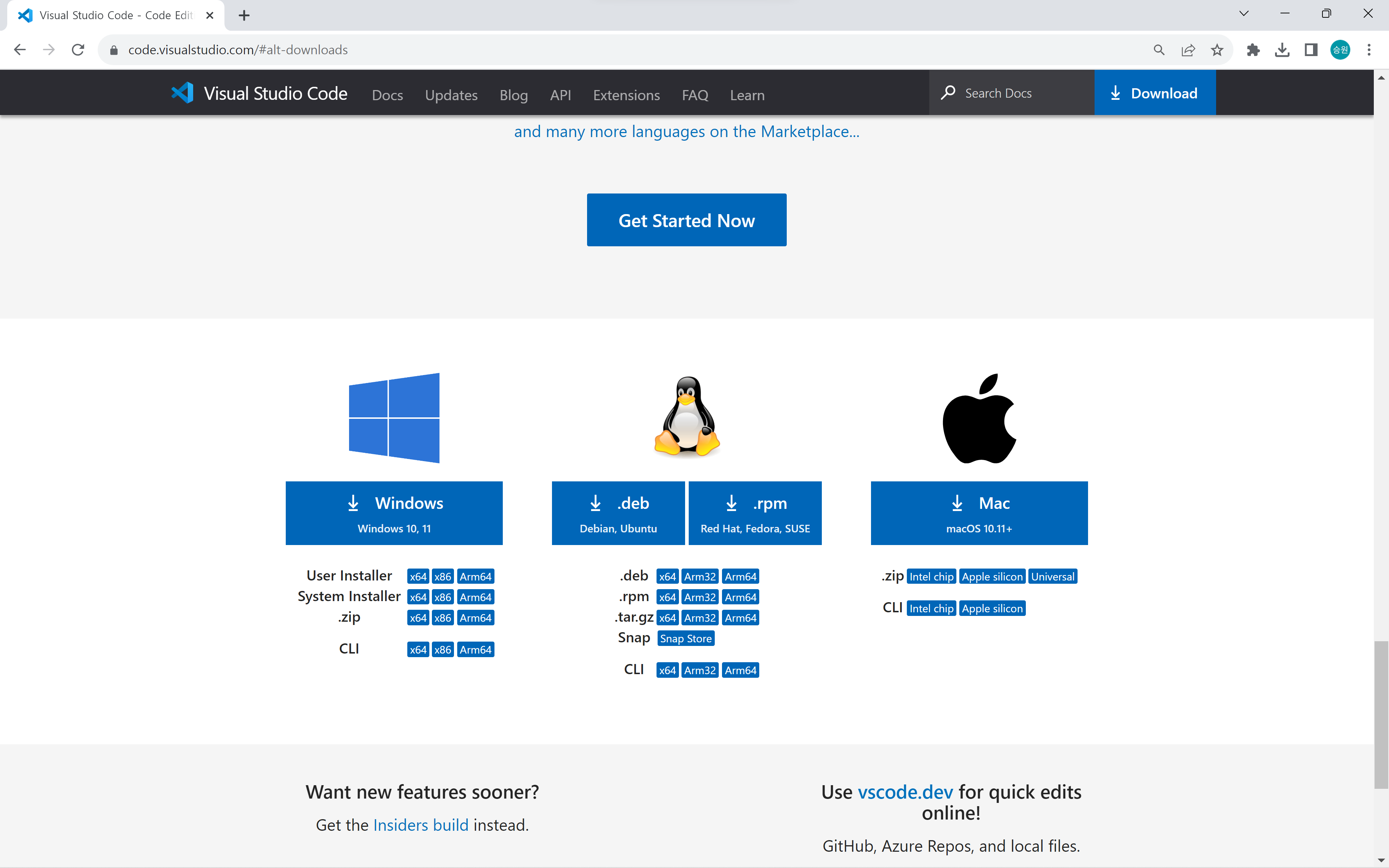
https://code.visualstudio.com/#alt-downloads

VS CODE를 운영체제에 맞게 설치하면 되며, .zip보다는 Installer 버전을 설치하는 것을 추천한다.
User Installer는 현재 로그인한 계정만 사용할 수 있고, System Installer는 모든 윈도우 계정들이 사용할 수 있다.
현재는 System Installer로 설치하는 걸로 한다.
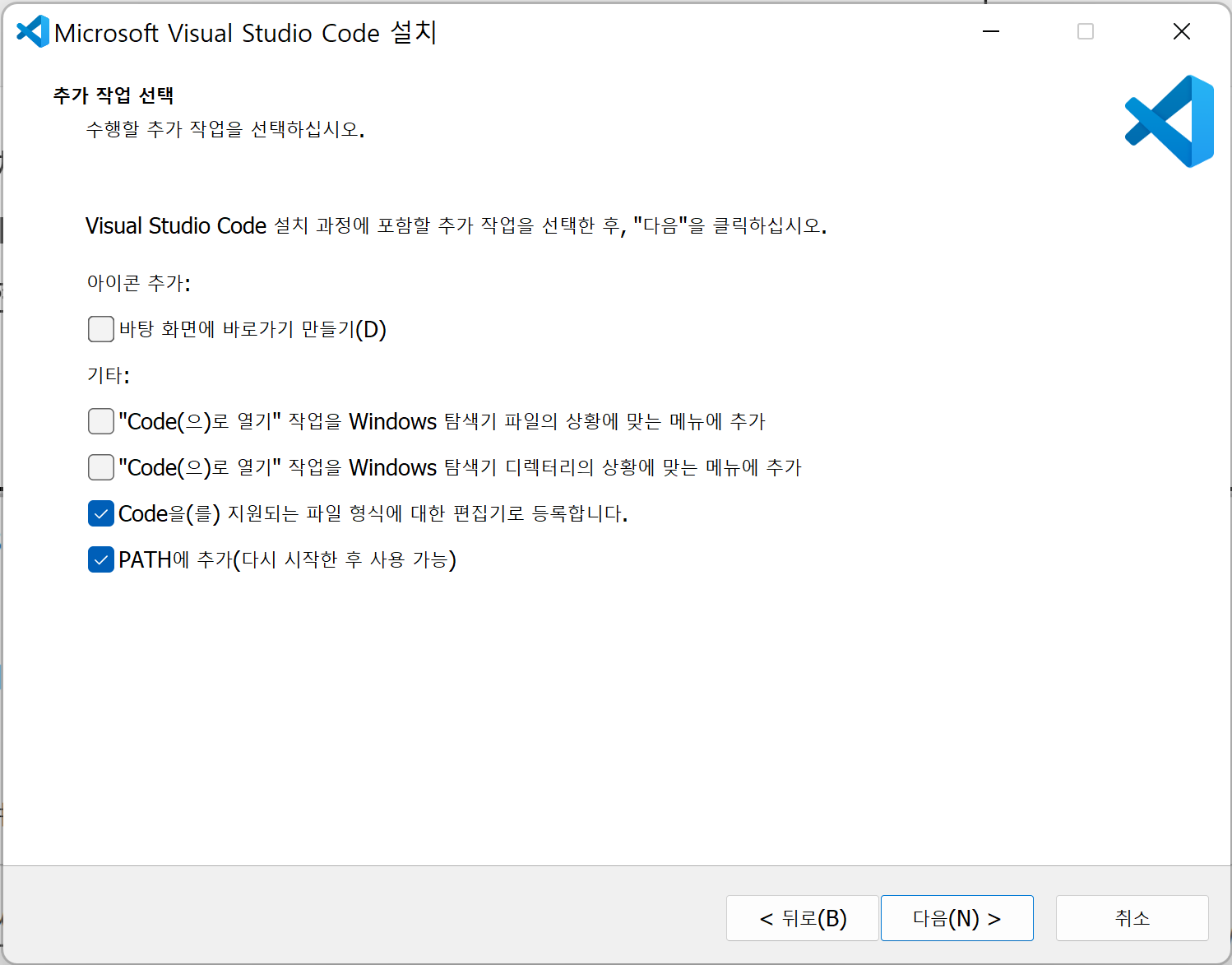
설치 진행



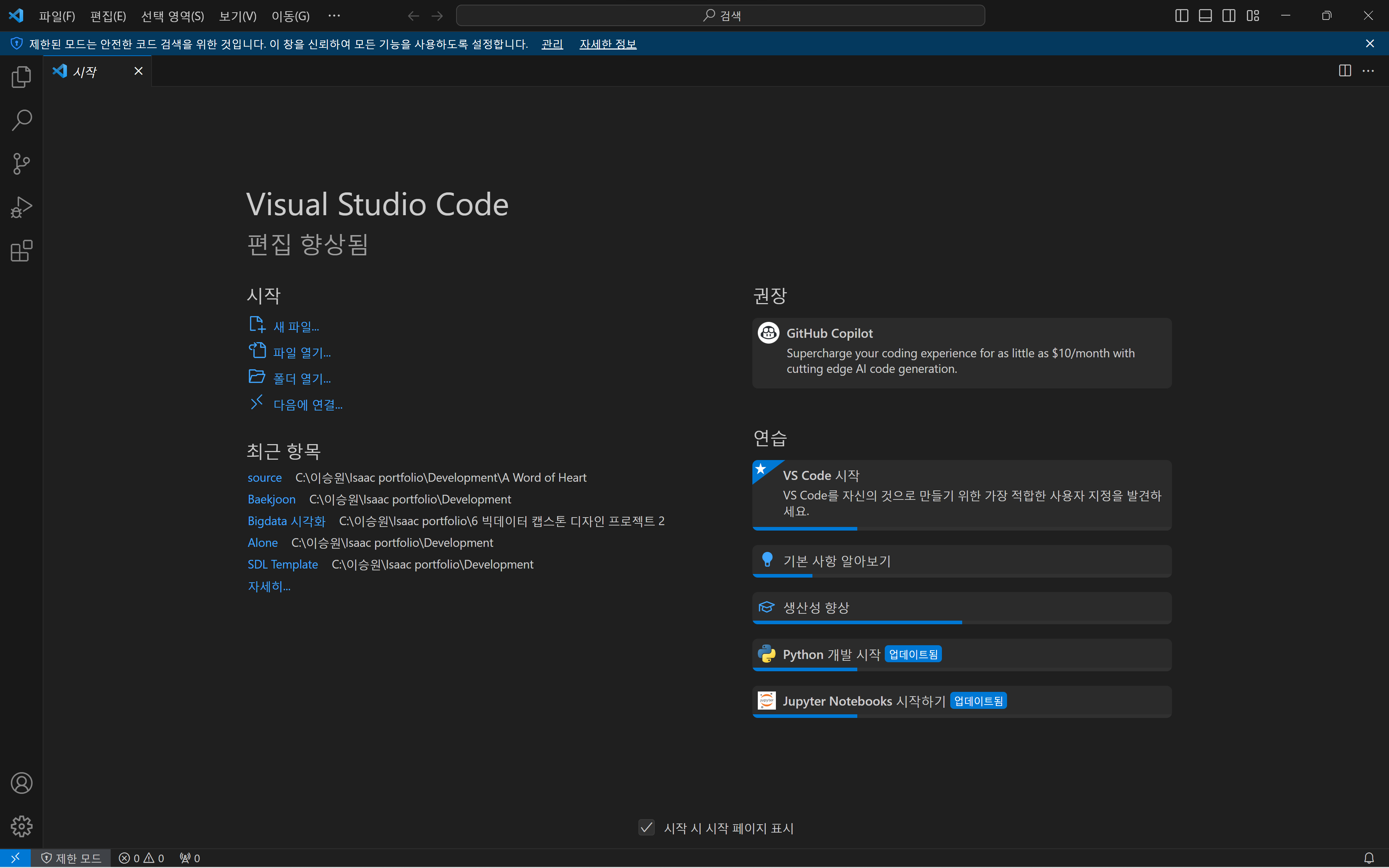
설치를 완료하면 위와 같이 VS CODE가 화면에 뜬다.
VS CODE 업데이트

VS CODE 왼쪽 하단의 설정, '업데이트 확인'에서 업데이트를 할 수 있다.
🍁VS CODE 설정
Korean Language Pack for Visual Studio Code

왼쪽의 꾸러미 버튼을 클릭하며 'Korean'을 검색하고 VSCODE 한글팩을 설치해준다.
탐색기 설정

탐색기 > 폴더 열기 (Ctrl + K + O)를 클릭한다.


webapp 폴더를 선택한다.
그러면 webapp 폴더 내의 파일들이
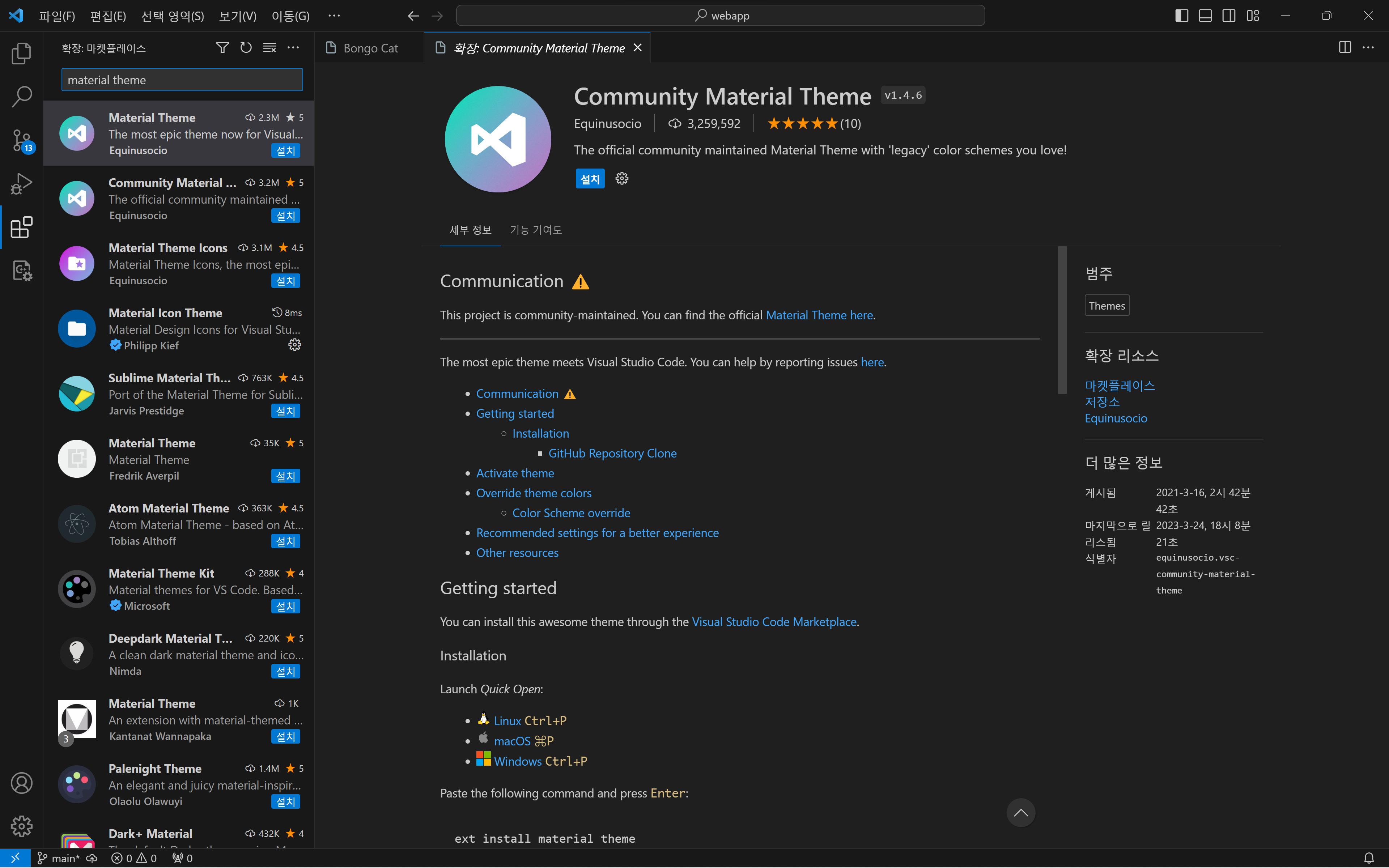
Material Theme

Material Theme Icons

테마와 아이콘의 테마를 변경해 주었다.
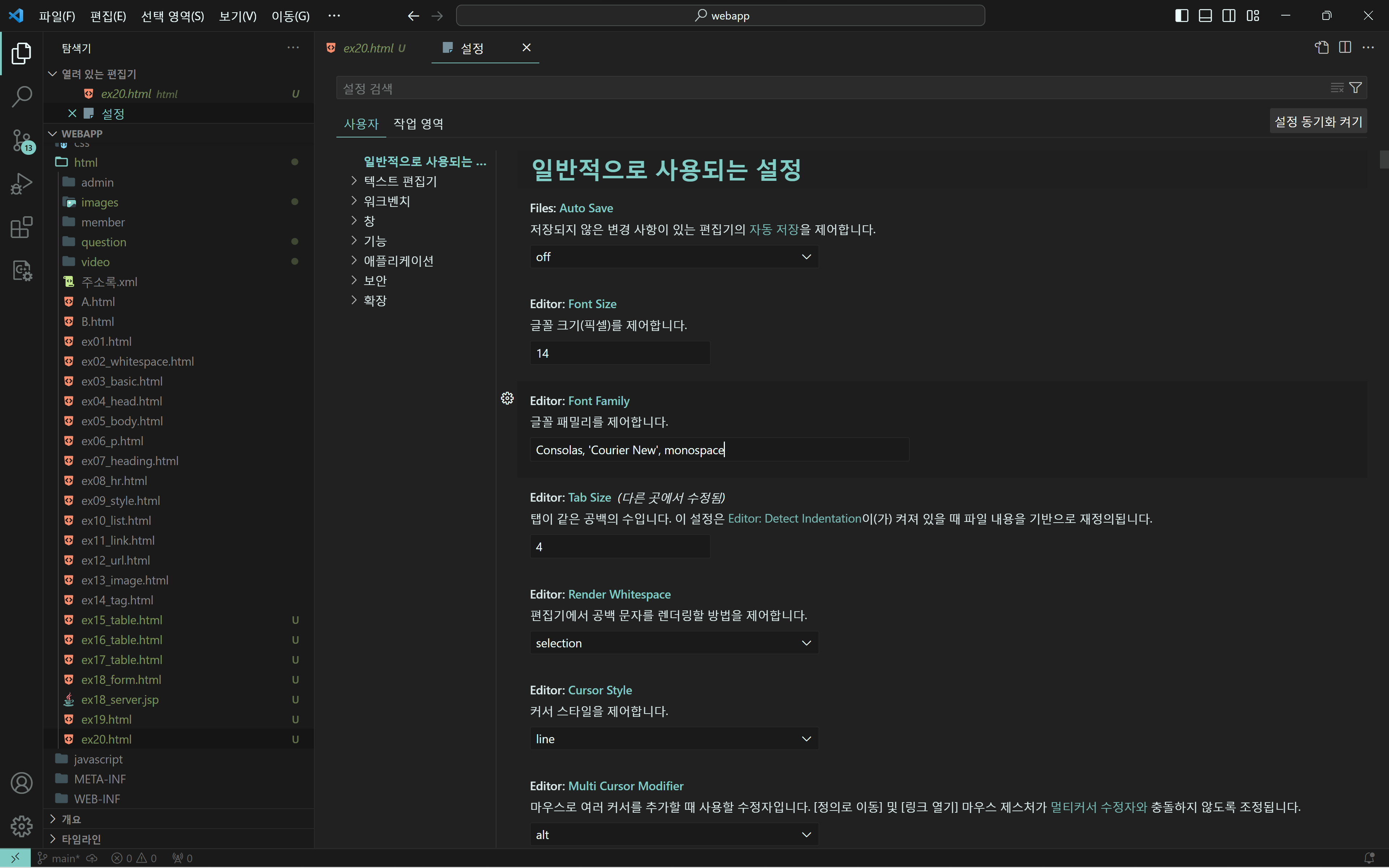
Font Size, Font Family


설정에서 글꼴 크기와 폰트를 변경해 주었다.
폰트 이름은 직접 작성해야 하므로 폰트 이름을 모르면 적용할 수 없다.
Word Wrap

'Word Wrap'을 검색하여 줄 바꿈 여부를 on으로 변경한다.
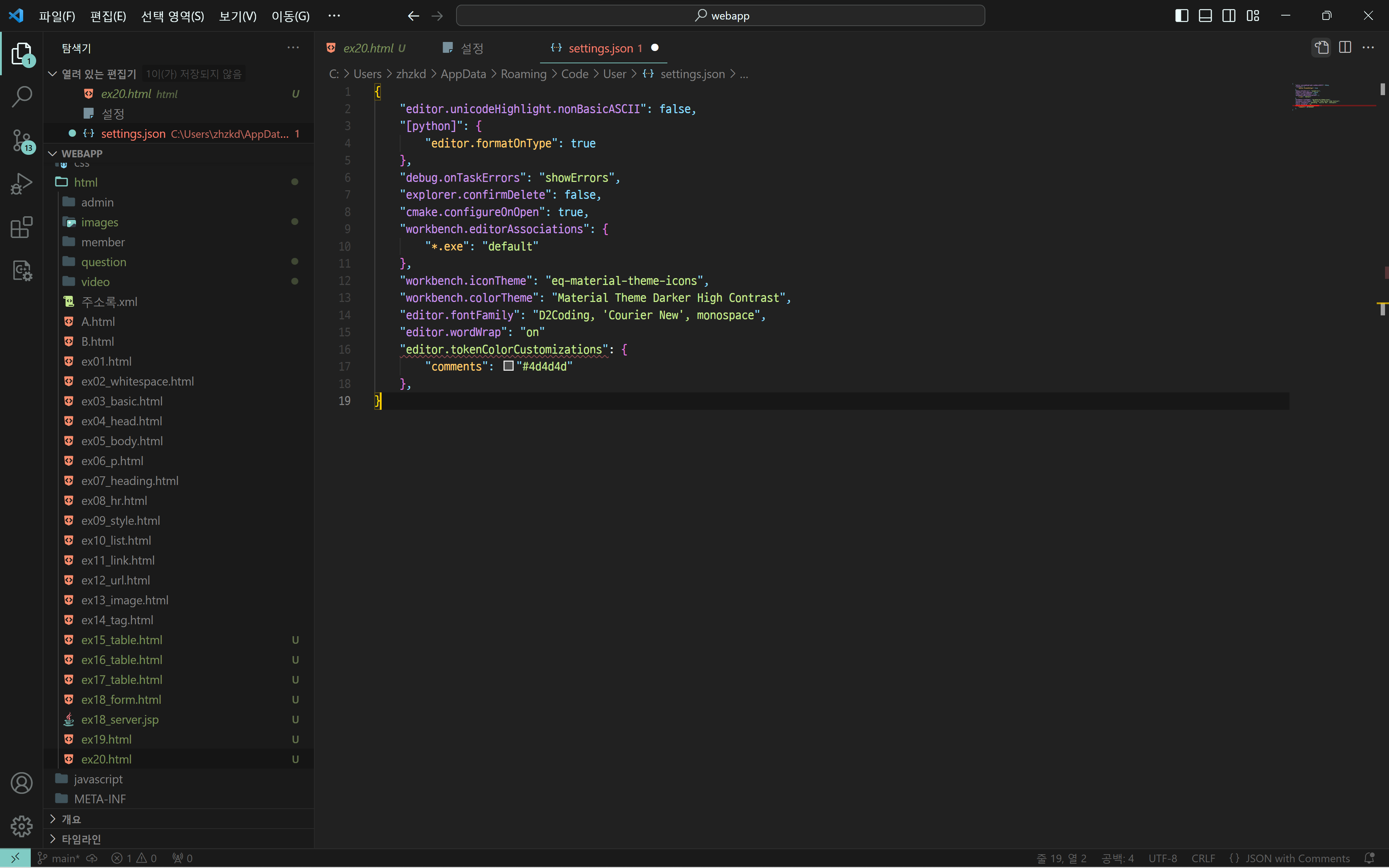
json에서 수정

설정은 텍스트 파일로 저장되므로 오른쪽 상단에서 직접 변경해 줄 수 있다.
주석 설정
"editor.tokenColorCustomizations": {
"comments": "#bfbfbf",
"textMateRules": [{
"scope":"comment",
"settings": {
"fontStyle": ""
}
}]
},주석의 색상을 변경하고, 기울임 꼴(이태릭체)을 설정 해제하였다.
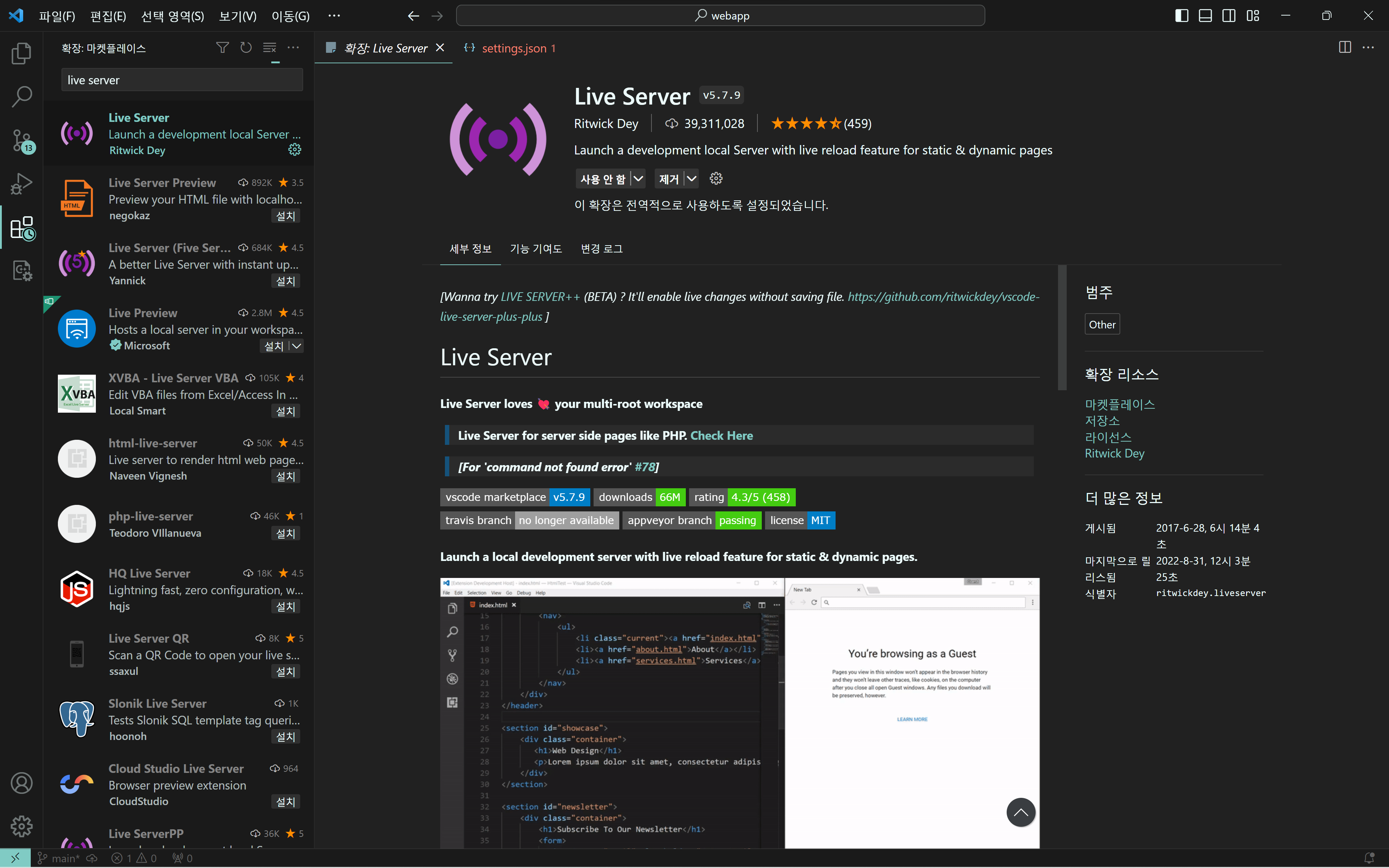
Live Server

아파치 톰캣이 바로 실행되도록 Live Server를 설치해 주도록 한다.
Go Live

이제 오른쪽 아래에 Go Live를 클릭하여 서버를 실행할 수 있다.
그런데 이 단축키는 alt + L, alt + O로 설정되어 있으므로 불편하다.
단축키 변경

바로가기 키 설정으로 들어간다.

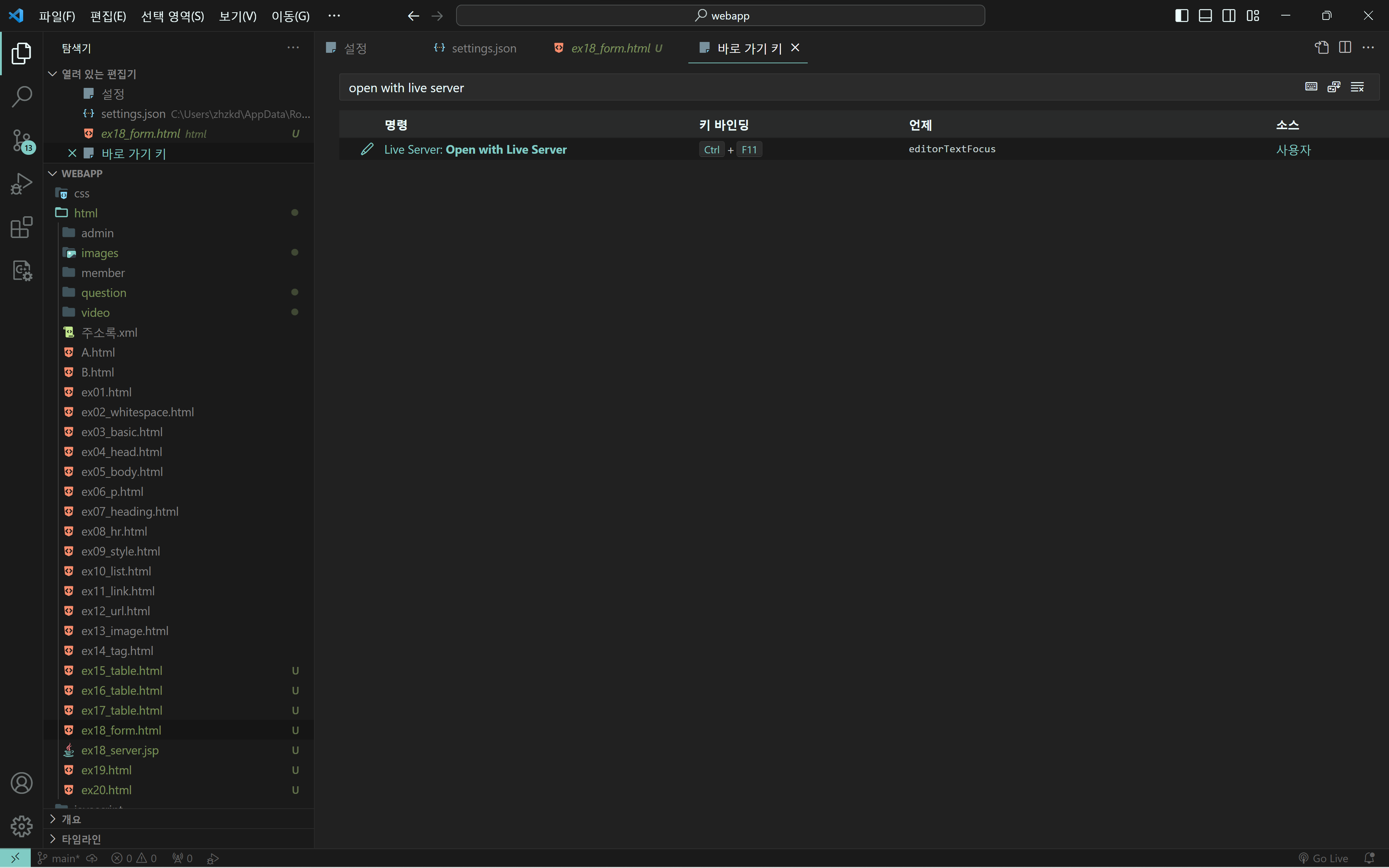
open with live server를 검색하여 Ctrl + F11로 변경해 주었다.

이제 Ctrl + F11을 누르면 바로 실행이 된다.
Auto Rename Tag

Auto Rename Tag는 시작 태그를 고치면 끝 태그도 같이 고쳐주는 확장 프로그램이다.
Power Mode


Power Mode는 졸릴 때 쓰는 프로그램이다.
TabOut

TabOut을 설치하면 End키를 대신해서 Tab으로 구문을 빠져나갈 수 있다.
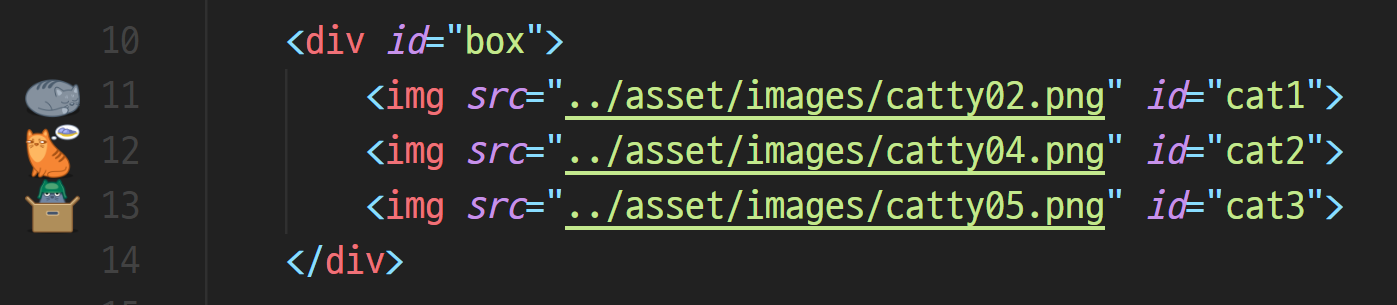
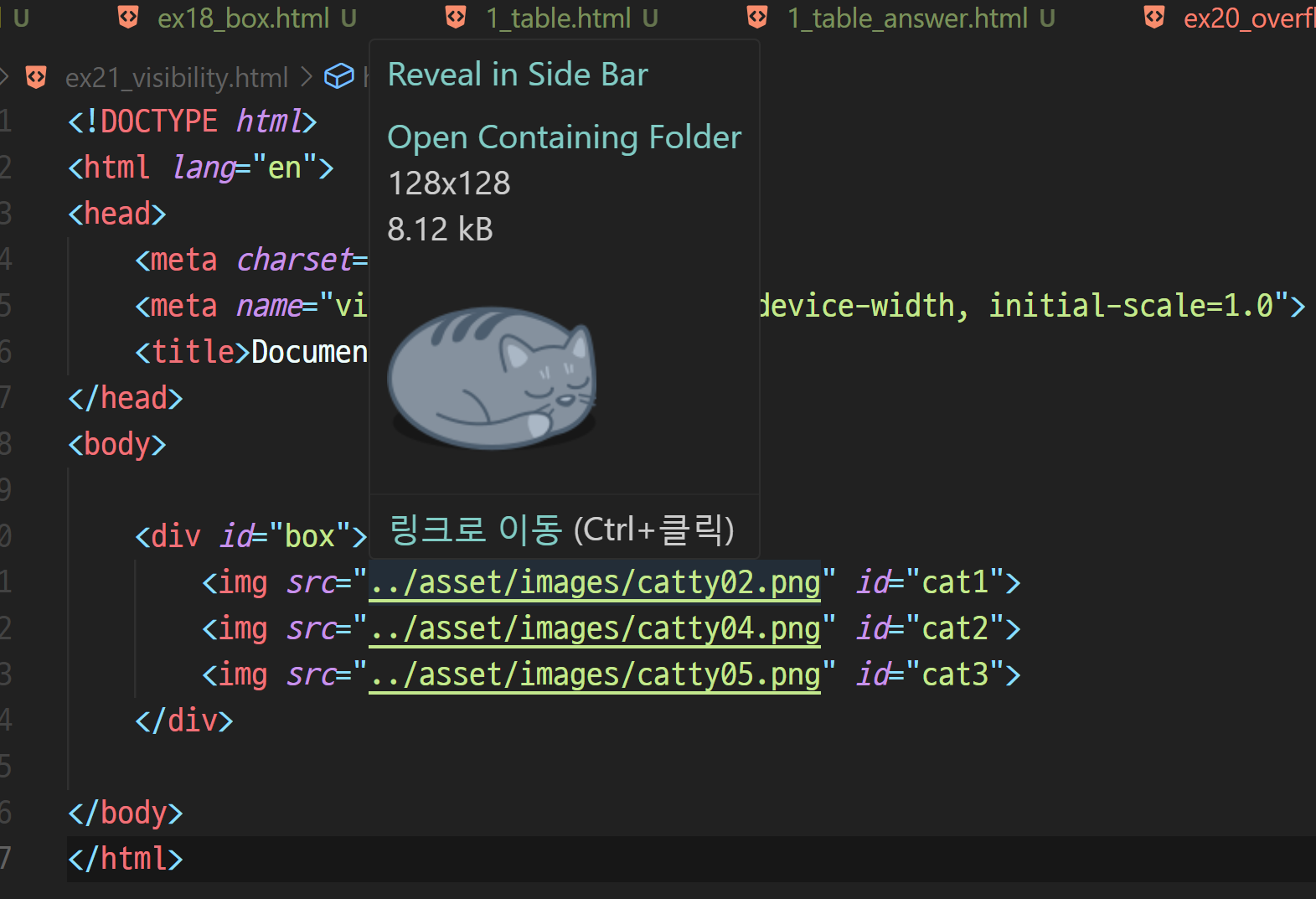
Image preview



Image preview는 사용할 이미지를 미리 보여준다.
HTML to CSS autocompletion

HTML to CSS autocompletion는 HTML에 있는 선택자를 보여준다.
설정을 통해 link된 파일의 선택자만을 보여주게 할 수 있다.
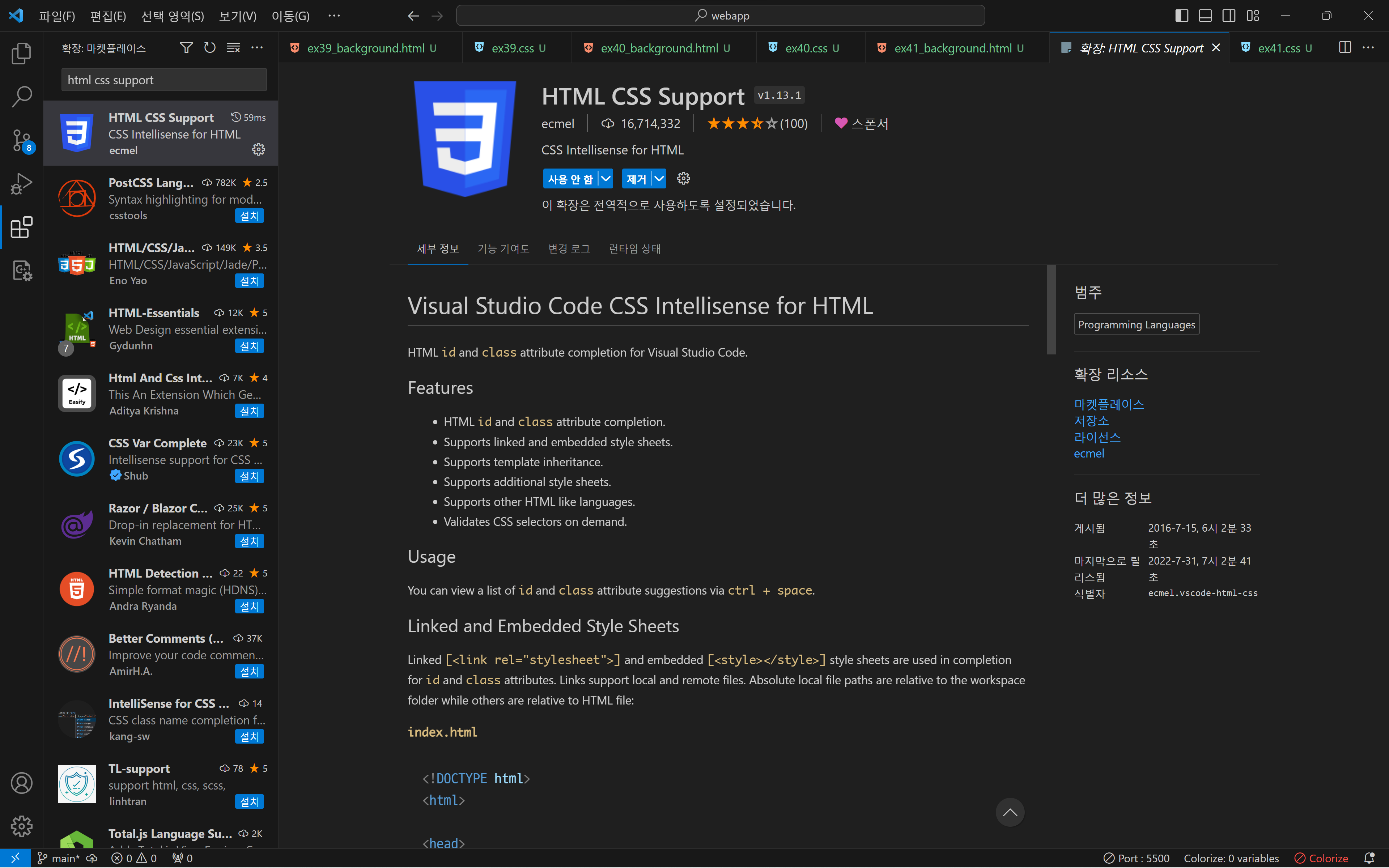
HTML CSS Support


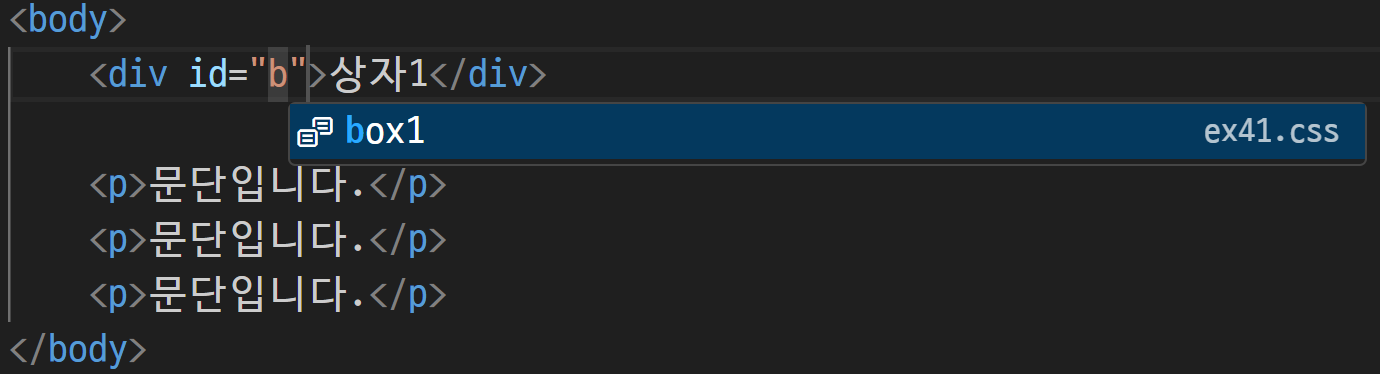
HTML CSS Support는 CSS 생성되어 적용할 수 있는 서식을 HTML 코드를 작성할 때 임베디드를 보여준다.
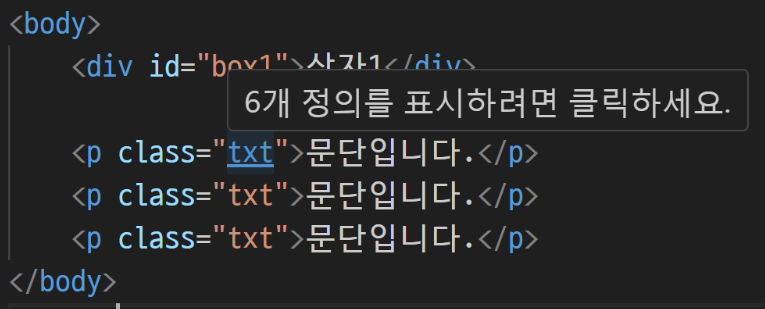
CSS Peek



CSS Peek는 Ctrl 키를 누르고 클릭하면 해당 서식이 있는 위치로 바로 이동하게 해준다.
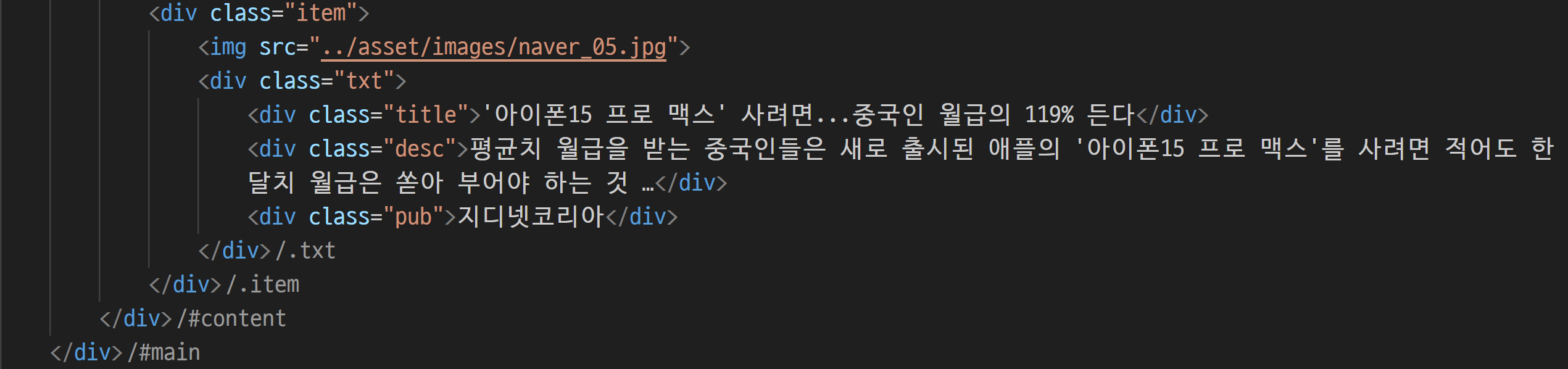
HTML End Tag Labels


HTML End Tag Labels은 태그의 끝 부분에 주석으로 어디에 속해있는지를 알게 해 준다.

