🍁display
[CSS] overflow, visibility, display
🍁오버플로우 (overflow) 박스에 담을 수 있는 내용을 초과하면 초과한 내용이 박스를 빠져나간다. 하지만 height: auto; 값을 주면 그만큼 박스가 커지기 때문에 내용이 빠져나가지 않는다. 만약 박
isaac-christian.tistory.com
이전의 display 글에서 이어진다.
인라인 요소의 개행
<br> 태그 사용
<div id="cats">
<img src="../asset/images/cat01.jpg"><br>
<img src="../asset/images/cat02.jpg"><br>
<img src="../asset/images/cat03.jpg"><br>
<img src="../asset/images/cat04.jpg"><br>
<img src="../asset/images/cat05.jpg"><br>
</div>인라인 요소의 개행에는 <br> 태그를 사용한다.
<br> 태그의 목적 자체가 인라인 요소의 개행을 위해 만들어진 것이다.


이미지와 이미지 사이에 여백이 보이는가?
이 공백을 없애기 위해서는 <br> 태그를 사용하는 것 대신에 block 태그로 속성을 바꿔버리면 된다.

display: block
<style>
#cats img {
border: 1px solid black;
display: block;
}
</style>
인라인 요소를 블럭 요소로 바꾸자 공백이 사라진 것을 확인할 수 있다.
그렇다면 사진과 사진 사이의 간격을 늘리려면 어떻게 해야 할까?
<br>은 한 줄씩 개행을 하는데, 이는 폰트의 크기이다. 그래서 <br> 태그와 cats의 font-size를 조절하여 사진 사이의 간격을 늘릴 수 있다.
그러나 <br>은 한 줄을 띄우는 개행 작업이므로, 내가 원하는 만큼 세밀하게 작업을 하기에는 어렵다.
<br> 태그 대신에 margin-bottom 속성을 이용할 수 있다.
margin-bottom
<style>
#cats img {
border: 1px solid black;
display: block;
margin-bottom: 20px;
}
</style>
요소와 요소 사이의 간격을 조절하고 싶을 때, 대부분의 상황에서 display block으로 바꾸고, margin 값을 부여하여 구현할 수 있다.
🍁float
float는 기존의 출력 정책을 깨고, 자신의 위치에서 벗어나 현재 라인의 좌측(우측) 끝으로 이동한다.
float는 left, right 방향을 지정하는 것으로 많이 사용하며, 추가로 초기화하는 none을 사용한다.
<body>
<h1>텍스트</h1>
<p>안녕하세요. <b id="b1">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <b id="b2">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <b id="b3">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. </p>
</body>
위 텍스트를 이용하여 float 기능을 구현해 보도록 하자.
float 속성의 사용
<style>
#b1 {
color: tomato;
float: left;
}
</style>

<style>
#b1 {
color: tomato;
float: left;
}
#b2 {
color: tomato;
float: left;
}
#b3 {
color: tomato;
float: left;
}
</style>
창의 크기를 줄이거나 크게 하더라도 float 속성으로 인해 아이작이 항상 속해있는 라인의 맨 끝으로 가는 것을 확인할 수 있다.
float 속성의 활용
<body>
<h1>텍스트</h1>
<p>안녕하세요. <b id="b1">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <b id="b2">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <b id="b3">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. </p>
<h1>인삿말</h1>
<p><img src="../asset/images/man_02.png">안녕하세요. <b id="b1">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <b id="b2">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <b id="b3">아이작</b>입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. </p>
</body><style>
img {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
</style>

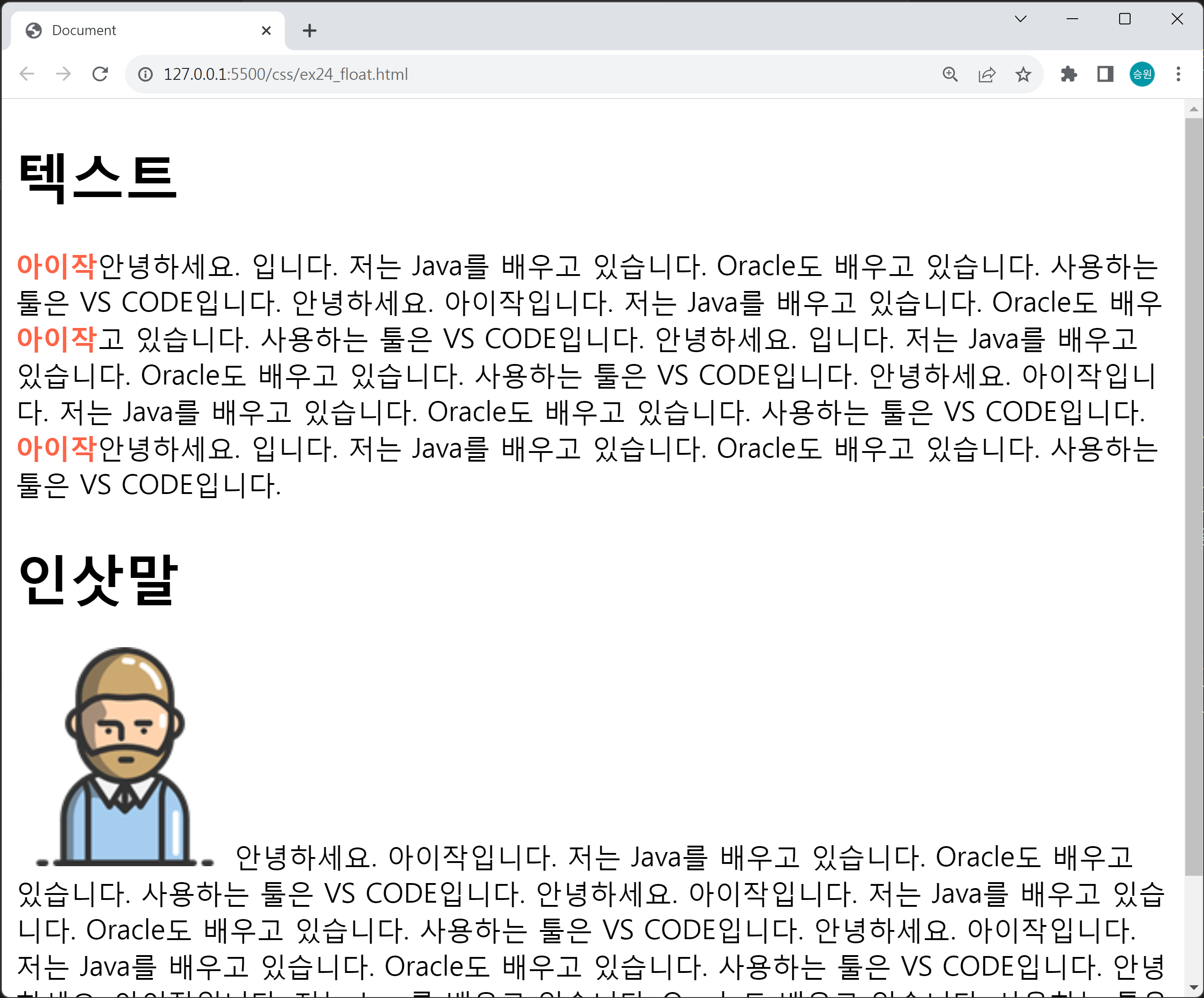
사진에 float: left를 부여하자 사진이 혼자 붕 떴다. 이는 사진이 인사말과 별개로 존재한다는 말이다.
float 속성으로 인해 높이가 다른 속성들이 빈 공간을 채우기 위해 올라오게 된다.
<h1>인삿말</h1>
<p>안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. <img src="../asset/images/man_02.png">아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 안녕하세요. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. 아이작입니다. 저는 Java를 배우고 있습니다. Oracle도 배우고 있습니다. 사용하는 툴은 VS CODE입니다. </p><style>
img {
float: right;
margin-right: 10px;
margin-bottom: 10px;
border: 1px solid gray;
padding: 10px;
}
</style>
사진의 위치를 오른쪽으로 옮기더라도 잘 작동한다.
이때 사진과 글이 너무 붙어 있는 것처럼 보이므로 margin과 padding 속성을 주면 좋다.
문자에 float 적용
<h1 id="title"><span class="first">M</span>ember list <span class="sub-title">Table Design</span></h1><style>
#title {
font-variant: small-caps;
font-family: Verdana;
color: #333;
border-bottom: 1px dashed gray;
width: 800px;
}
#title > .first {
color: tomato;
}
#title > .sub-title {
float: right;
font-size: 16px;
margin-top: 15px;
}
</style>

Member list와 Table Design은 같은 줄에 있음에도 불구하고 Table Design만 우측 정렬을 하게 할 수 있다.
이때 float의 특징을 볼 수 있는데, float로 옮기면 라인의 위쪽으로 올라간다.
이는 margin-top 속성을 부여하여 해결할 수 있다. Table Design에 margin-top 15px 값을 부여하였다.
요로코롬 생긴 웹 페이지 생성

요로코롬 생긴 웹 페이지를 만들어보도록 하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#menu {
background-color: orange;
width: 800px;
height: 100px;
}
#sub-menu {
background-color: gold;
width: 200px;
height: 500px;
float: left;
}
#content {
background-color: cornflowerblue;
width: 600px;
height: 500px;
float: left;
}
#footer {
background-color: greenyellow;
width: 800px;
height: 100px;
clear: left;
}
</style>
<body>
<h1>페이지 레이아웃</h1>
<div id="menu">주메뉴(orange)</div>
<div id="sub-menu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</body>
</html>

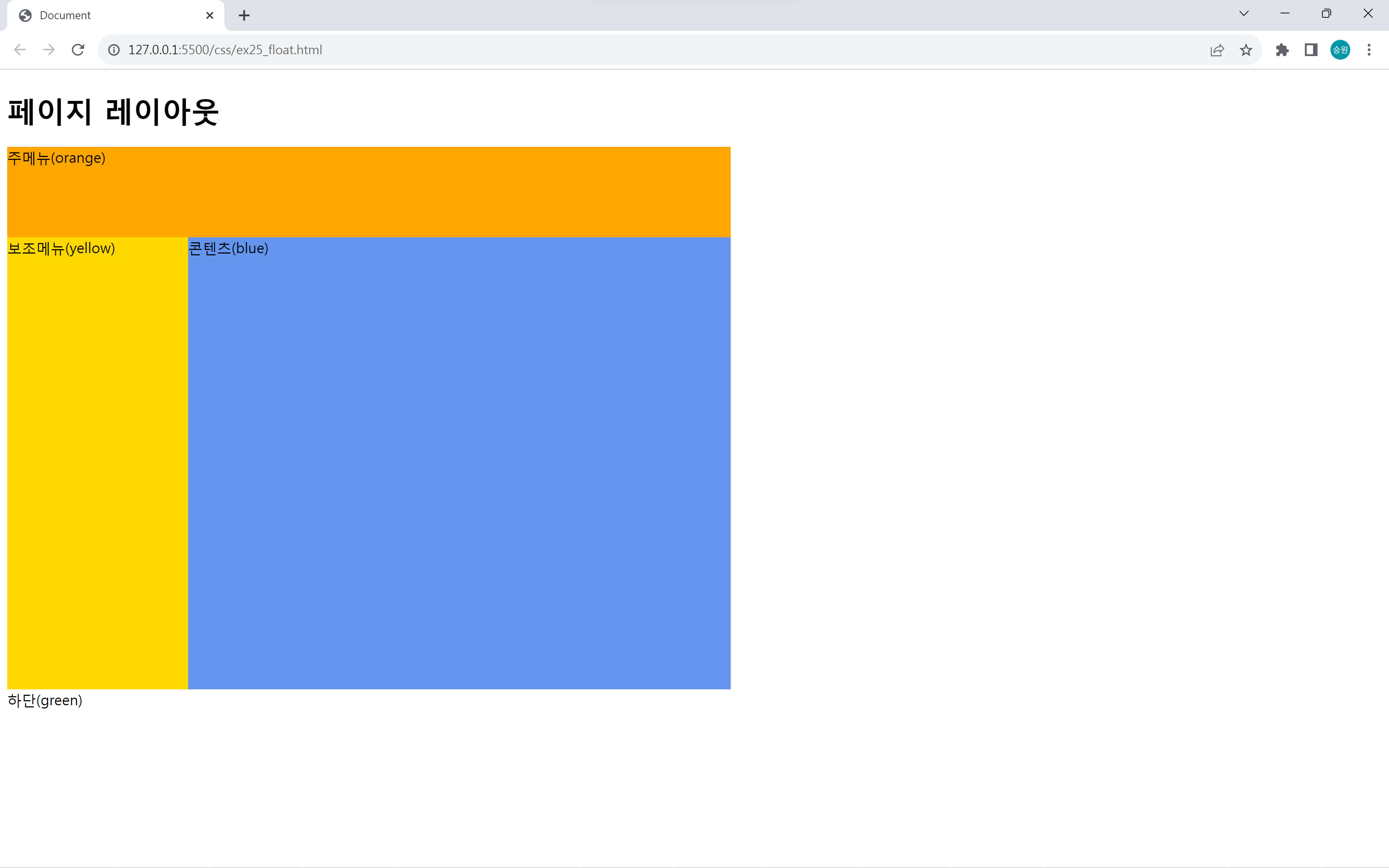
sub-menu와 content에 float: left를 부여하였는데, footer가 말려 올라가는 현상이 발생한다.
그래서 float 속성을 지우는 clear: left 속성을 footer에 부여해야 한다.

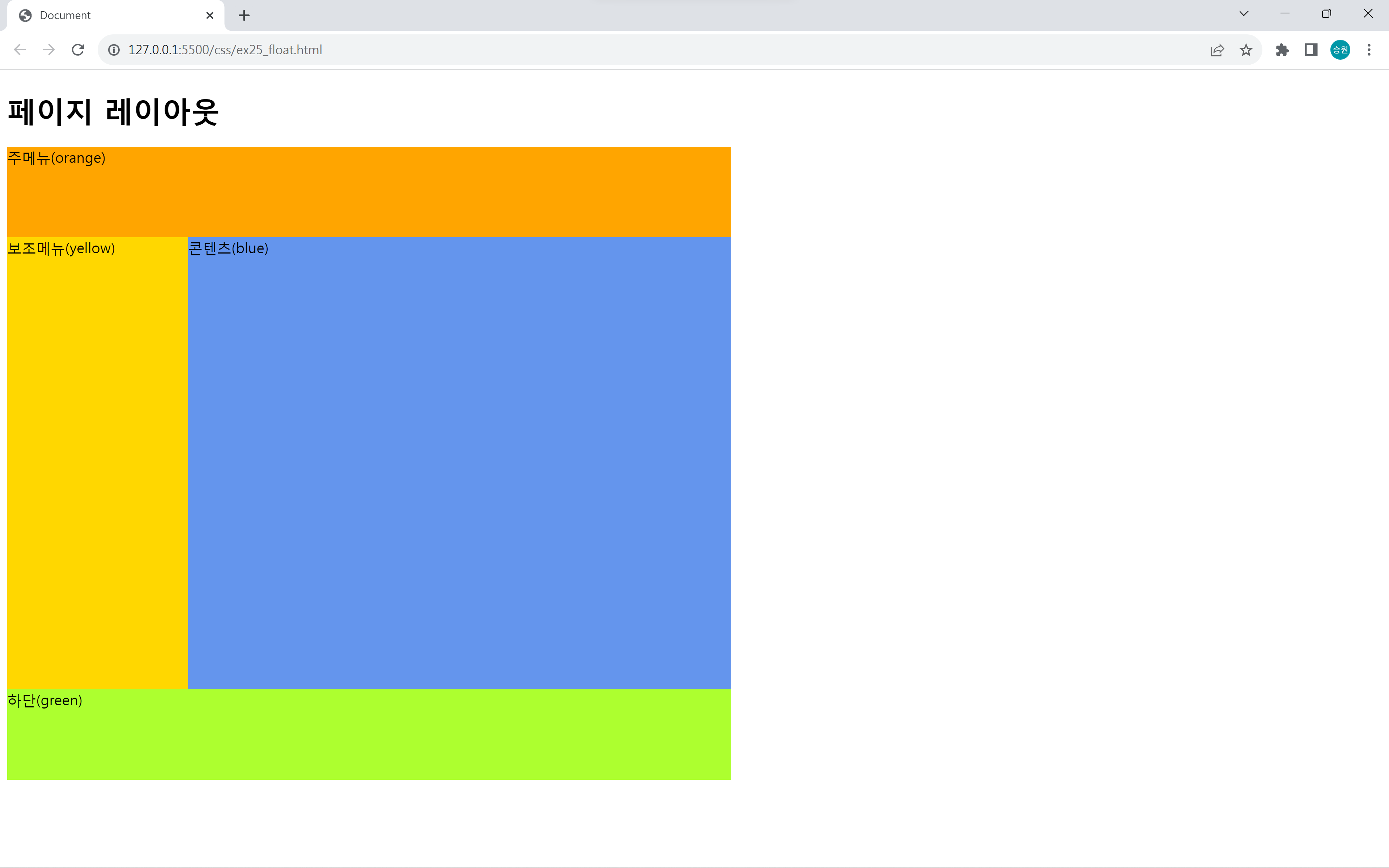
그런데 창의 크기가 변하면(800px보다 작아지면) content 박스가 개행되는 문제가 발생한다.😠
<body>
<h1>페이지 레이아웃</h1>
<div id="main">
<div id="menu">주메뉴(orange)</div>
<div id="sub-menu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</div>
</body><style>
#menu {
background-color: orange;
width: 800px;
height: 100px;
}
#sub-menu {
background-color: gold;
width: 200px;
height: 500px;
float: left;
}
#content {
background-color: cornflowerblue;
width: 600px;
height: 500px;
float: left;
}
#footer {
background-color: greenyellow;
width: 800px;
height: 100px;
clear: left;
}
#main{
border: 10px solid black;
width: 800px;
}
</style>
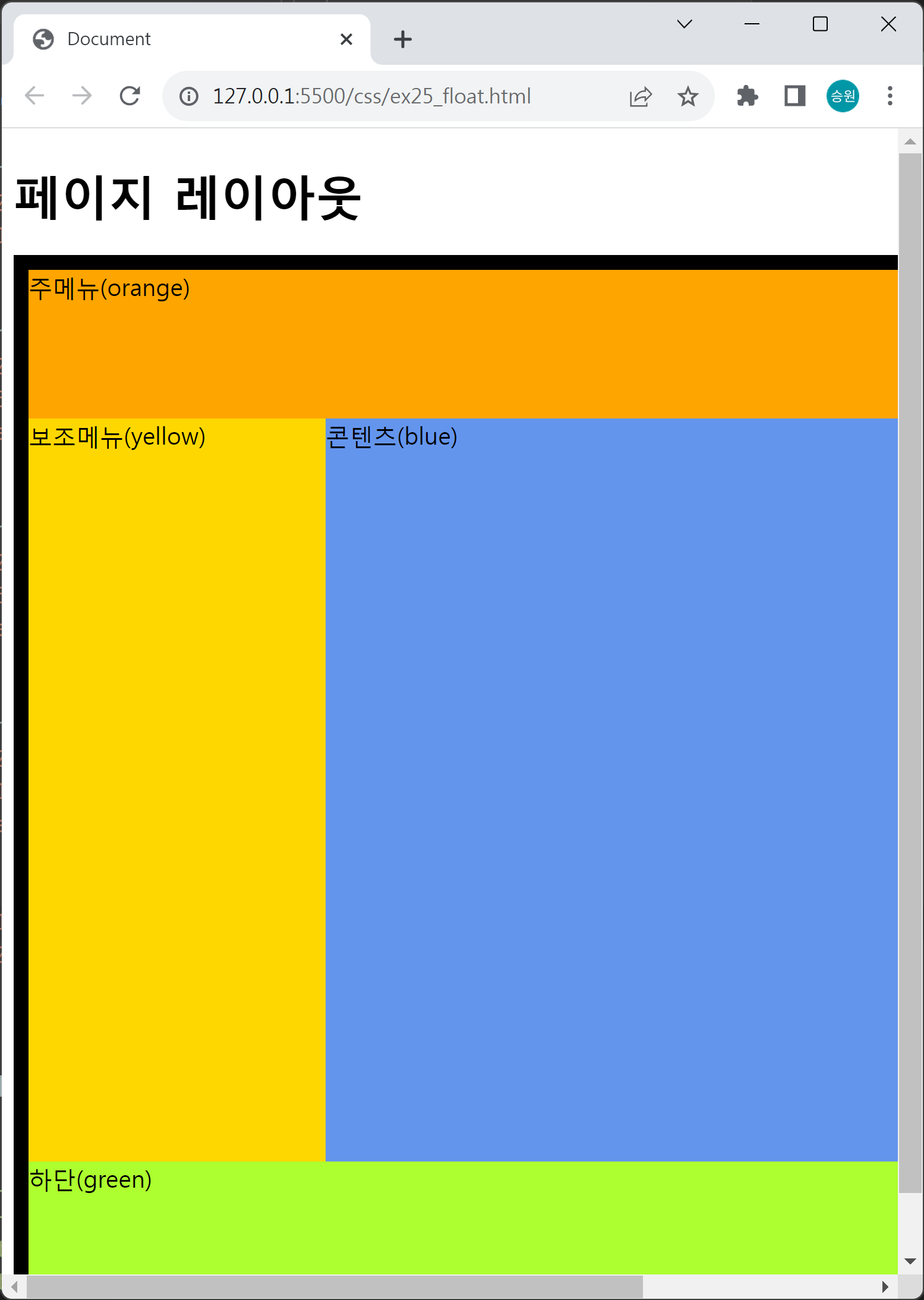
모든 것들을 <div>로 묶고 style에서 묶은 <div>의 width를 800px로 고정시켜 주면 해결된다.
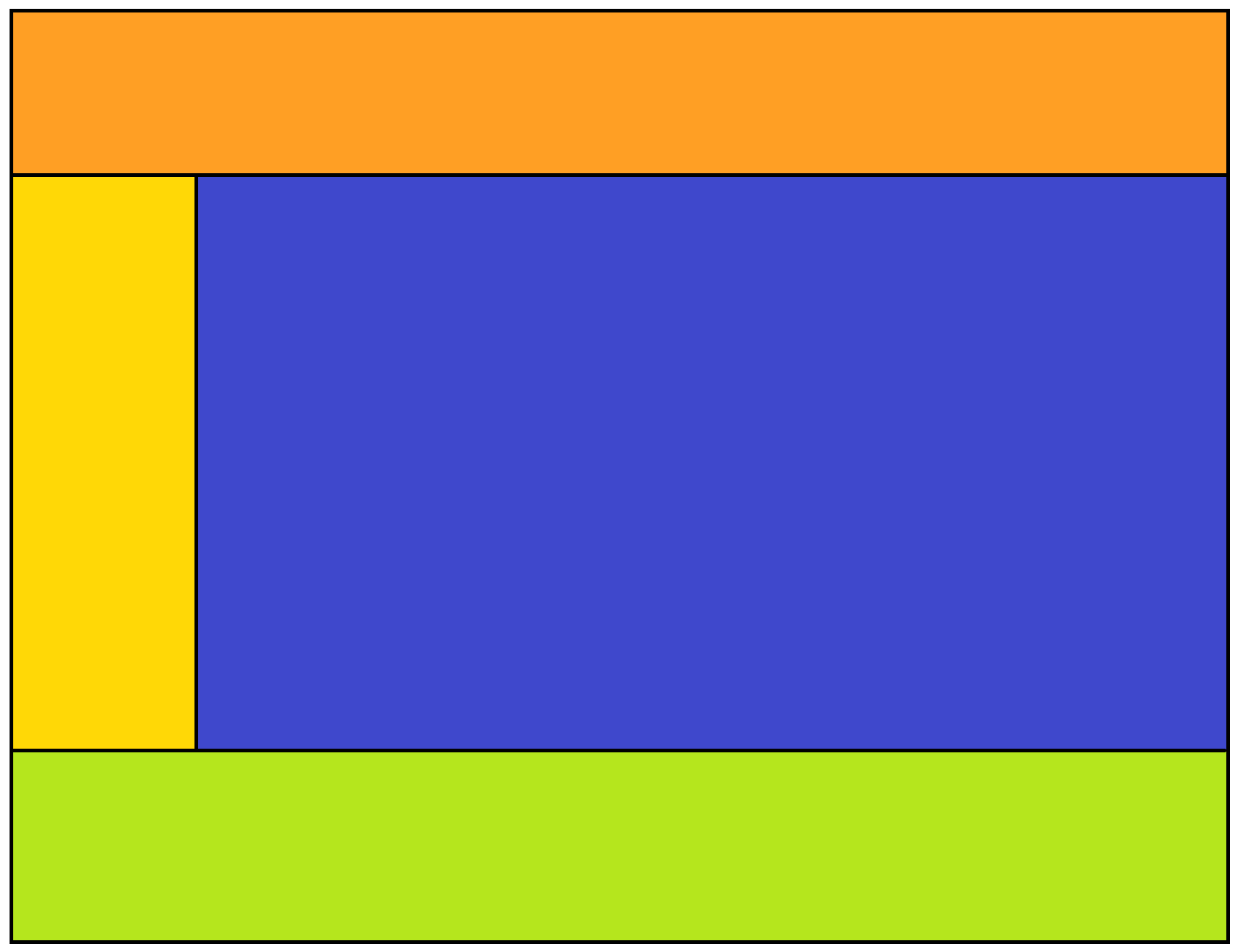
이제 웹 페이지 틀이 만들어졌으니 내부의 색을 제거하고, 의도에 맞게 수정하면 된다.

