🍁Responsive Web
해상도에 따라 다른 화면을 구현하는 CSS 기술이다.
해상도에 반응하여 다른 CSS를 적용한다고 해서 반응형 웹이라고 한다.
<style>
body {
background-color: gold;
}
@media screen and (max-width: 1000px){
body {
background-color: cornflowerblue;
}
}
</style>

max-width: 1000px이 들어간 부분은 해상도의 조건이다.
max-width는 너비가 최대 1000px 일 때까지는 서식을 적용해 달라는 의미이다. 전체 화면일 때에는 화면의 배경색이 gold지만, 1000px 아래로는 cornflowerblue로 배경색이 바뀐다.
미디어 유형
1. all: 모든 유형
2. screen: 컴퓨터(스마트폰) > 기본값
3. print: 인쇄 장치
4. tv
5. projection
6. 기타 등등
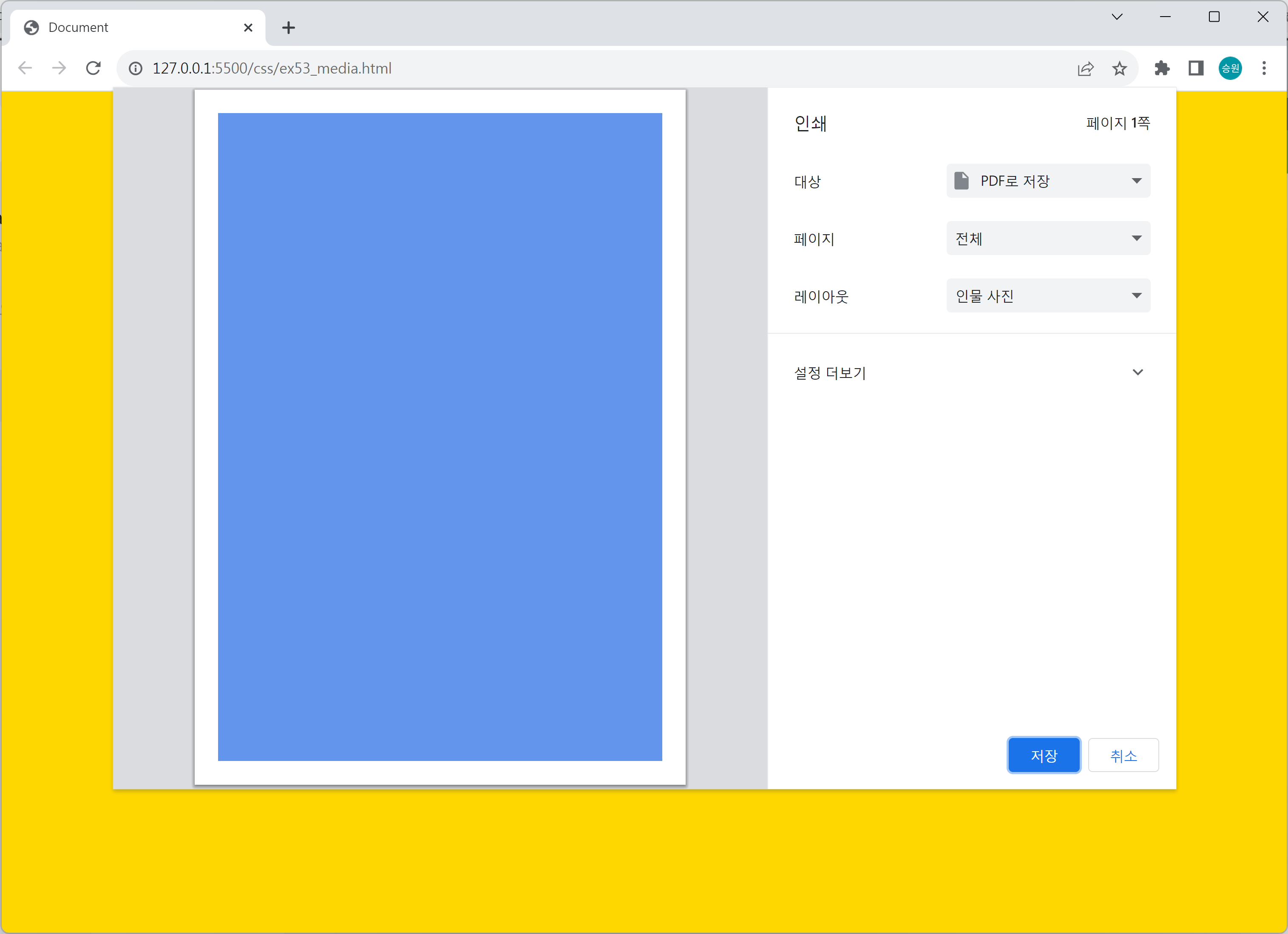
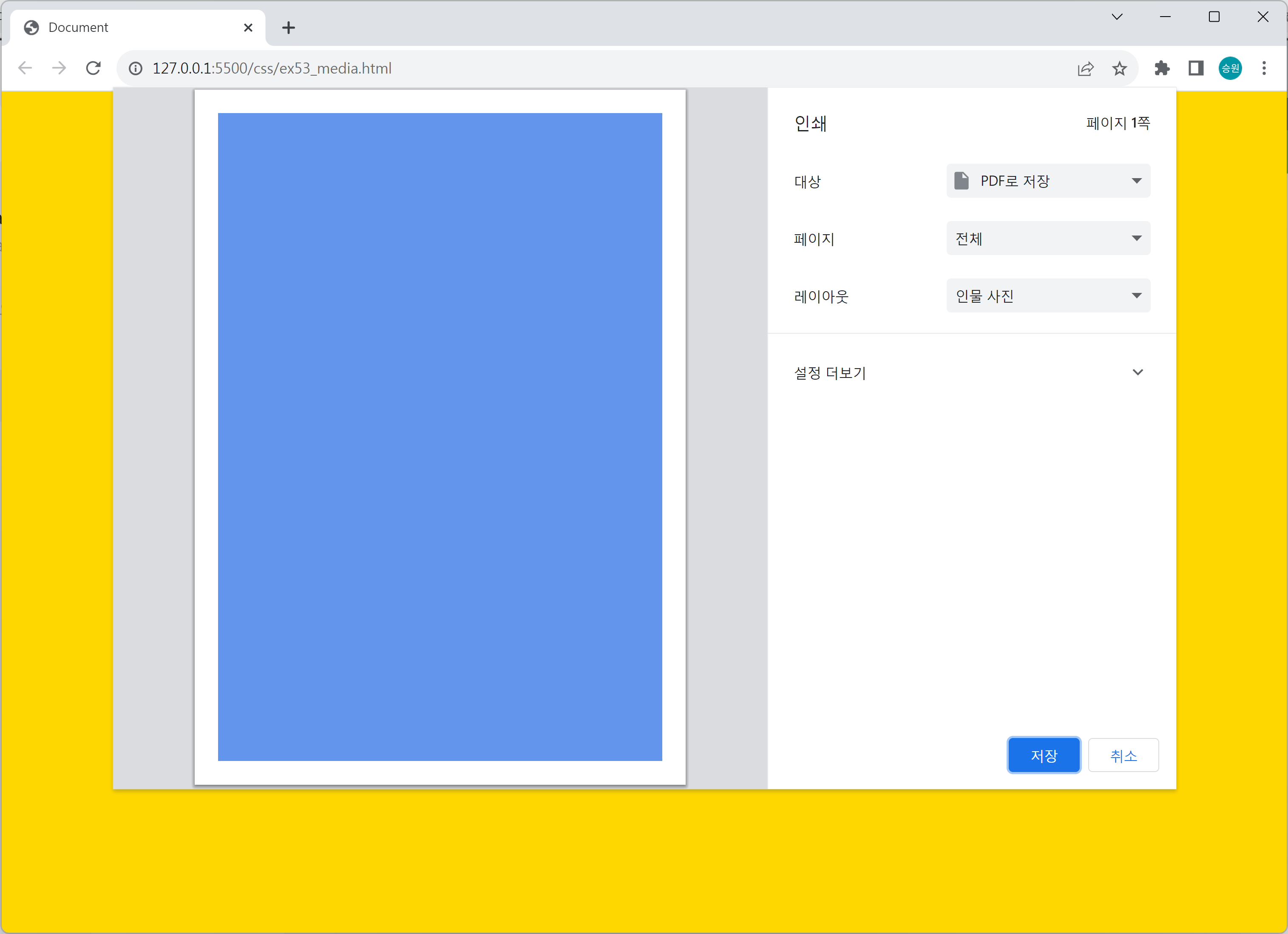
미디어 유형을 print로 변경
<style>
body {
background-color: gold;
}
@media print and (max-width: 1000px){
body {
background-color: cornflowerblue;
}
}
</style>
@media 뒤의 screen을 print로 하면 인쇄장치에만 적용이 된다.
미디어 쿼리 연산자
1. and
2. only
3. not
미디어 쿼리 조건
1. 모바일: 화면 <= 480px
2. 태블릿: 화면 <= 768px
3. 태블릿(가로): 화면 <= 1024px
4. 랩탑: 화면 <= 1600px
5. 데스크톱: 화면 > 1600px
위 수치는 절대적이지 않으며, 항상 바뀌어 왔다.
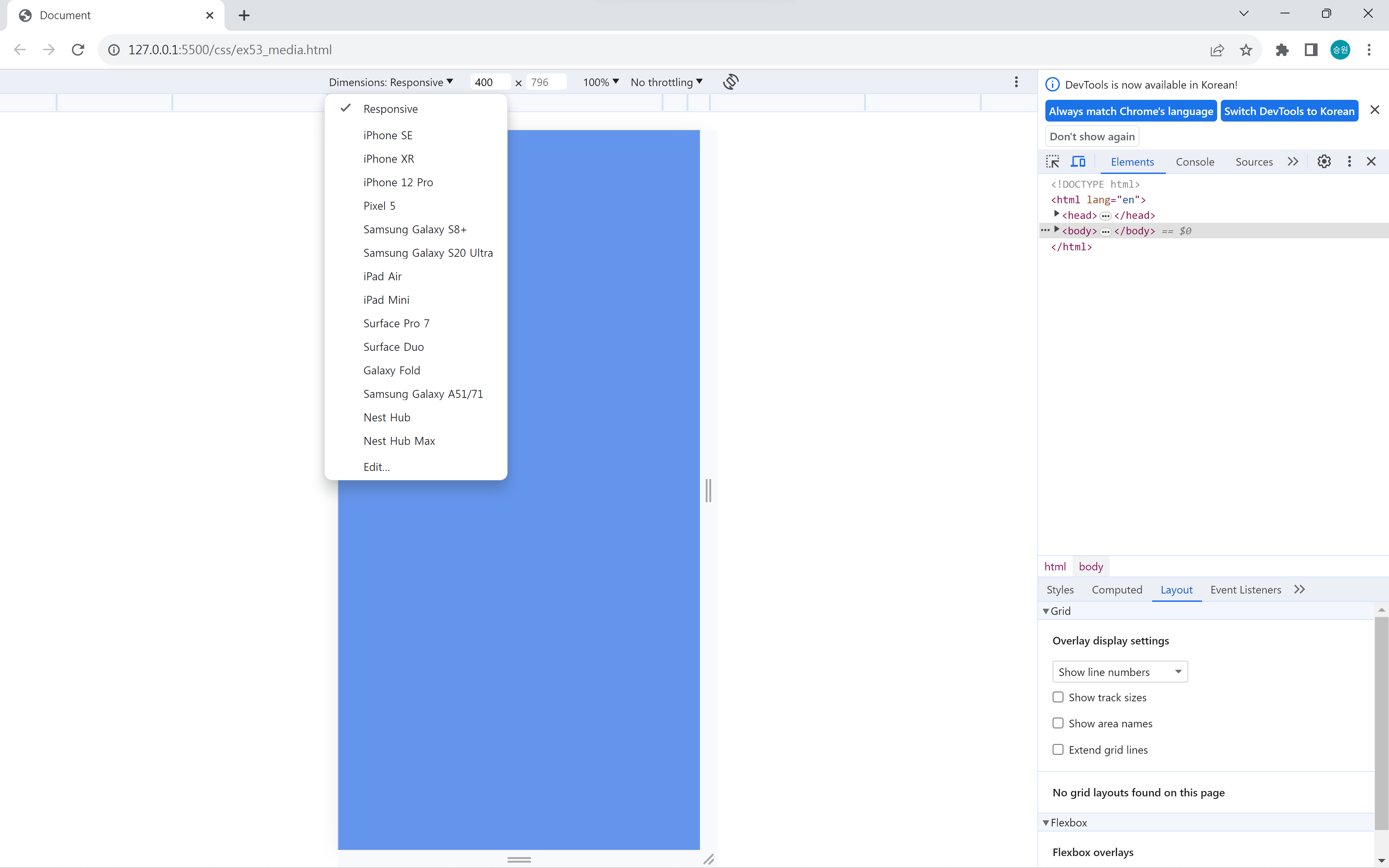
태블릿은 가로와 세로를 분리하여 만드는 편이다.
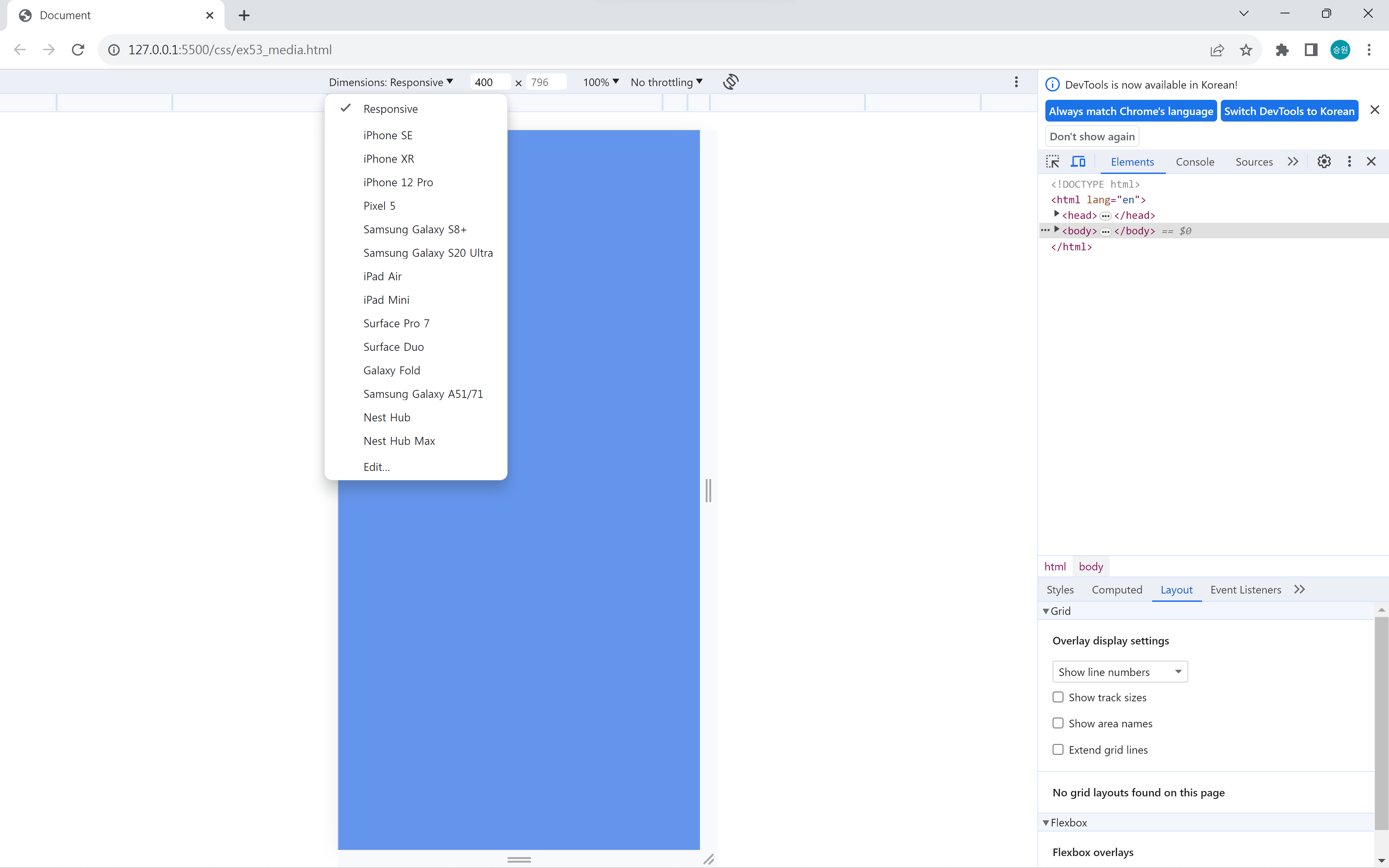
Toggle device toolvar

Ctrl + Shift + M 단축키로 다른 기기로 보이는 화면을 확인할 수 있다.
복잡한 화면은 반응형 웹으로 만들기 어렵다. 따라서 데스크톱과 모바일을 반응형 웹이 아니라 서로 다른 새로운 화면으로 만드는 게 더 좋을 수도 있다.
대부분의 반응형 웹은 복잡한 기능성 페이지가 아닌 사진이나 동영상 등으로 구성된 간단한 화면을 가지고 있을 때 구현한다.
🍁Responsive Web
해상도에 따라 다른 화면을 구현하는 CSS 기술이다.
해상도에 반응하여 다른 CSS를 적용한다고 해서 반응형 웹이라고 한다.
<style>
body {
background-color: gold;
}
@media screen and (max-width: 1000px){
body {
background-color: cornflowerblue;
}
}
</style>

max-width: 1000px이 들어간 부분은 해상도의 조건이다.
max-width는 너비가 최대 1000px 일 때까지는 서식을 적용해 달라는 의미이다. 전체 화면일 때에는 화면의 배경색이 gold지만, 1000px 아래로는 cornflowerblue로 배경색이 바뀐다.
미디어 유형
1. all: 모든 유형
2. screen: 컴퓨터(스마트폰) > 기본값
3. print: 인쇄 장치
4. tv
5. projection
6. 기타 등등
미디어 유형을 print로 변경
<style>
body {
background-color: gold;
}
@media print and (max-width: 1000px){
body {
background-color: cornflowerblue;
}
}
</style>
@media 뒤의 screen을 print로 하면 인쇄장치에만 적용이 된다.
미디어 쿼리 연산자
1. and
2. only
3. not
미디어 쿼리 조건
1. 모바일: 화면 <= 480px
2. 태블릿: 화면 <= 768px
3. 태블릿(가로): 화면 <= 1024px
4. 랩탑: 화면 <= 1600px
5. 데스크톱: 화면 > 1600px
위 수치는 절대적이지 않으며, 항상 바뀌어 왔다.
태블릿은 가로와 세로를 분리하여 만드는 편이다.
Toggle device toolvar

Ctrl + Shift + M 단축키로 다른 기기로 보이는 화면을 확인할 수 있다.
복잡한 화면은 반응형 웹으로 만들기 어렵다. 따라서 데스크톱과 모바일을 반응형 웹이 아니라 서로 다른 새로운 화면으로 만드는 게 더 좋을 수도 있다.
대부분의 반응형 웹은 복잡한 기능성 페이지가 아닌 사진이나 동영상 등으로 구성된 간단한 화면을 가지고 있을 때 구현한다.