


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.ms {
padding: 25px;
transition: all 1s;
}
/* .ms:hover .ms { border-radius: 50%; } */
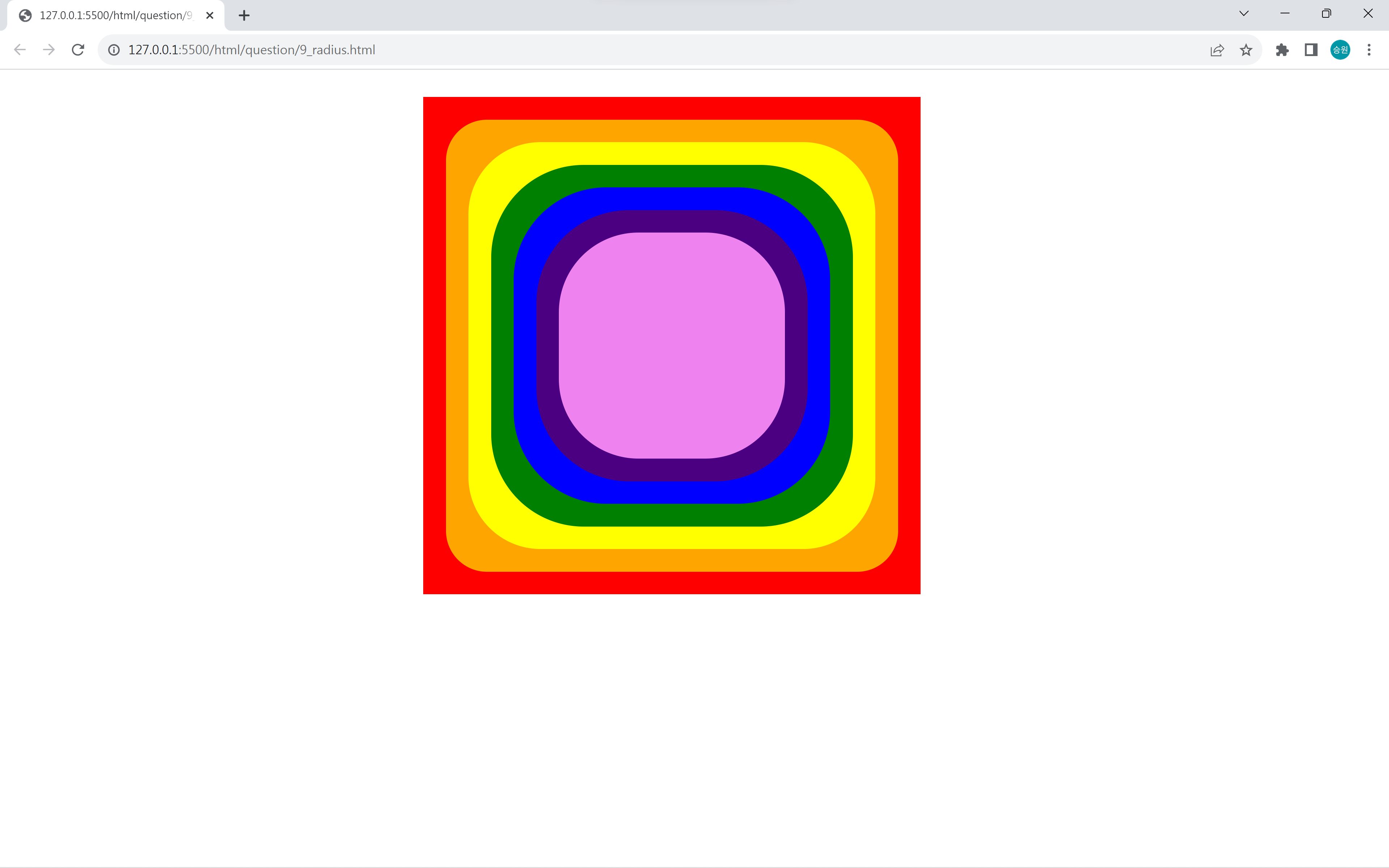
#m1:hover .ms { border-radius: 10%; }
#m2:hover .ms { border-radius: 20%; }
#m3:hover .ms { border-radius: 30%; }
#m4:hover .ms { border-radius: 40%; }
#m5:hover .ms { border-radius: 50%; }
#m6:hover .ms { border-radius: 60%; }
#m7:hover .ms { border-radius: 70%; }
#m1 { background-color: red; width: 500px; height: 500px; }
#m2 { background-color: orange; width: 450px; height: 450px; }
#m3 { background-color: yellow; width: 400px; height: 400px; }
#m4 { background-color: green; width: 350px; height: 350px; }
#m5 { background-color: blue; width: 300px; height: 300px; }
#m6 { background-color: indigo; width: 250px; height: 250px; }
#m7 { background-color: violet; width: 200px; height: 200px; }
</style>
</head>
<body>
<div style="width: 600px; margin: 30px auto;">
<div id="m1" class="ms">
<div id="m2" class="ms">
<div id="m3" class="ms">
<div id="m4" class="ms">
<div id="m5" class="ms">
<div id="m6" class="ms">
<div id="m7" class="ms"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.ms {
padding: 25px;
transition: all 1s;
}
/* .ms:hover .ms { border-radius: 50%; } */
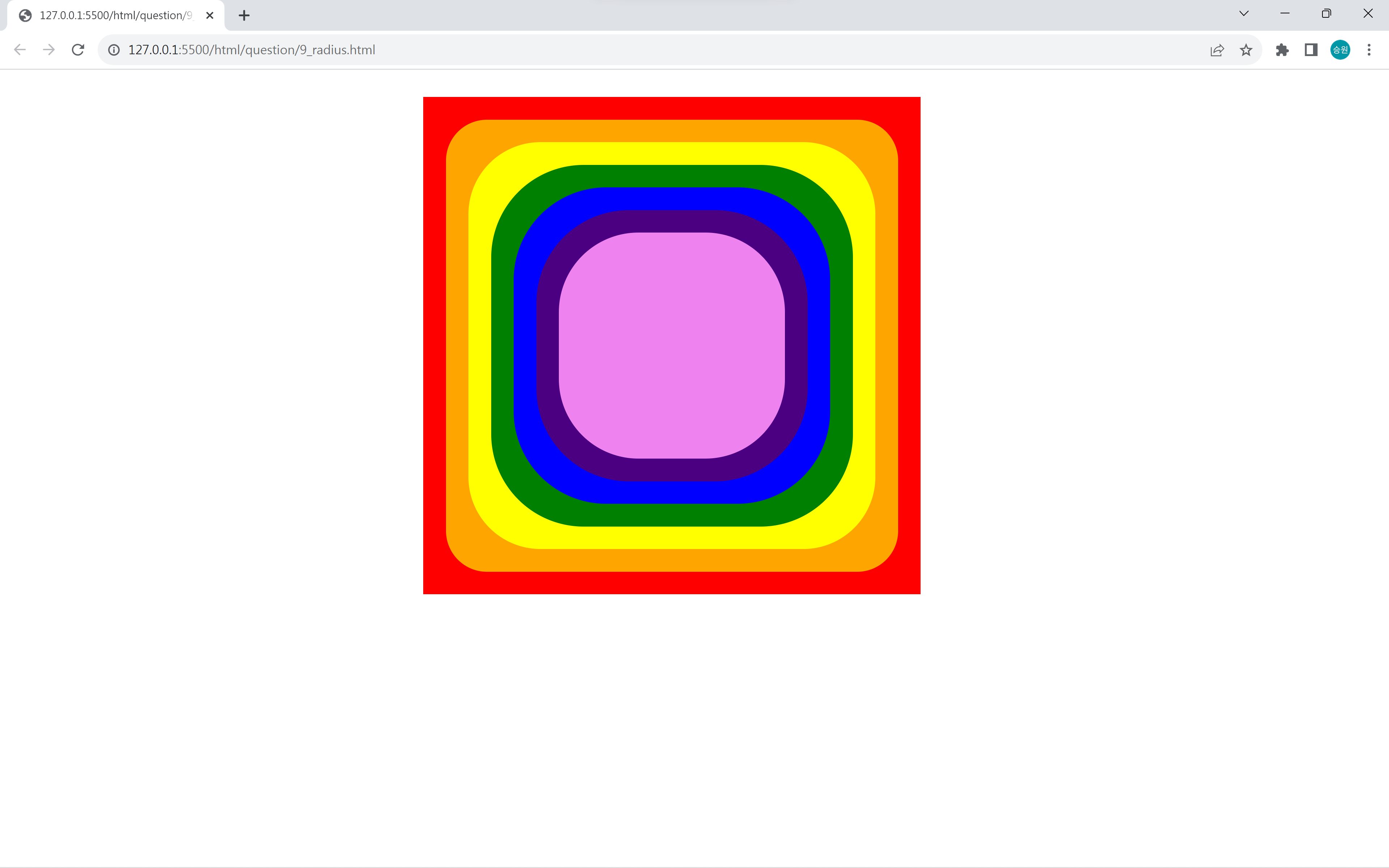
#m1:hover .ms { border-radius: 10%; }
#m2:hover .ms { border-radius: 20%; }
#m3:hover .ms { border-radius: 30%; }
#m4:hover .ms { border-radius: 40%; }
#m5:hover .ms { border-radius: 50%; }
#m6:hover .ms { border-radius: 60%; }
#m7:hover .ms { border-radius: 70%; }
#m1 { background-color: red; width: 500px; height: 500px; }
#m2 { background-color: orange; width: 450px; height: 450px; }
#m3 { background-color: yellow; width: 400px; height: 400px; }
#m4 { background-color: green; width: 350px; height: 350px; }
#m5 { background-color: blue; width: 300px; height: 300px; }
#m6 { background-color: indigo; width: 250px; height: 250px; }
#m7 { background-color: violet; width: 200px; height: 200px; }
</style>
</head>
<body>
<div style="width: 600px; margin: 30px auto;">
<div id="m1" class="ms">
<div id="m2" class="ms">
<div id="m3" class="ms">
<div id="m4" class="ms">
<div id="m5" class="ms">
<div id="m6" class="ms">
<div id="m7" class="ms"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
