📌Requirements Q6
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box {
width: 900px;
}
#box div {
width: 100px; height: 100px;
border: 10px solid black;
float: left;
transition: all 1s;
margin: 1px;
}
#box div:hover {
background-color: #DD5043;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div style="width: 900px; margin: 30px auto;">
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
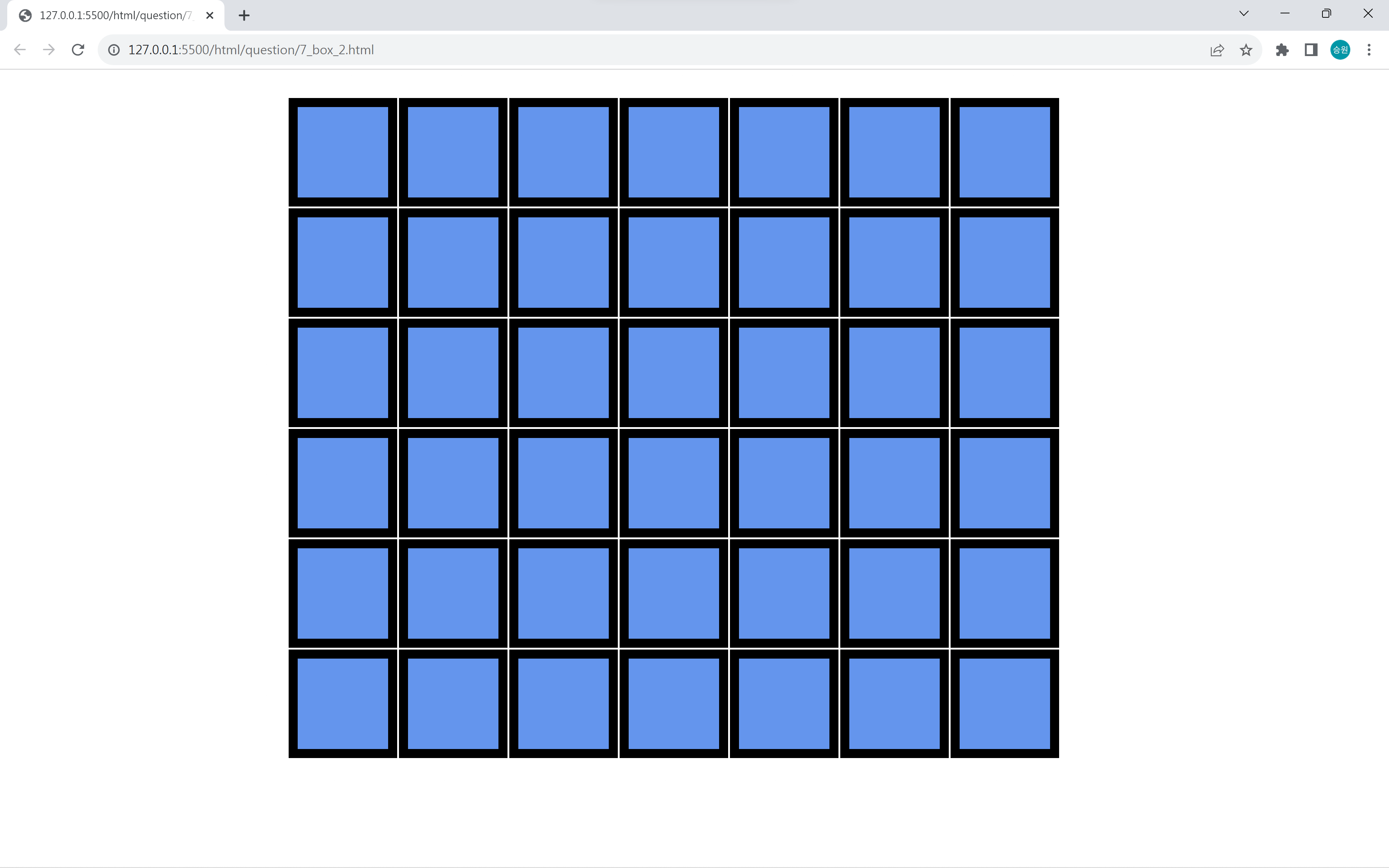
📌Requirements Q7
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box {
width: 900px;
}
#box div {
width: 100px; height: 100px;
border: 10px solid black;
float: left;
transition: all 1s;
margin: 1px;
}
#box:hover div {
background-color: cornflowerblue;
transform: rotate(180deg);
}
</style>
</head>
<body>
<div style="width: 900px; margin: 30px auto;">
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>