🍁배경 이미지
배경 이미지의 특징


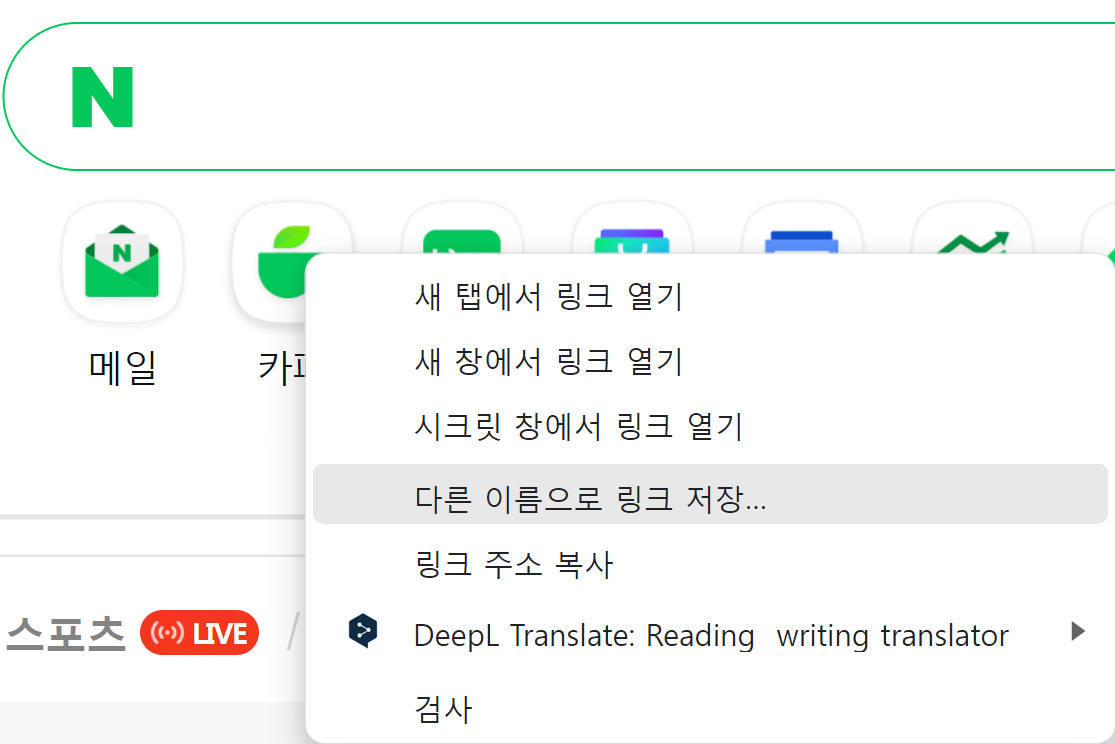
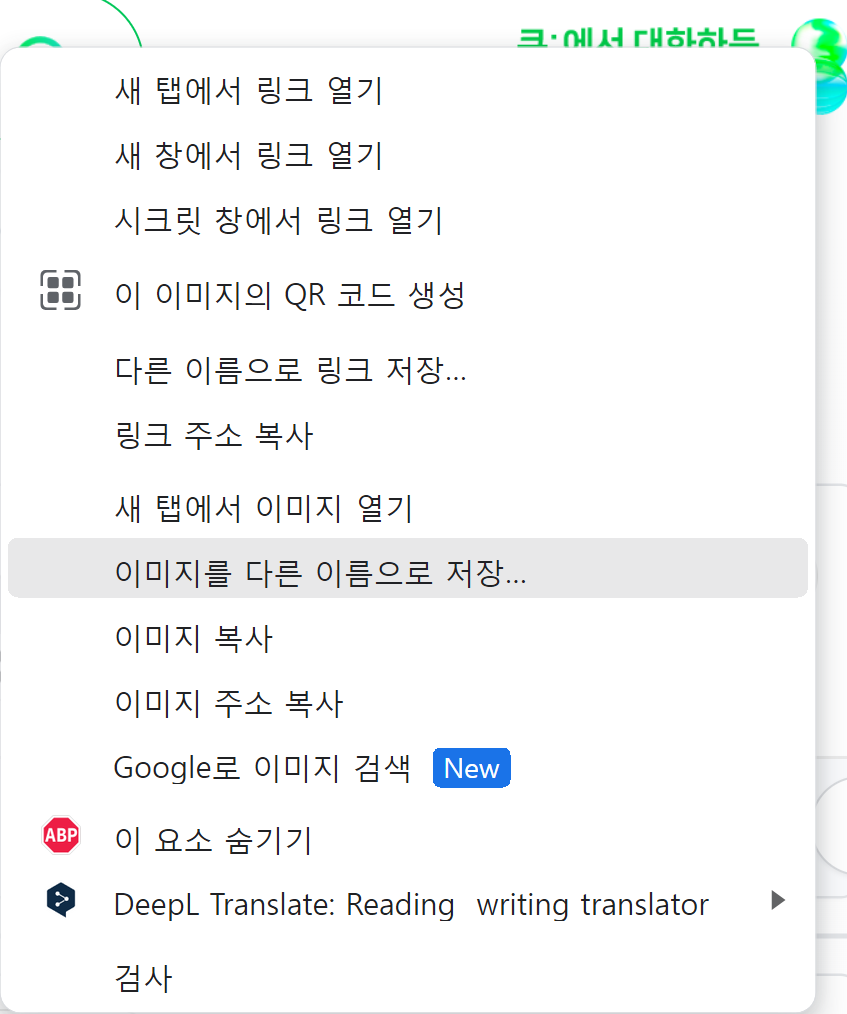
네이버를 보면 마우스 오른쪽 클릭을 했을 때 어떤 건 '다른 이름으로 이미지 저장'이 아니라 '다른 이름으로 링크 저장'이 뜬다.
이는 배경 이미지로 넣은 것과 이미지로 넣은 것의 차이이다.
배경 이미지는 이미지가 아니기 때문에 마우스 오른쪽 클릭을 했을 때 '다른 이름으로 이미지 저장'이 뜨지 않는다.
왜 배경 이미지로 이미지를 넣은 걸까?

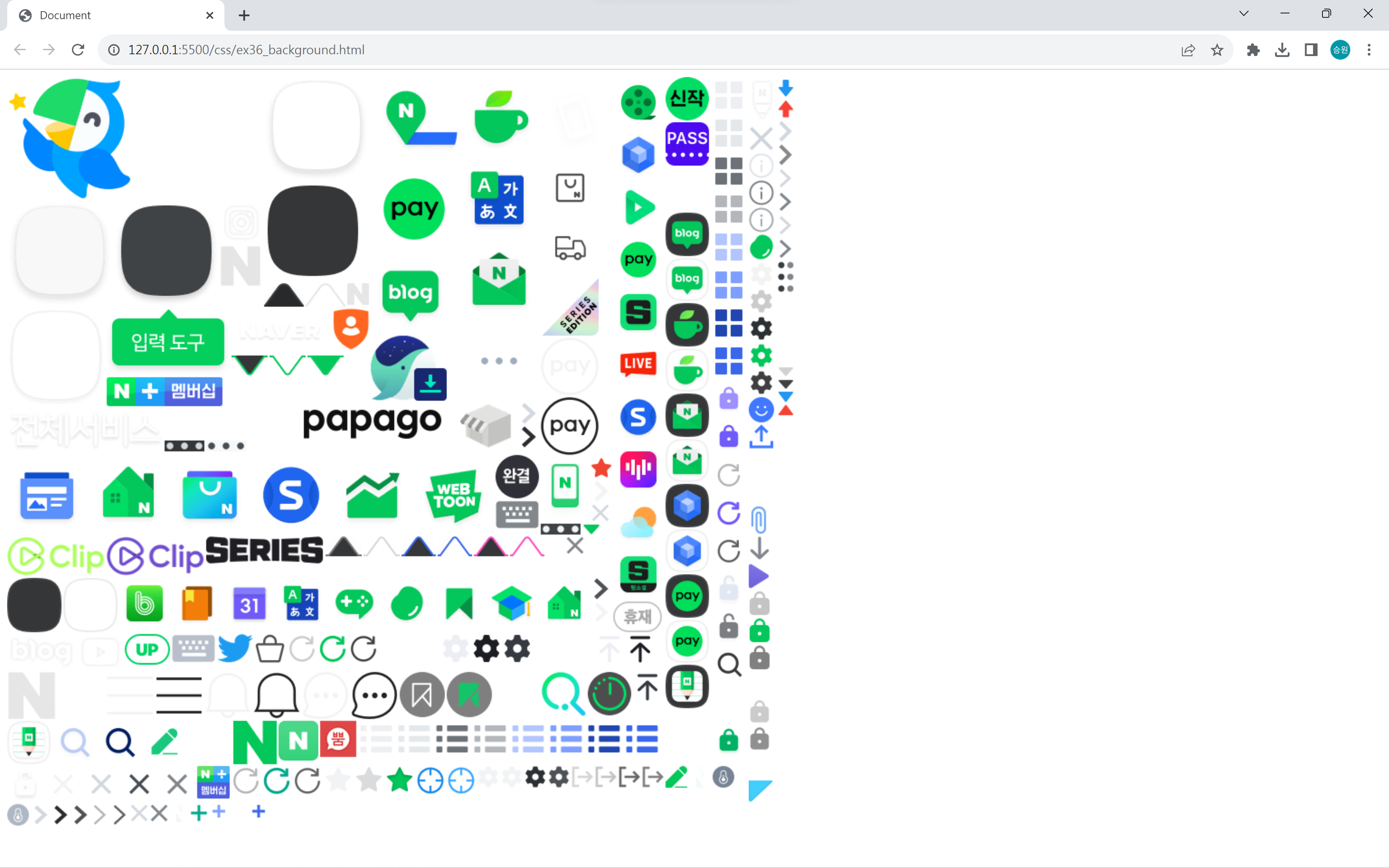
하나의 이미지에 장면별로 구성된 것을 sprite image라고 한다.
이 기법은 디자이너와 조직이 갖춰져 있을 때 좋은 방식이다.
sprite image의 특징
업무 상 장점
디자이너가 이미지를 개발자에게 전달하는데, 파일을 개별적으로 관리하면 이미지 이름을 정하는 것부터 어렵다. 또한 일부 이미지가 바뀌면 전체 이미지를 바꿔야 한다는 단점도 있다.
그러나 파일을 하나로 관리하면 전체적으로 업데이트할 때에도 편하며 업무적으로 원활해진다.
성능 상장점
성능면에서는 이미지를 다운로드 받아야 할 게 5개가 있다면 서버를 6번은 오가야 하는데, 한 번 자원을 가지고 상대방 컴퓨터에 가져다주는 과정(RoundTrip)의 비용이 상당히 비싼 편이다.
그래서 커다란 파일을 가지고 가게 하는 게 작은 파일을 여러 번 가지고 가게 하는 게 비용이 더 저렴하기 때문에 sprite image를 사용하는 것이다.
또 하나의 장점으로는 한 번만 다운로드하면 이 모든 이미지는 앞으로 서버를 다녀오지 않아도 내 컴퓨터에서 가져와 사용하기 때문에 로딩속도가 훨씬 빨라진다는 점이 있다.
CSS에는 크롭 기능이 없다


이를 다운로드 받아서 출력하면 위와 같이 개별적인 이미지가 아니라 하나의 이미지로 출력된다.
큰 이미지를 잘라내서 출력하는 걸 크롭 한다고 하는데, CSS는 크롭 기능이 없다.
그럼에도 네이버에서 이미지를 출력할 수 있었던 건 일종의 눈속임을 이용한 거라고 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#cafe {
background-image: url(../asset/images/sp_main.6519c842.png);
width: 55px;
height: 50px;
background-position: -725px -300px;
}
</style>
</head>
<body>
<div id="cafe"></div>
</body>
</html>
배경 이미지에 width, height, background-position 속성으로 하나씩 출력을 한 것이다.
background-position으로 특정 영역을 만들고 영역의 크기에 맞춰 출력한다.
마우스를 올리면 다크모드, 마우스를 올리지 않으면 기본모드로 보여주도록 만들어보자.
#cafe:hover {
background-position: -725px -250px;
}

마우스를 올렸을 때 변화가 있는 이미지를 roll-up 또는 roll-over 이미지라고 한다.