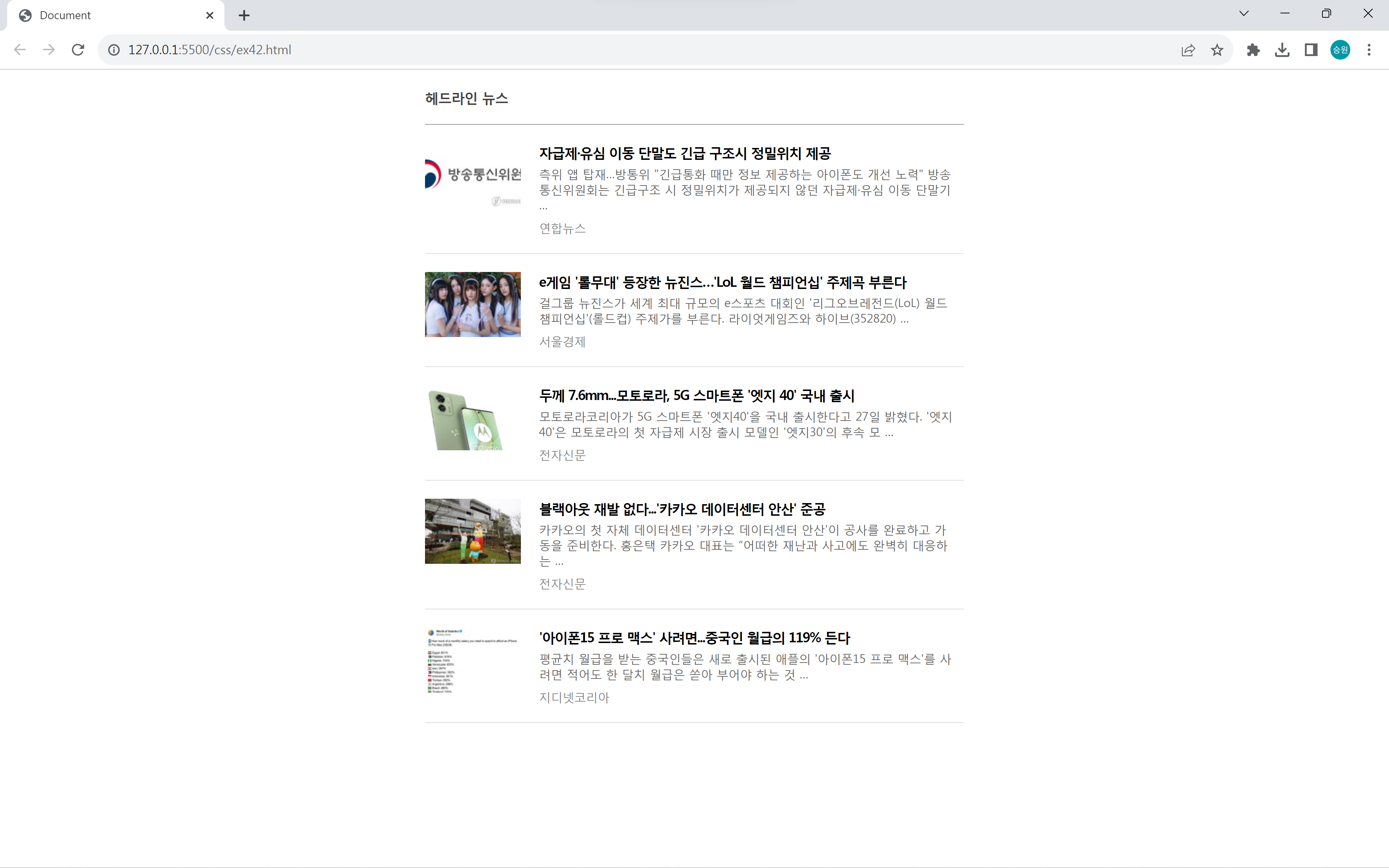
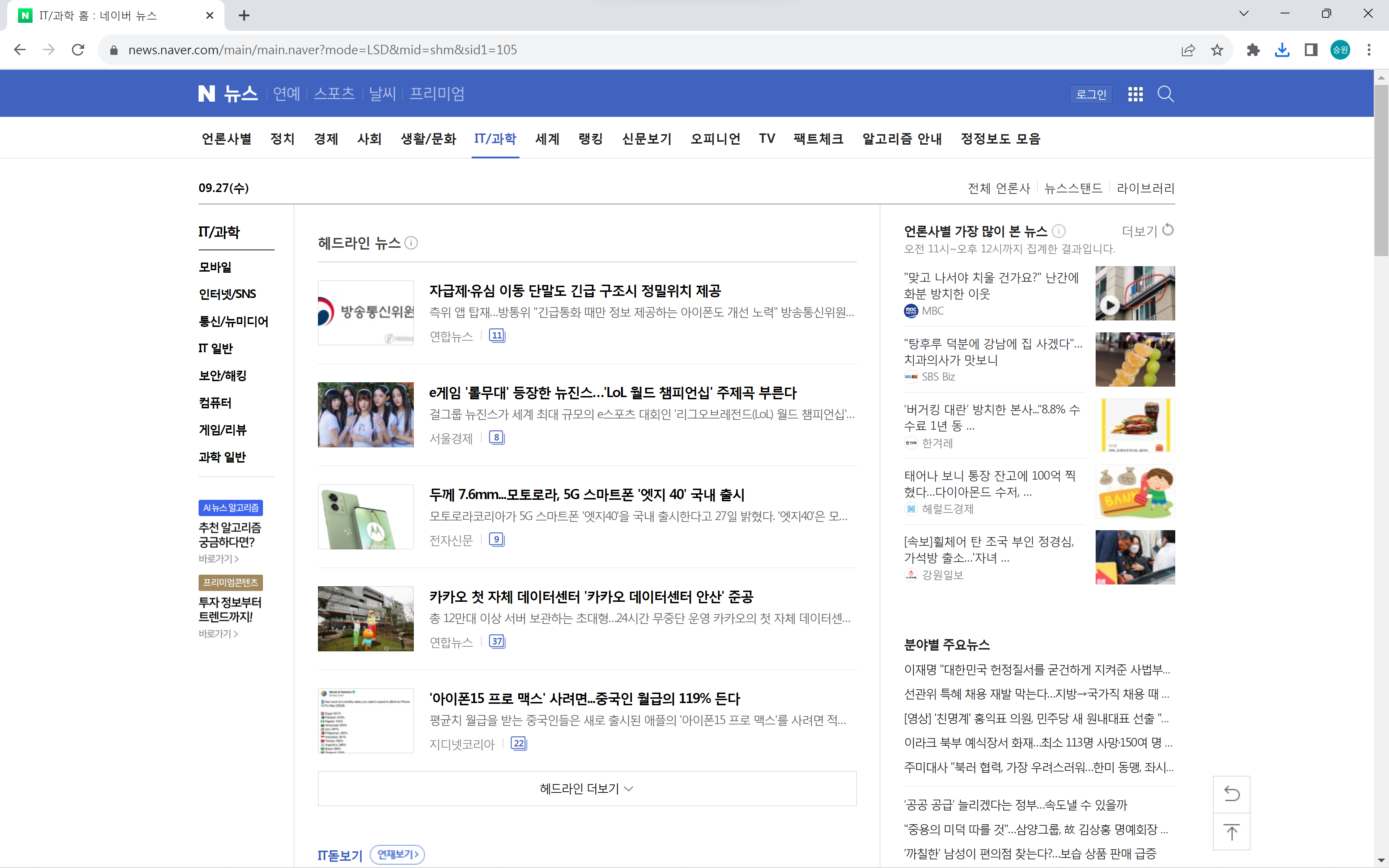
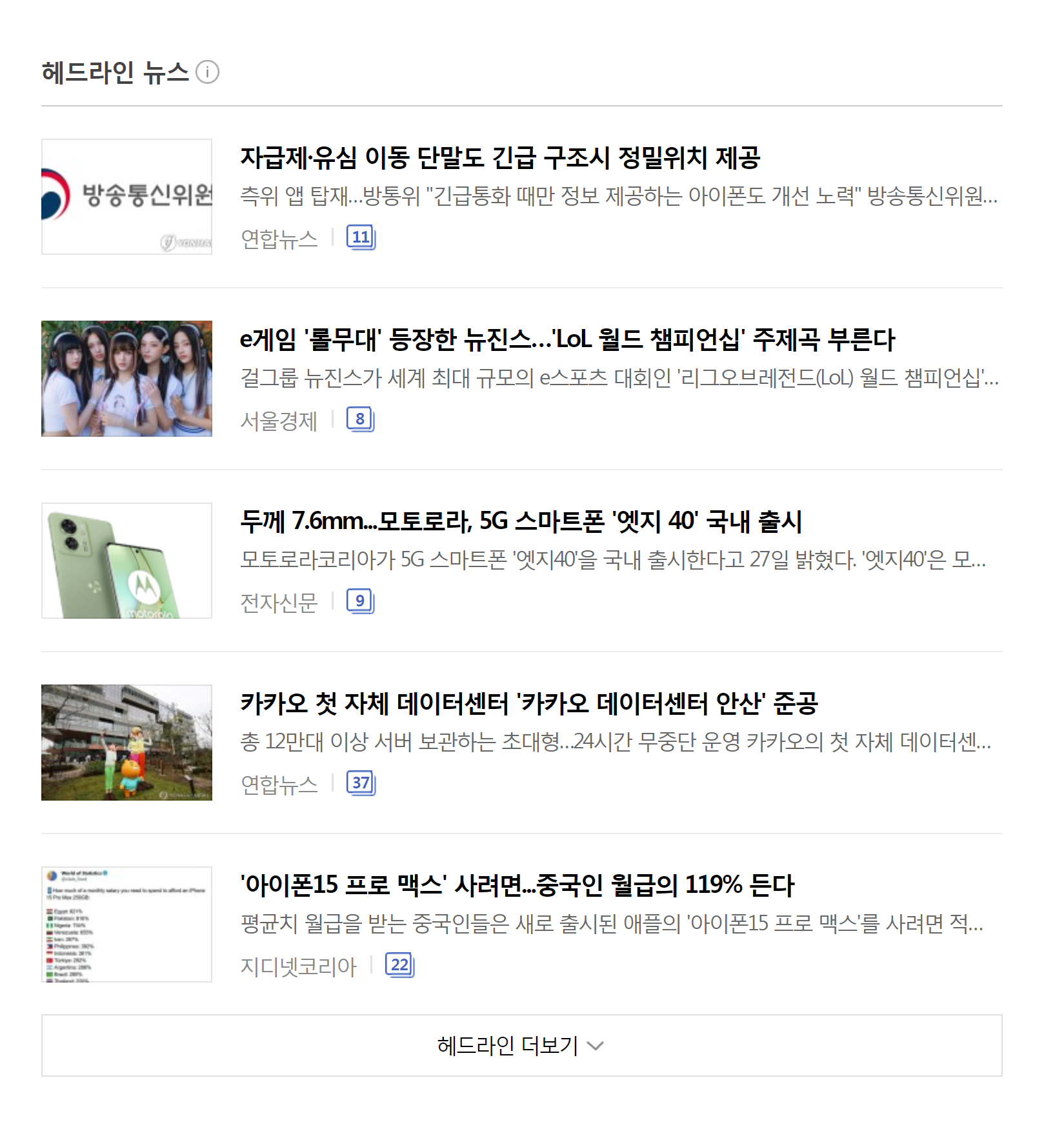
🍁IT/과학 헤드라인 뉴스

네이버 뉴스의 IT/과학 헤드라인 뉴스를 직접 만들어보도록 하자.
HTML 작성

가장 바깥쪽의 큰 상자 main을 만들어준다.
그리고 header와 content로 구분해 주었고, 각각의 뉴스는 반복되므로 class로 묶어주었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/ex42.css">
</head>
<body>
<div id="main">
<div id="header">
헤드라인 뉴스
</div>
<div id="content">
<div class="item">
<img src="../asset/images/naver_01.jpg">
<div class="txt">
<div class="title">자급제·유심 이동 단말도 긴급 구조시 정밀위치 제공</div>
<div class="desc">측위 앱 탑재…방통위 "긴급통화 때만 정보 제공하는 아이폰도 개선 노력" 방송통신위원회는 긴급구조 시 정밀위치가 제공되지 않던 자급제·유심 이동 단말기 …</div>
<div class="pub">연합뉴스</div>
</div>
</div>
<div class="item">
<img src="../asset/images/naver_02.jpg">
<div class="txt">
<div class="title">e게임 '롤무대' 등장한 뉴진스…'LoL 월드 챔피언십' 주제곡 부른다</div>
<div class="desc">걸그룹 뉴진스가 세계 최대 규모의 e스포츠 대회인 '리그오브레전드(LoL) 월드 챔피언십'(롤드컵) 주제가를 부른다. 라이엇게임즈와 하이브(352820) …</div>
<div class="pub">서울경제</div>
</div>
</div>
<div class="item">
<img src="../asset/images/naver_03.jpg">
<div class="txt">
<div class="title">두께 7.6mm...모토로라, 5G 스마트폰 '엣지 40' 국내 출시</div>
<div class="desc">모토로라코리아가 5G 스마트폰 '엣지40'을 국내 출시한다고 27일 밝혔다. '엣지40'은 모토로라의 첫 자급제 시장 출시 모델인 '엣지30'의 후속 모 …</div>
<div class="pub">전자신문</div>
</div>
</div>
<div class="item">
<img src="../asset/images/naver_04.jpg">
<div class="txt">
<div class="title">블랙아웃 재발 없다...'카카오 데이터센터 안산' 준공</div>
<div class="desc">카카오의 첫 자체 데이터센터 '카카오 데이터센터 안산'이 공사를 완료하고 가동을 준비한다. 홍은택 카카오 대표는 “어떠한 재난과 사고에도 완벽히 대응하는 …</div>
<div class="pub">전자신문</div>
</div>
</div>
<div class="item">
<img src="../asset/images/naver_05.jpg">
<div class="txt">
<div class="title">'아이폰15 프로 맥스' 사려면...중국인 월급의 119% 든다</div>
<div class="desc">평균치 월급을 받는 중국인들은 새로 출시된 애플의 '아이폰15 프로 맥스'를 사려면 적어도 한 달치 월급은 쏟아 부어야 하는 것 …</div>
<div class="pub">지디넷코리아</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS 작성

#main {
width: 596px;
margin: 20px auto;
}
/* 헤드라인 뉴스 */
#main #header {
font-size: 15px;
color: #444;
font-weight: bold;
letter-spacing: -0.5px;
border-bottom: 1px solid #999; /* 헤더와 콘텐츠 사이의 선 */
padding-bottom: 20px; /* 헤더와 콘텐츠 사이의 간격 */
}
/* 콘텐츠 */
#main #content .item {
padding: 20px 0;
border-bottom: 1px solid #DEDEDE; /* 콘텐츠와 콘텐츠 사이의 선 */
}
#main #content .item::after {
content: '';
display: block;
clear: both;
}
#main #content .item img {
float: left;
width: 106px;
height: 72px;
margin-right: 20px;
}
#main #content .item .txt {
float: left;
width: 460px;
}
#main #content .item .txt .title {
font-size: 15px;
font-weight: bold;
letter-spacing: -1px;
margin-bottom: 5px;
}
#main #content .item .txt .desc {
font-size: 13px;
color: #666;
margin-bottom: 8px;
}
#main #content .item .txt .pub {
font-size: 13px;
color: #888;
}